GPU加速有坑?
大多数人都知道有动画的地方可以使用GPU来加速页面渲染。
例如,做优化的时候,将使用left和top属性的动画修改成使用transform属性的CSS动画。或者听到别人教你使用transform:translateZ(0)给有动画的部分额外开启GPU加速。
目前下面这些因素都会引起chrome创建层:
- 3D 或透视变换(perspective,transform) CSS 属性
- 使用加速视频解码的 <video> 元素
- 拥有 3D (WebGL) 上下文或加速的 2D 上下文的 <canvas> 元素
- 混合插件(如 Flash)
- 对自己的 opacity 做 CSS 动画或使用一个动画 webkit 变换的元素
- 拥有加速 CSS 过滤器的元素
- 元素有一个 z-index 比自己小的兄弟节点,且该节点是一个合成层
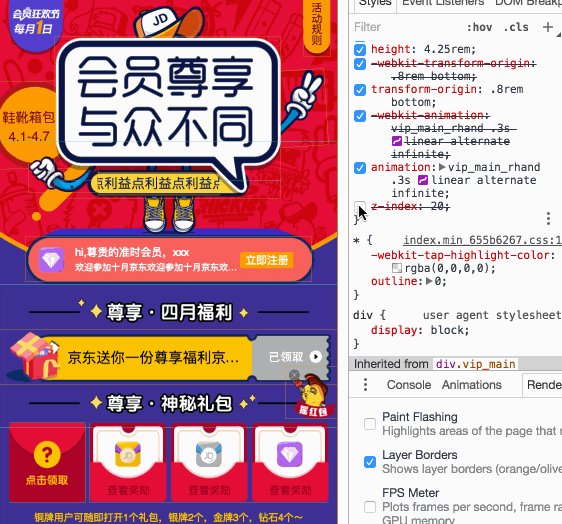
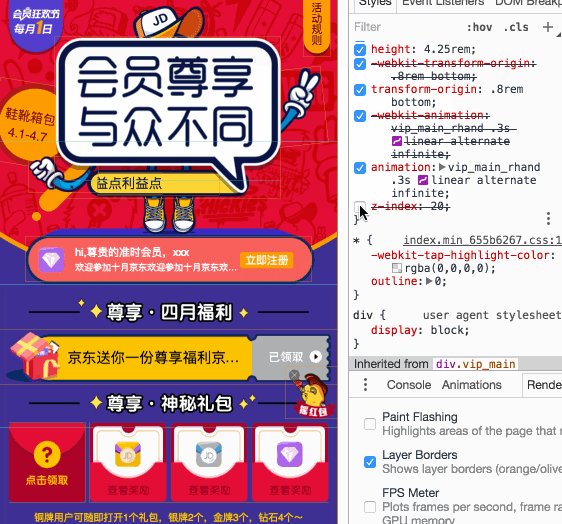
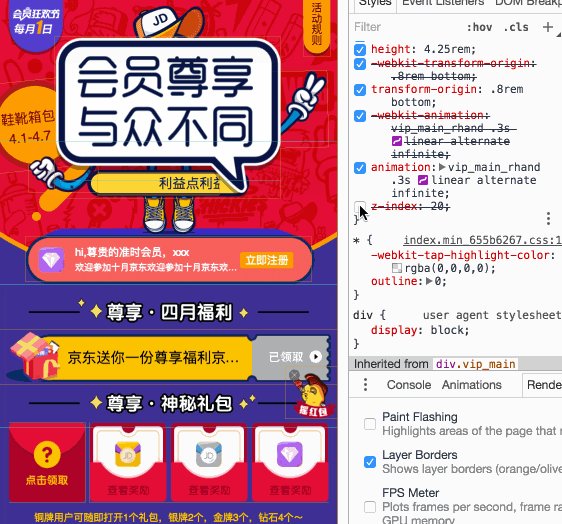
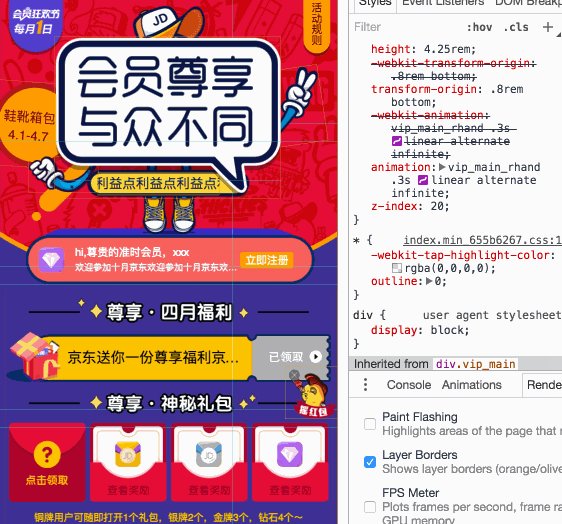
拿实际项目举个栗子,我们按照上面的步骤开启layer borders

尚未给上图右手添加高层级的z-index时,整个页面在移动端打开后闪退。而添加了z-index之后,页面正常显示,不闪退了。
仔细看上面的gif,仅仅改变了z-index,就会改变大批数量的层(黄色边框)
为什么z-index力量这么大?
