微信小程序,前端大梦想(七)
微信小程序之数据缓存实例-备忘录
数据缓存在移动端的使用是非常重要的,既可以减少用户的流量支出又可以提高程序的访问速度和用户体验。每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。
一、 Wx.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
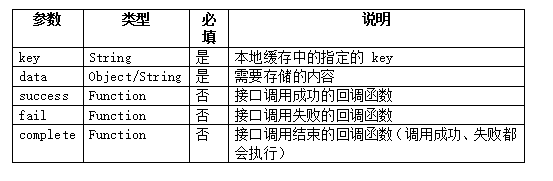
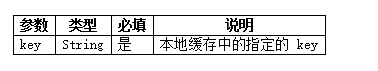
object参数说明:

示例代码:
wx.setStorage({
key:"key",
data:"value"
})
- wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
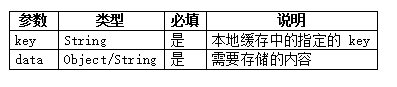
参数说明:

示例代码:
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
- wx.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
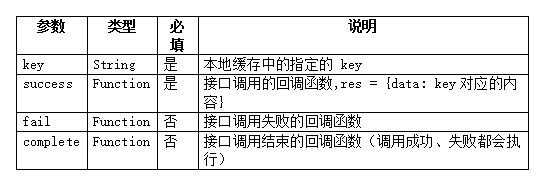
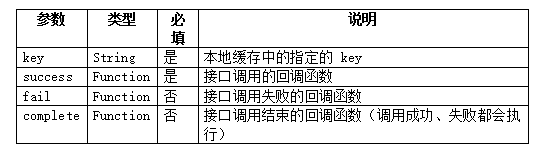
OBJECT参数说明:

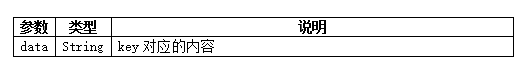
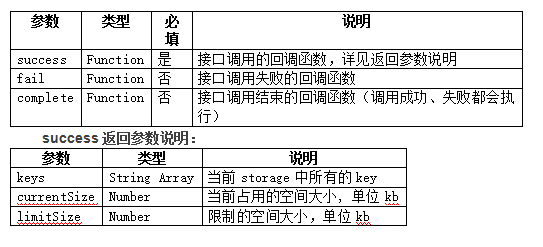
success返回参数说明:

示例代码:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
- wx.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
参数说明:

示例代码:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
- wx.getStorageInfo(OBJECT)
异步获取当前storage的相关信息
OBJECT参数说明:

示例代码:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})
- wx.getStorageInfoSync
同步获取当前storage的相关信息
示例代码:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}
- wx.removeStorage(OBJECT)
从本地缓存中异步移除指定 key 。
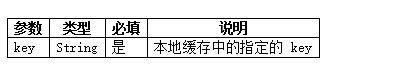
OBJECT参数说明:

示例代码:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
- wx.removeStorageSync(KEY)
从本地缓存中同步移除指定 key 。
参数说明:

示例代码:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}
- wx.clearStorage()
清理本地数据缓存。
示例代码:
wx.clearStorage()
- wx.clearStorageSync()
同步清理本地数据缓存
示例代码:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}
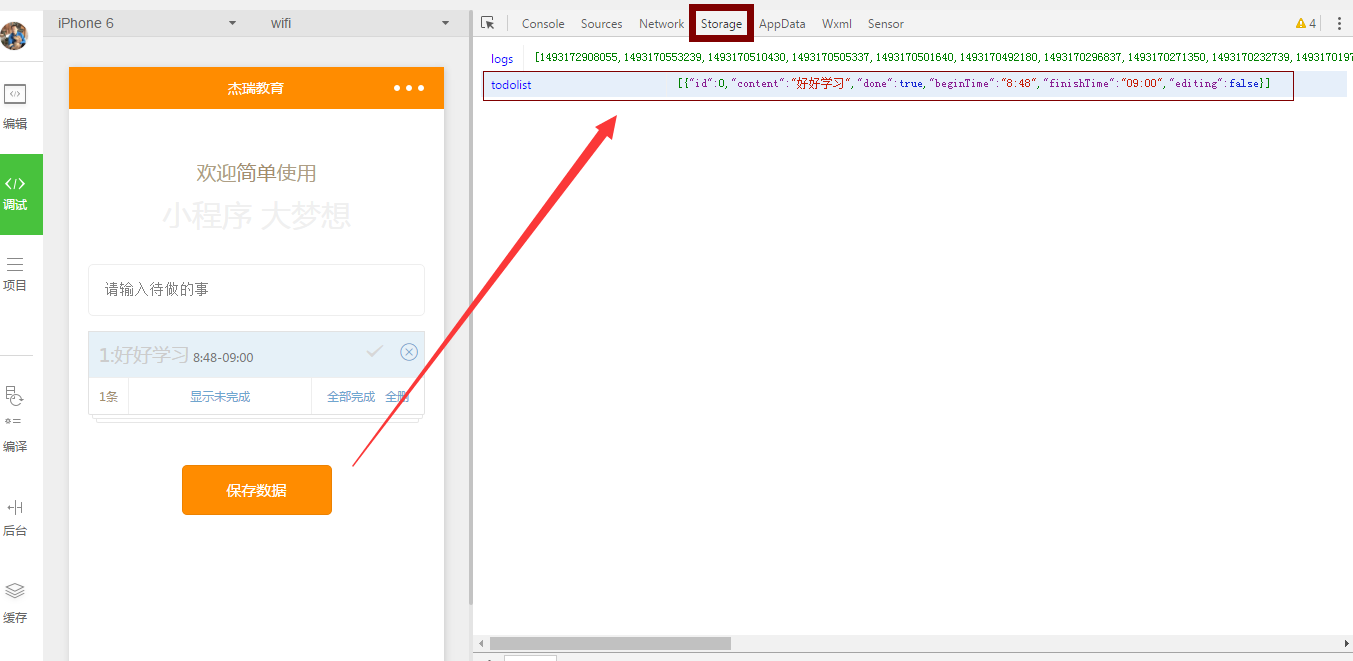
项目效果:


