原型链、prototype、_proto_那些事
一、概念
1、Prototype:每一个构造函数都有一个原型对象,这个对象就是Prototype。这个构造函数如何找到他的原型对象呢?每个构造函数都会有一个prototype属性,指向它的原型对象。这就是相当于构造函数的一个属性,注意它不是原型链中的那个关键的链子。
2、constructor:每个原型对象都包含一个指向构造函数的指针,这个指针就是constructor,从而实现了构造函数和其原型之间的双向绑定。a.prototype.constructor指向a
3、_proto _ :所有的对象都含有_proto_标签,a对象有_proto_标签,a.prototype也有_proto_标签。你可以简单的理解为指针。它的作用就是原型链形成的关键,靠它串联起来,它会是指向当前对象的构造函数的原型对象。红宝书中也用[[prototype]]表示,是一个意思
举个栗子:

二、Function.prototype比较特殊

如图中所示,右边一列的原型链跟上面讲的没什么两样。但是左边这三个就神奇了,我们都知道所有的原型链的顶端最后都指向Object.prototype。但是他们的构造函数,像Function、Array甚至Object都指向Function.prototype。其实这也好理解,刚刚也说了嘛,他们都是构造函数,既然是函数,当然会乖乖的归在Function.prototype下了。当然最后仍然归一到了Object.prototype!!
也就是说所有的构造函数的_ _proto_ _如果没有改写的话都是指向Function.prototype。一个函数的constructor都是Function,具体原因看完下面第三部分就明白了。


三、红宝书的例子详解
function SuperType(){
this.property=true;
}
SuperType.prototype.getSuperValue=function(){
return this.property;
};
function SubType(){
this.subproperty=false;
}
//继承了SuperType
SubType.prototype=new SuperType();
SubType.prototype.getSubValue=function(){
return this.subproperty;
};
var instance=new SubType();
alert(instance.getSuperValue());
这个例子是红宝书原型链继承的一个例子,书中也画了图解。作为初学者,可能会犯很多错误,下图就是之前我自以为是的“完善的图”,但其实都是画蛇添足。
下面是错误示例!!!

注意:
上图有很多错误,下面我从上到下的顺序一一指正出来。
1、SuperType的_ proto _属性不是null,而是Function.prototype。
2、SubType的_ proto _属性不是null,而是Function.prototype.
3、SuperType.prototype的_ proto _是最指向Object.prototype,这个是因为手抖,箭头下滑了。
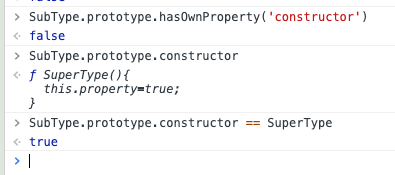
4、SubType.prototype没有constructor属性。这是为什么呢?因为在代码运行到
SubType.prototype=new SuperType();这步之前还是有constructor属性的并且指向SubType。但是这条语句执行完后,SubType的prototype被重写了,执行完SuperType构造函数得到了一些属性和方法。之前自己的属性方法全部没了。所以现在SubType.prototype并没有constructor,它沿着原型链向上查找,查找到SuperType.prototype才找到。
所以你执行SubType.prototype.constructor的返回值是SuperType,但是SubType.prototype.hasOwnProperty("constructor")返回值是false。

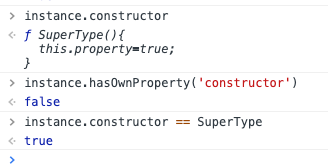
5、instance.prototype是不存在的,因为只有构造函数具有原型对象。instance只是一个实例,是一个Object。

6、instance.constructor也不存在,理由因为只有prototype原型对象具有constructor属性。instance.constructor返回值是SuperType构造函数,那是因为instance没有这个属性,它向上查找一直查找到SuperType.prototype才找到。

