如何通过 WebP 自适应方案减少图片资源大小
前言
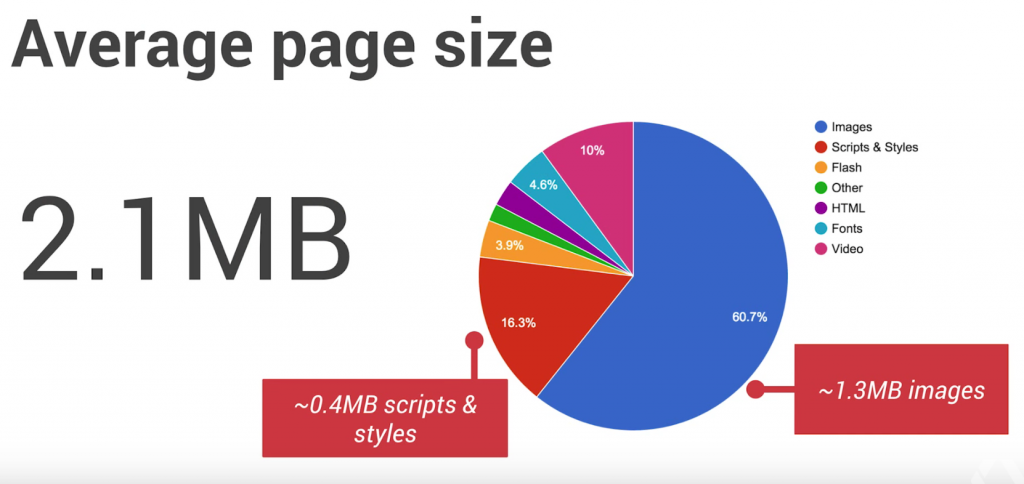
我们知道,理想的网页应该在 1 秒内打开,而在页面的整体大小中,图片往往是所占比例最大的一部分(大约占到 60% 以上,更多了解请点击),也可以参照如下图所示。优化图片不仅可以加快页面显示,还能降低移动网络的流量费用。原图产生的 PNG、JPEG、GIF 和 SVG 图片一般都有很大的压缩余地。下文将重点介绍一款图片新格式:WebP,从而揭开它神秘的面纱。

解决方案:使用 WebP 优化图像
1、什么是 WebP ?
WebP(发音 weppy),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。更多了解参照 WebP 官网文档。
2、WebP 客户端兼容性
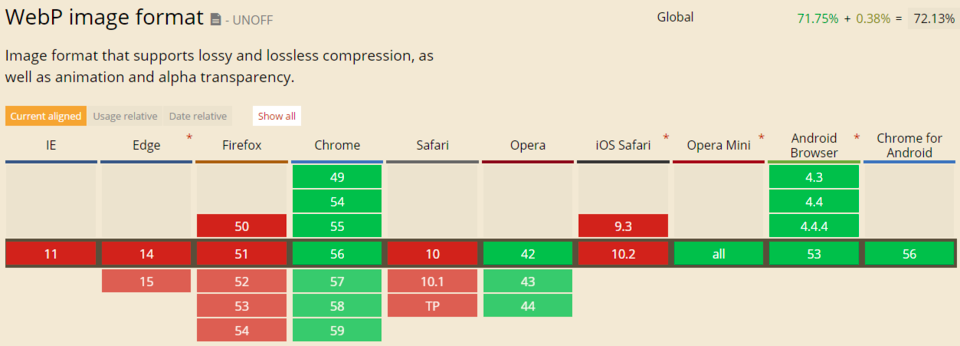
Google Chrome 和 Opera 浏览器以及许多其他工具和软件库都支持 WebP,但是当前并非所有浏览器都支持 WebP,支持的情况参见如下图所示:

详细的支持情况参见 WebP 支持情况。
WebP 自适应方案解决了什么问题?