微信小程序,前端大梦想(七)的更多相关文章
- 微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六) 微信小程序之联合百度API实现定位 定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位 ...
- 微信小程序,前端大梦想(一)
小程序框架MINA简介 微信公众平台"小程序"具有不是APP胜似APP的效果,是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用 ...
- 微信小程序,前端大梦想(二)
微信小程序的视图与渲染 今天我们从四个方面来了解小程序: •组件的基本使用 •数据绑定 •渲染标签 •模板的使用 一.组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
- 《微信小程序七日谈》- 第七天:不要捡了芝麻丢了西瓜
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序之快速接入七牛云
小程序为什么要接入云? 目前,开发者在开发小程序过程中,主要遇到以下几个问题: 小程序发布大小超限 微信官方限制小程序的发布代码不能超过 1MB,而在实际开发过程中,一般的小程序难免会有图片等富媒体文 ...
随机推荐
- 神奇的框架插件jquery layer
layer 的这个相册功能是不是很炫酷,是滴,这就是layer,只要添加一个layerjs就行了 //Javascript代码 layer.photos({ photos: '#photosDemo' ...
- 老李分享:pep8 python代码规范
老李分享:pep8 python代码规范 什么是PEPPEP是 Python Enhancement Proposal 的缩写,翻译过来就是 Python增强建议书 . PEP8 译者:本文基于 20 ...
- SQL Server-基础-经典SQL语句
经典SQL语句 基础 .说明:创建数据库 CREATE DATABASE database-name .说明:删除数据库 drop database dbname .说明:备份sql server - ...
- Android中java层使用LocalSocket和底层进行通讯
原始文件:frameworks\base\services\java\com\android\server\NativeDaemonConnector.java private void listen ...
- 给指针malloc分配空间后就等于数组吗?【转】
首先回答你的问题:严格的说不等于数组,但是可以认为它是个数组一样的使用而不产生任何问题. 不过既然这样,那它应该算是个数组吧.所以,一般我们都用“动态数组”这种名字来称呼这种东西. 要讲清楚这个东西, ...
- C++模板--实现容器适配器
STL源码初接触 STL = Standard Template Library,直译过来是:标准模板库,是惠普实验室开发的一系列软件的统称.从根本上说,STL是一些"容器"的集合 ...
- 对百度WebUploader的二次封装,精简前端代码之图片预览上传(两句代码搞定上传)
前言 本篇文章上一篇: 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传) 此篇是在上面的基础上扩展出来专门上传图片的控件封装. 首先我们看看效果: 正文 使用方式同 ...
- Oracle空间查询 ORA-28595
可使用数据库管理系统 (DBMS) 的结构化查询语言 (SQL).数据类型和表格式来处理地理数据库或安装了 ST_Geometry 类型的数据库中所存储的信息. 例如,在ArcMap中我们使用&quo ...
- 【知识必备】浅淡MVP在Android项目中的实战演习,让代码结构更简单~
一.写在前面 讲道理,这次是真的笔者很久都没有更新blog了,主要最近维护的框架问题也是层出不穷,而且对技术交流群的解答也让我身心疲惫,所以在这里跟关注我的人说声抱歉,没有定期给你们带来福利,那么这里 ...
- Java使用POI为Excel打水印,调整列宽并设置Excel只读(用户不可编辑)
本文介绍在Java语言环境下,使用POI为Excel打水印的解决方案,具体的代码编写以及相关的注意事项. 需求描述: 要求通过系统下载的Excel都带上公司的水印,列宽调整为合适的宽度,并且设置为不可 ...