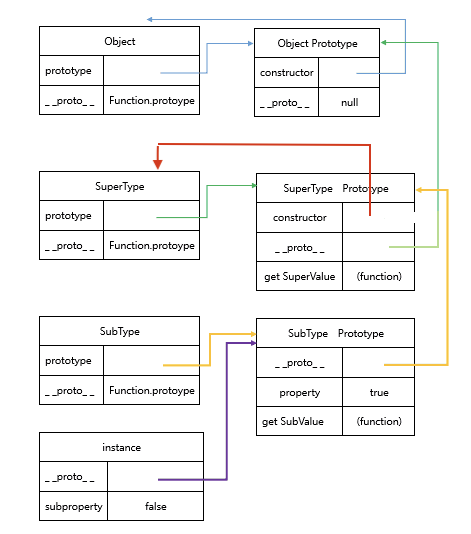
正确的图解


原型链、prototype、_proto_那些事的更多相关文章
- JavaScript原型链:prototype与__proto__
title: 'JavaScript原型链:prototype与__proto__' toc: false date: 2018-09-04 11:16:54 主要看了这一篇,讲解的很清晰,最主要的一 ...
- 原型和原型链 prototype和proto的区别
原型 原型是function对象下的属性,它定义了构造函数的共同祖先,也就是一个父子级的关系,子对象会继承父对象的方法和属性 prototype是函数下的属性,对象想要查看原型使用隐式属性__Prot ...
- js 原型链 prototype __proto__
1.说明 函数(Function)才有prototype属性,对象(除Object)拥有__proto__. 2.prototype与__proto__区别 示例: <!DOCTYPE html ...
- js原型链prototype与__proto__以及new表达式
对象模型的细节 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Details_of_the_Object_Model
- 理解 JavaScript 对象原型、原型链如何工作、如何向 prototype 属性添加新的方法。
JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板.从原型继承方法和属性.原型对象也可能拥有原型, ...
- JavaScript prototype原型链介绍
javascript 是一种基于原型的编程 (prototype based programming) 的语言, 而与我们通常的基于类编程 (class based programming) 有很大的 ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
- JavaScript系列:再巩固-原型链
图 1.实例:'对象(实例)'有属性__proto__,指向该对象(实例)的'构造函数的原型对象'. 2.方法:'构造函数'除了有属性__proto__,所有构造函数方法的__proto__指向Fun ...
- 关于js中的原型链的理解
我们知道无论什么时候只要创建了一个函数,就会为该函数创建一个prototype属性,这个属性指向函数的原型对象,默认情况下所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包 ...
- [我的理解]Javascript的原型与原型链
一.原型与原型链的定义 原型:为其他对象提供共享属性的对象 注:当构造器创建一个对象,为了解决对象的属性引用,该对象会隐式引用构造器的"prototype"属性.程序通过const ...
随机推荐
- 3D Touch开发全面教程之Peek and Pop - 预览和弹出
## 3D Touch开发全面教程之Peek and Pop - 预览和弹出 --- ### 了解3D Touch 在iPhone 6s和iPhone 6s Plus中Apple引入了3D Touch ...
- Handlebars模板引擎之上手
handlebars Handlebars,一个JavaScript模板引擎,是基于Mustache的扩展.模板引擎的都存在一个上下文环境,这是它的作用区间. 需求:基本使用 需要的库 <scr ...
- 来自高维的对抗 - 逆向TinyTool自制
一.序 无论是逆向分析还是漏洞利用,我所理解的攻防博弈无非是二者在既定的某一阶段,以高维的方式进行对抗,并不断地升级维度.比如,逆向工程人员一般会选择在Root的环境下对App进行调试分析,其是以ro ...
- H5移动端开发入门知识以及CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- asp.net 后台任务作业框架收集
收集几个可以用于 asp.net 的后台任务工具库并简单介绍. hangfire.io 支持 单次任务(Fire-and-forget),延时任务(Delayed),重复任务(Recurring ), ...
- Java面试08|Java重要的类和相关的方法
1.深入理解Class类及其中的方法 获取Class类的方法: 1.调用Object类的getClass()方法来得到Class对象,这也是最常见的产生Class对象的方法.2.使用Class类的中静 ...
- Java面试12|Linux及Shell脚本
1. 随便写一个awk的命令.用awk统计文本行数 (1)最近登录的5个帐号 last -n 5 | awk -F ':'(指定域分割符号) '{print $1}' 读入有'\n'换行符分割的一条记 ...
- 3555: [Ctsc2014]企鹅QQ
3555: [Ctsc2014]企鹅QQ Time Limit: 20 Sec Memory Limit: 256 MBSubmit: 696 Solved: 294[Submit][Status ...
- 在Pypi上发布自己的Python包
使用Python编程的都知道,Python的包安装非常的方便,一般都是可以pip来安装搞定: sudo pip install <package name> pip的安装请移步:https ...
- volatile关键字和synchronized关键字
volatile关键字: 可以用来修饰字段(成员变量),就是告知程序任何对该变量的访问均需要从共享内存中获取,而对它的改变必须同步刷新回共享内存,它能保证所有线程对变量访问的可见性. synchron ...