使用 WebP 图片格式,显而易见,可以享受的好处就是:
1、WebP 格式的图片可以提供更好的压缩比和更小的文件大小,可以减少网络传输,使得网络传输的速度更快;
2、网络传输的流量减少了,可以节省 CDN 流量消耗,节省带宽成本;
3、当前还有一部分客户端并不支持 WebP 格式,可以通过 CDN 层去判断,对于支持的客户端,响应 WebP 格式的图片;不支持的客户端,响应原图。从而实现无缝适配。
如何判断浏览器支持 WebP 格式?
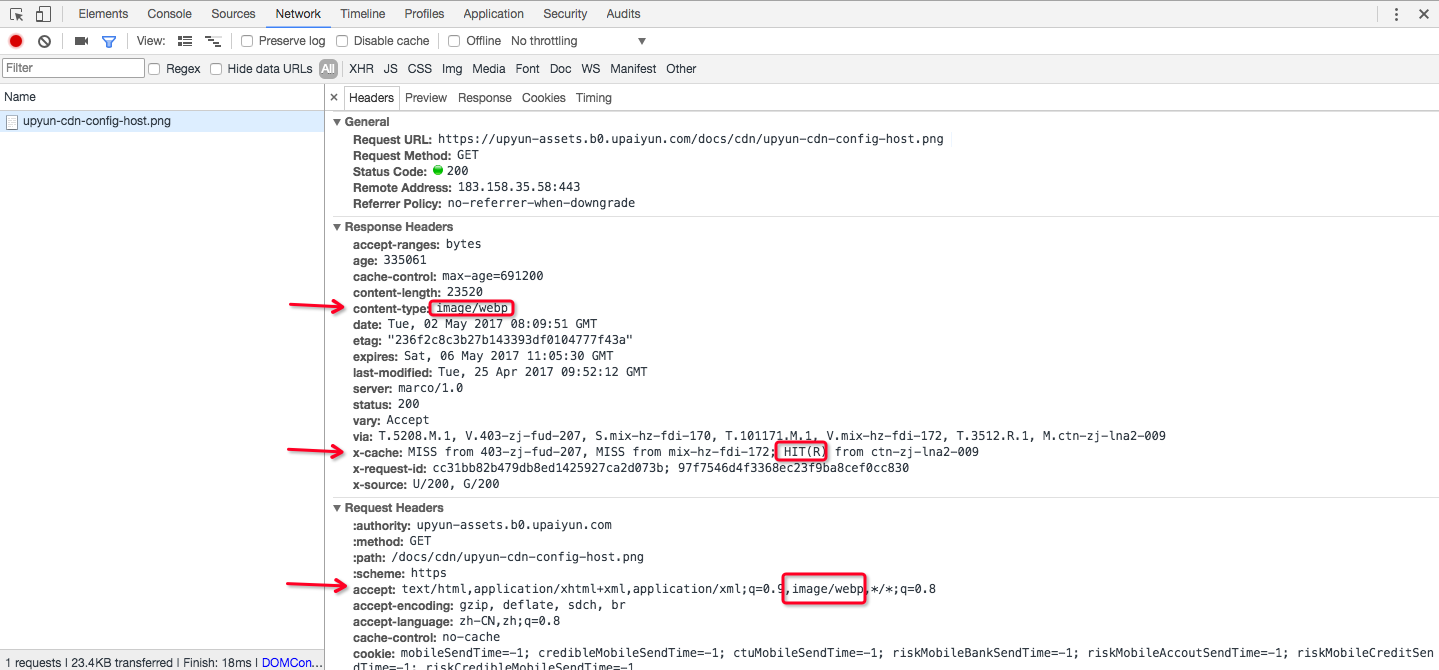
如下图所示,是通过 Chrome 浏览器开发者工具抓包显示,可以通过查看响应头和请求头相关字段,得知该图片已经被 CDN 自动转化为 WebP 格式:

事实上,可以通过 HTTP Accept 头就可以判断该浏览器是否支持 WebP 格式的图片,结合上图,Chrome 浏览器在发起请求的时候,会带上 Accept 头,且其值包括:image/webp,此时就说明该浏览器支持 WebP 格式图片;参见如下格式:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
另外,通过 HTTP 响应头里面的 Content-Type 就可以判断文件的真正类型,例如:Content-Type:image/webp,就说明此次服务端响应的是 WebP 格式的副本图片。
如何通过又拍云 CDN 实现 WebP 自适应?
