ionic2+Angular ionScroll页面滑动监听
第一:需要在组件中引入相关模块;

第二:如果只是监听页面滑动,只需要标注@ViewChild(Content) content: Content;就可以了。

附加:如果要监听页面的某个元素,并对其进行操作的话,在html文件中如下标记即可:

第三:在组件加载完成的方法之内,对页面的滑动进行监听;

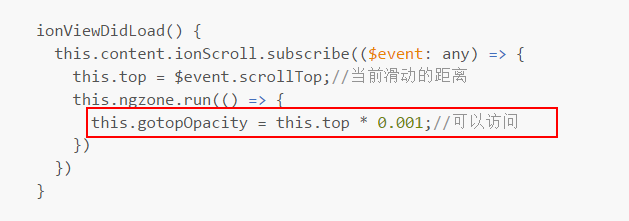
注意:如果在页面滑动过程中对数据进行修改,页面是不会重构的。所以在对应的操作中需要使用如下方法,使页面能够重构。

补充:#标记的元素读取方式似乎与标记的元素有关,例如:如下的标记元素使用上边提到的方法就无法获取。


补充:获取页面元素的方式Android系统和iOS系统不一样;but:
谨记不要试图直接去操作页面元素,例如我改变页面某个元素的样式,其实可以通过其他方法达到同样的效果;


ionic2+Angular ionScroll页面滑动监听的更多相关文章
- 移动端H5页面惯性滑动监听
移动端H5页面惯性滑动监听 在移动端,当你快速滑动有滚动条的页面时,当你手指离开屏幕时,滚动条并不会立即停止,而是会随着"惯性"继续滑动一段距离. 在做项目的过程中,需要监听惯性滑 ...
- 使用swipecard实现卡片视图左右滑动监听以及点击监听
前言: 大家好,今天给大家介绍安卓一种特别实用有很酷炫的组件swipecard,当然这并不是安卓爸爸创造的,这是国内的一个我认为是大牛的一个人随便写着玩儿搞出来了,我看了他的代码介绍已经很清晰了,但 ...
- jQuery页面滚动监听事件及高级效果插件
jQuery页面滚动监听事件及高级效果插件 1. One Page scroll (只适用于上下焦点图)http://www.thepetedesign.com/demos/onepage_scrol ...
- Listview的OnScrollListener的滑动监听实现分页加载
//---------------主布局文件---------------------------- <ListView android:layout_width="fill_pare ...
- Android 自定义ScrollView的滑动监听事件
项目结构: 1.LazyScrollView类(自定义ScrollView) package android.zhh.com.myapplicationscrollview; /** * Create ...
- Android RecyclerView滑动监听,判断是否滑动到了最后一个item
项目中的需求,RecyclerView横向滑动列表,要有加载更多的功能,给RecyclerView设置一个滑动监听,在onScrolled方法中判断一下滑动方向,然后在onScrollStateCha ...
- js和jquery实现页面滚动监听
js和jquery实现页面滚动监听 一.总结 一句话总结:onscroll方法和监听页面元素的高度都可以实现滚动监听. 1.onscroll方法实现滚动监听的核心代码是什么? <body ons ...
- JavaScript之屏幕上下左右滑动监听
前言 存在这么一个需求,根据用户在屏幕不同的滑动方向(上.下.左.右),使用js脚本判断出不同的滑动行为,更新网页为不同的界面. 源码 参考了博文[1]的源码,但由于存在一些漏洞,比如:上下滑动事件监 ...
- Angular中使用$watch监听
$watch简单使用 $watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你. $watch(watchExpression, listener, objectEqua ...
随机推荐
- python——根据电子表格的数据自动查找文件
最近刚接触python,找点小任务来练练手,希望自己在实践中不断的锻炼自己解决问题的能力. 经理最近又布置了一个很繁琐的任务给我:有一项很重大的项目做完了,但是要过审计(反正就是类似的审批之类的事情) ...
- PHP:win7 ASP.NET环境与PHP(WAMP)环境如何共存
经验地址:http://jingyan.baidu.com/article/495ba8410f794d38b30ede89.html 笔记本以前安装过asp.net,启用了Windows的IIS服务 ...
- python网络爬虫之beautfiulSoup
BeautifulSoup将html文档转换成一个属性结构,每个节点都是python对象.这样我们就能针对每个结点进行操作.参考如下代码 def parse_url(): try: ...
- Spring Mvc Url和参数名称忽略大小写
在开发过程中Spring Mvc 默认 Url和参数名称都是区分大小写的 比如:www.a.com/user/getUserInfo?userId=1 www.a.com/user/getuserIn ...
- 针对Oracle数据库表中的数据的常见操作
1.查询表中所有数据 select * from 表名; 例:select * from stu; 2.查询的同时修改表中数据 select * from 表名 for update; 例:sele ...
- linux中怎么进入root用户
如果你是第一次使用root用户,需要设置root用户密码:passwd root 根据提示输入然后切换到root用户:su root回车输入密码 回车
- 合并静态库出现 can't move temporary file错误
静态库的制作就不说了很简单,网上也很多例子,这里主要讲下我合并通用静态库时候遇见的坑,在合并前注意.a文件一定要正确,我有一次scheme选了release但是device忘了换,结果怼着两个模拟器静 ...
- [leetcode-523-Continuous Subarray Sum]
Given a list of non-negative numbers and a target integer k, write a function to check if the array ...
- 【Android Developers Training】 55. 序言:高效显示位图
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 【Android Developers Training】 50. 控制相机
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