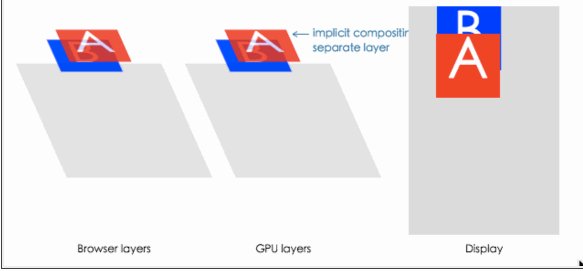
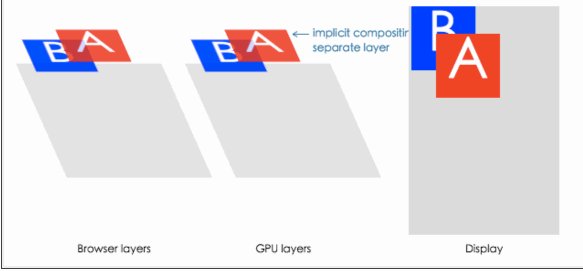
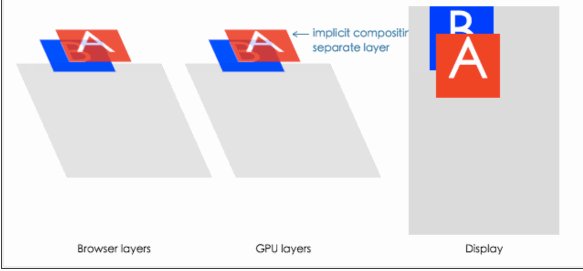
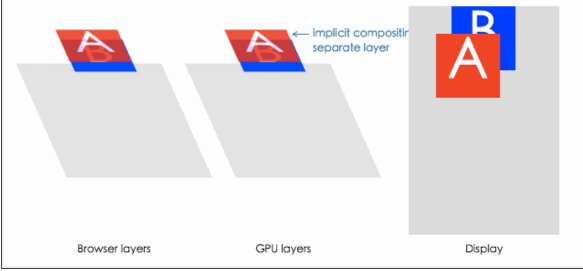
我们来看一个栗子,B在做动画,理所当然把B提到单独的合成层(给B增加属性 transform:translateZ(0))。减少重绘。

按照上图,我们遇到一个逻辑问题,元素B应该在单独的合成层上,并且屏幕的最终图像应该在GPU上组成。但是A元素在B元素的顶部,我们没有指定提升A元素自身层级的东西。那么浏览器会做什么?
它将强制为元素A创建一个新的合成图层。
这样,A和B都被提升到单独的复合层。 因此,使用GPU加速提升动画性能时,最好给元素增加一个高一点的z-index属性,人为干扰复合层的排序,可以有效减少chrome创建不必要的复合层,提升渲染性能。
找到layers,点击当前层,在右边查看占用的memory(内存)

注意:别盲目创建渲染层,一定要分析其实际性能表现。因为创建渲染层是有代价的,每创建一个新的渲染层,就意味着新的内存分配和更复杂的层的管理。并且在移动端 GPU 和 CPU 的带宽有限制,创建的渲染层过多时,合成也会消耗跟多的时间。
总结:
使用GPU提升动画性能时,尤其是用了轮播、动画loading的页面,最好给元素增加一个z-index属性,人为干扰复合层的排序,可以有效减少chrome创建不必要的复合层,提升渲染性能。
GPU加速有坑?的更多相关文章
- Theano在windows下的安装及GPU加速
安装环境:wondows 64bit Teano安装测试 1. Anaconda 安装 Anaconda是一个科学计算环境,自带的包管理器conda很强大.之所以选择它是因为它内置了python,以及 ...
- GPU 加速NLP任务(Theano+CUDA)
之前学习了CNN的相关知识,提到Yoon Kim(2014)的论文,利用CNN进行文本分类,虽然该CNN网络结构简单效果可观,但论文没有给出具体训练时间,这便值得进一步探讨. Yoon Kim代码:h ...
- 开启gpu加速的高性能移动端相框组件!