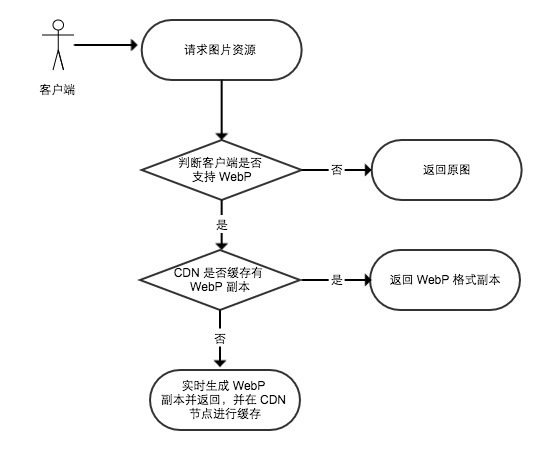
如下图所示,在 CDN 层做 WebP 的自适应,需要考虑如下几个方面:

1、CDN 如何判断客户端是否支持 WebP ?
该部分目前是通过 HTTP Accept 头来判断的,如果支持,则返回 WebP 副本并进行缓存;如果不支持,则返回原图。详细介绍参照上文介绍。
2、CDN 如何实现实时图片格式转换?
针对用户源站并非 WebP 格式图片的时候,CDN 层需要支持将原图图片的实时转换为 WebP 格式副本,这个在 CDN 层面是无缝支持的。这样的场景是这样的:
- 客户端浏览器请求一个图片资源,例如:http://webp.example.com/test.png;
- CDN 通过 Accept 头已经判断客户端浏览器支持 WebP 格式的图片;
- CDN 回用户源站取回原图并将原图实时转为 WebP 格式的图片,并响应给客户端浏览器。
这里值得强调的是,又拍云 CDN 已经无缝兼容了各种作图场景和访问方式,包括:
- 原图访问 ,示例:/a.jpg
- 缩略图版本号,示例:/a.jpg!123
- URL 作图 ,示例:/a.jpg!/format/webp
- 版本号 + URL 作图:/a.jpg!123/format/webp
详细作图场景请参见图片处理服务。
3、如何实现相同 URL 访问,缓存不同副本图片?
这个需要利用到缓存里面的 Vary 机制了,同一个 URL 根据不同 Header 头的值缓存多份不同的拷贝,同时保持 URL 不变。例如:
- 请求头字段 Accept: image/webp -> 响应头需要满足 Vary: Accept 以及 Content-Type: image/webp;
- 请求头字段 Accept-Encoding: gzip -> 响应头需要满足 Vary: Accept-Encoding 以及 Content-Encoding:
以上,回答以上 3 个问题之后,CDN 就可以实现了 WebP 的自适应。开启 WebP 特性之后,可以产生怎样的效果?且看下文。
使用 WebP 自适应之后的效果如何?
下面我们来做一次测试,访问一张 PNG 图片,看看开启前后的效果怎样。
1、开启前
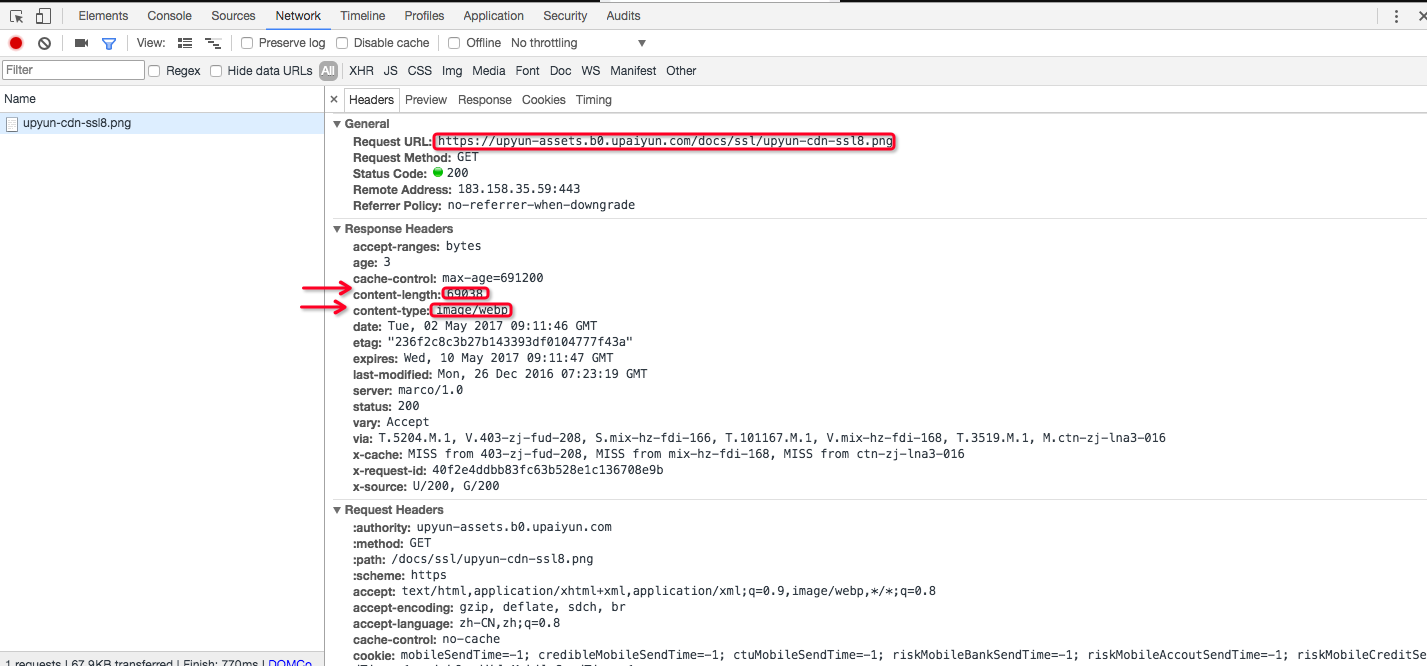
随机在又拍云官网产品文档上找到了一张 PNG 图片,截图所示:

通过截图显示,可以得到如下信息:
– content-length:290334
– content-type:image/png
– x-cache:MISS(S) from mix-hz-fdi-165; HIT(R) from ctn-zj-lna3-016
可以知道,该图片大小为 290 KB,图片类型为 PNG,在 CDN 边缘节点已经缓存命中。
2、开启后
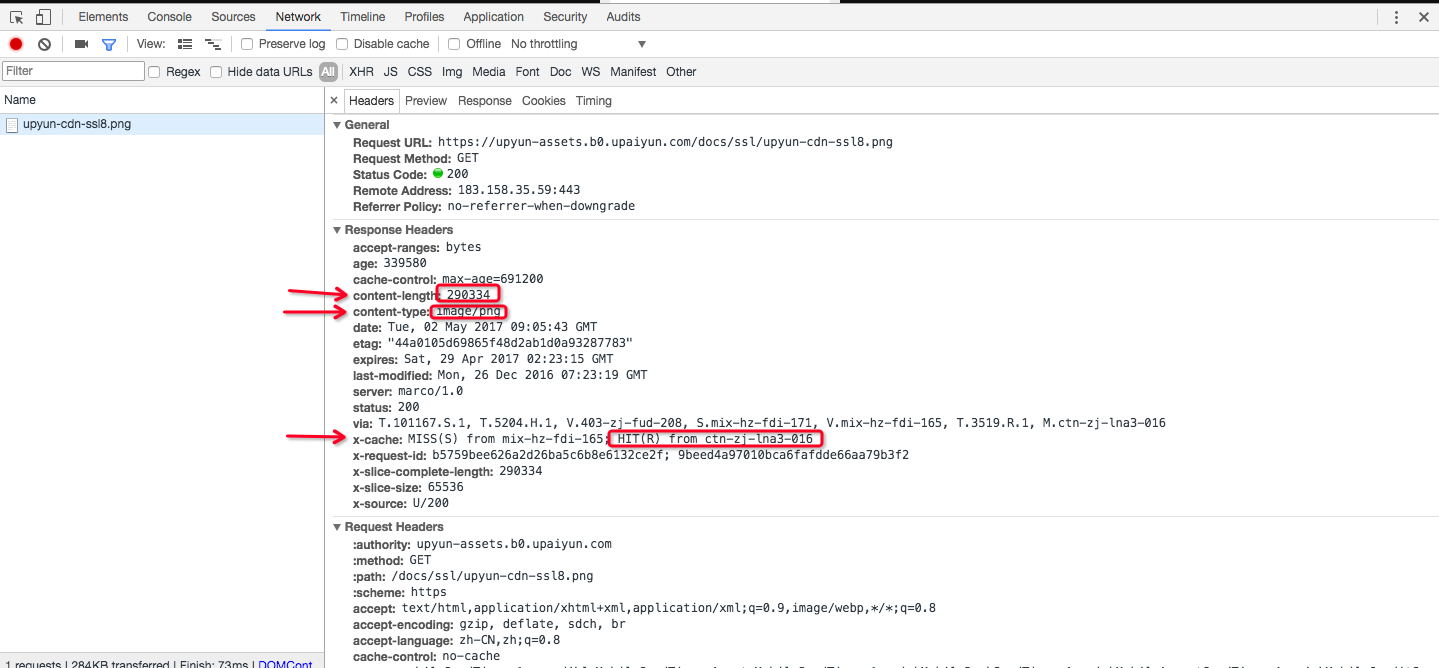
开启 WebP 特性之后,这里强调一下,CDN 边缘命中之后,是不会触发 WebP 自动转换。为了触发该特性,我针对刚才的访问链接做一次手动刷新。然后重新请求图片资源,重新抓包,看如下截图信息:

通过截图显示,可以得到如下信息:
– content-length:69038
– content-type:image/webp
– x-cache:MISS from 403-zj-fud-208, MISS from mix-hz-fdi-168, MISS from ctn-zj-lna3-016