通过设置新的css3新属性translateX来代替传统的绝对定位改变left值的动画原理,新属性translateX会开启浏览器自带的gpu硬件加速动画性能,提高流畅度从而提高用户体验, 代码有很详 ...
- ubuntu 15 安装cuda,开启GPU加速
1 首先要开启GPU加速就要安装cuda.安装cuda,首先要安装英伟达的驱动.ubuntu有自带的开源驱动,首先要禁用nouveau.这儿要注意,虚拟机不能安装ubuntu驱动.VMWare下显卡只 ...
- Silverlight - GPU加速
1. 在Silverlight plug-in上设置 <param name="enableGPUAcceleration" value="true" / ...
- 用cudamat做矩阵运算的GPU加速
1. cudamat简介 cudamat是一个python语言下,利用NVIDIA的cuda sdk 进行矩阵运算加速的库.对于不熟悉cuda编程的程序员来说,这是一个非常方便的GPU加速方案.很多工 ...
- 深度学习“引擎”之争:GPU加速还是专属神经网络芯片?
深度学习“引擎”之争:GPU加速还是专属神经网络芯片? 深度学习(Deep Learning)在这两年风靡全球,大数据和高性能计算平台的推动作用功不可没,可谓深度学习的“燃料”和“引擎”,GPU则是引 ...
- Keras学习环境配置-GPU加速版(Ubuntu 16.04 + CUDA8.0 + cuDNN6.0 + Tensorflow)
本文是个人对Keras深度学习框架配置的总结,不周之处请指出,谢谢! 1. 首先,我们需要安装Ubuntu操作系统(Windows下也行),这里使用Ubuntu16.04版本: 2. 安装好Ubunt ...
- supervessel-免费云镜像︱GPU加速的Caffe深度学习开发环境
开发环境介绍 在SuperVessel云上,我们为大家免费提供当前火热的caffe深度学习开发环境.SuperVessel的Caffe有如下优点: 1) 免去了繁琐的Caffe环境的安装配置,即申请即 ...
随机推荐
- PHP学习2 — PHP Cookie 与 Session
PHP Cookies cookie 常用于识别用户.cookie 是服务器留在用户计算机中的小文件.每当相同的计算机通过浏览器请求页面时,它同时会发送 cookie.通过 PHP,您能够创建并取回 ...
- 一种基于路网图层的GPS轨迹优化方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 GPS数据正常情况下有20M左右的偏移,在遇到高楼和桥梁等情况 ...
- 了解 : Odata 的 $filter
api/jobPosts?$filter=company/name eq "string" //基本 api/orders?$filter=orderItem/product/EF ...
- Filebeat issue 排查--single.go:140: ERR Connecting error publishing events (retrying): dial tcp ****:5044: i/o timeout
我个人用docker搭建了一套日志分析平台:ELK+Filebeat 在正常跑了半个多月之后,Kibana刷新日志时突然发现日志不在更新了,停在某个时刻,就再也没有新log. 首先我查看了elk,lo ...
- MySQL学习分享-->日期时间类型
日期时间类型 ①如果要用来表示年月日时分秒,一般使用datetime类型: ②如果要用来表示年月日,一般使用date类型: ③如果要表示时分秒,一般使用time类型: ④如果只是表示年份,一般使用ye ...
- 前端布局常见IE6 bug的解决方法,清除浮动的几种方法以及各自的优缺点
相信有很多前端的朋友再布局的时候经常面对IE6咬牙切齿,尤其是刚刚入行的朋友,在这里给大家一点常见问题的解决方案,希望对大家有所帮助 1)png24位的图片在iE6浏览器上出现背景,解决方案是做成PN ...
- 【原】cookie小结
前记:前段时间搞一个活动,开发的时间被严重压缩,忙到飞起,以致于都没怎么写文章了,内疚. 2月份参加了一场面试,有一些关于cookie的问题回答的不是很好,所以这篇文章我们来对cooKie做一个探讨和 ...
- 九度OJ题目1443:Tr A (JAVA)
题目描述: A为一个方阵,则Tr A表示A的迹(就是主对角线上各项的和),现要求Tr(A^k)%9973. 输入: 数据的第一行是一个T,表示有T组数据. 每组数据的第一行有n(2 <= n & ...
- SQL-ROW_NUMBER() OVER函数的基本用法(源码案例)
SELECT SUM(t.AdjustedBalance) AS Allqmye FROM ( SELECT * FROM ( SELECT ROW_NUMBER() OVER ( PARTITION ...
- 【WCF】错误处理(二):错误码―—FaultCode
先来说说SOAP消息中错误消息的包装结构,一条SOAP错误消息的大致形式如下: <s:Fault> <faultcode xmlns:a="me-cust-error&qu ...