可以很明显的看出,图片大小减少了,为:69 KB,图片格式转换为 webp 格式。
总结下,此次测试了一个 PNG 图片,通过 CDN 自适应 WebP 之后,图片大小从 290 KB 减少到了 69 KB,效果是非常的明显,不同的图片格式,压缩比会有所不同。如果您的网站图片居多,且希望提升用户访问体验,减少 CDN 访问带宽,我们期待您的测试和使用。
如何通过 WebP 自适应方案减少图片资源大小的更多相关文章
- 如何通过 WebP 兼容减少图片资源大小
作者:学军又拍云 CDN 服务公测 WebP 自适应功能,为客户减少图片资源大小.本文我们将一起来阐述WebP兼容的来龙去脉. 前言我们知道,理想的网页应该在 1 秒内打开,而在页面的整体大小中,图片 ...
- finereport普通报表的移动端自适应方案
移动端报表呈现,首先要求的是页面随手机屏幕大小自动放缩(自适应),下面给出一个普通报表中的finereport移动端自适应方案,适用于finereport 7.1之前的版本. 首先,了解一下当前我们可 ...
- 有了这套flexible.js 移动端自适应方案,你就能在移动端的来去自如, (*^__^*)
flexible.js 移动端自适应方案 一,flexible.js 的使用方式: github地址:https://github.com/amfe/lib-flexible 官方文档地址:https ...
- 原生js移动端字体自适应方案
自从进入新公司之后,就一直采用800的方案,也就是判断屏幕尺寸,大于800px是一种html字体处理方案,另一种方案是小于800px的html字体处理方案, 代码如下: (function(doc, ...
- CSS9:动态 REM-手机专用的自适应方案
CSS9:动态 REM-手机专用的自适应方案 动态 REM是手机专用,是如何适配所有手机的方案,不是响应式方案,例如 : taobao.com 是专门的PC端m.taobao.com 是专门的手机端, ...
- [原创][开源]C# Winform DPI自适应方案,SunnyUI三步搞定
SunnyUI.Net, 基于 C# .Net WinForm 开源控件库.工具类库.扩展类库.多页面开发框架 Blog: https://www.cnblogs.com/yhuse Gitee: h ...
- android自适应屏幕方向和大小
一:不同的layout Android手机 屏幕 大小不一,有480x320, 640x360, 800x480.怎样才能让App自动 适应不同的屏幕 呢? 其实很简单,只需要在res目录下 ...
- duilib corner属性的贴图技巧——让图片自动贴到控件的的某一边或者一角并自适应控件的大小
转载请说明原出处,谢谢~~ Duilib给控件贴图功能可以附带多个属性,各个属性的配合可以达到许多效果.以下是duilib支持的所有贴图属性: 贴图描述: Duilib的表现力丰富很大程度上得益于贴图 ...
- SQLSERVER复制优化之一《减少包大小》
原文:SQLSERVER复制优化之一<减少包大小> SQLSERVER复制优化之一<减少包大小> 自从搭了复制之后以为可以安枕无忧了,谁不知问题接踵而来 这次遇到的问题是丢包, ...
随机推荐
- 【C++】智能指针详解(二):auto_ptr
首先,我要声明auto_ptr是一个坑!auto_ptr是一个坑!auto_ptr是一个坑!重要的事情说三遍!!! 通过上文,我们知道智能指针通过对象去管理指针,在构造对象时完成资源的分配及初始化,在 ...
- 手机自动化测试:搭建appium手机自动化测试开发环境
手机自动化测试:搭建appium手机自动化测试开发环境 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大 ...
- Hibernate(三)之配置文件详解
一.核心配置文件(hibernate.cfg.xml) <?xml version="1.0" encoding="UTF-8"?> <!DO ...
- JavaWeb总结(一)—Servlet
一.Servlet生命周期 1.Servlet生命周期 Serlet加载---->实例化---->服务---->销毁 2.init() Servlet容器启动时:读取web.xml配 ...
- js按值传递和按引用传递
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型. 原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.栈区包括了 变量的标识符和变量的值. ...
- How To Use ggplot in ggplot2?
1.What is ggplot2 ggplot2基本要素 数据(Data)和映射(Mapping) 几何对象(Geometric) 标尺(Scale) 统计变换(Statistics) 坐标系统(C ...
- Spring-quartz 可传参(包括service注入)任务调度 多个任务调度
1 JobDetail 注意:一个JobDetail中 只能触发一个方法,如果要调度多个任务 需要有多个job类! 普通任务:总调度(SchedulerFactoryBean)--> 定时调度器 ...
- mac下安装git,并将本地的项目上传到github
mac下安装git 安装过程: 1.下载Git installer http://git-scm.com/downloads 2.下载之后打开,双击.pkg安装 3.打开终端,使用git --vers ...
- Java中的socket通信
socket又称套接字,应用程序通常通过"套接字"向网络发出请求或应答网络请求 建立过程:服务器监听-客户端发出请求-建立链接-通信 特点:1.基于tcp链接,数据传输有保障,2. ...
- 浅谈 虚方法(virtual)
虚方法 理解:从字面意思来讲,"虚",可有可无,子类对父类的某种方法的重写,可以重写,也可以不重写. 虚方法,顾名思义(装个13),就是某种方法. 用法:public virtua ...
