Wpf之布局
Wpf之布局
上一章大家有了自己的一个Hello World的wpf程序,今天咱们就一起走进WPF,一起来看看wpF的前台xaml这门语言的魅力。
写过web 的人都知道布局这个概念,在web中布局和样式是靠div+CSS来完成的,而在wpf中布局是靠容器来完成的,大家可以把wpf中的容器和web里面的div做对比,刚入门的同学也不要着急,没学过web一点不影响大家学习容器布局的概念的概念。
大家先来看个设计图吧

因为偷懒我直接切了个百度的图来看,更贴近大家的生活,哈哈。
咱们来分析一下,这张图片由4行2列来组成,不知道大家能不能看出来,
咱们由上至下来看看它是不是4行2列。
第1行是百度的logo和搜索框和百度一下这个按钮

第2行是菜单导航栏

第3行由2列组成

第4行就是咱们的操作系统的任务栏了

好了到这咱们把这一张图的布局就分完了,这个靠的是经验,时间长了同学们一看设计图就知道到底该怎么布局了,现在跟我思路走就行。
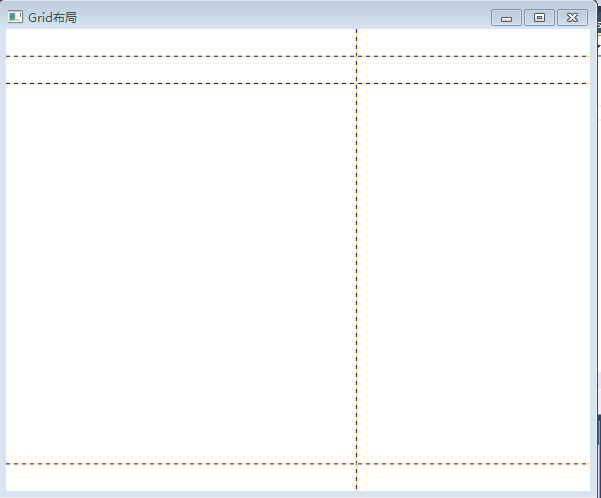
接下来咱们依靠wpf最常用的容器Grid来布局,先看看运行结果在来看代码

是不是很想,当然具体的分布比例,还需要细化,不过那不是我们今天的目的,我只是想让大家看看代码可以实现的布局。下面看代码,咱们来分析,红色部分是我们的关键代码。
<Window x:Class="MyWpf_HelloWorld.Grid布局"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid布局" Height="500" Width="600">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="14*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="6*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
</Window>
有一些英文功底的应该可以看出个大概,我们首先将Grid分了4行出来,然后又分了2列,里面的数字加*号,大家可以理解能倍数,那么6* 和4* 这2列的关系就是6:4的关系,他们的面积比例就是6:4。行的道理是一样的,
就这个简单的代码咱们就出来了一个和咱们最开始的图片一样的布局。
插一句:大家做WPF最好是学习一下ps或者firework等图片处理软件。
下面我把这个小页面做完,大家可以参考下我的代码,

加红部分是关键代码
<Window x:Class="MyWpf_HelloWorld.Grid布局"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid布局" Height="500" Width="600">
<Grid ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="14*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="6*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/1.png" Grid.Row="0" Grid.ColumnSpan="2"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/2.png" Grid.Row="1" Grid.ColumnSpan="2"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/3.png" Grid.Row="2" Grid.Column="0"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/4.png" Grid.Row="2" Grid.Column="1"></Image>
<Image Source="/MyWpf_HelloWorld;Component/Stytle/Images/5.png" Grid.Row="3" Grid.ColumnSpan="2"></Image>
</Grid>
</Window>
这里有几个属性解释下Grid.Row 控件在父级容器的行位置,Grid.Column控件在父级容器的列位置,Grid.ColumnSpan跨列,Grid.RowSpan跨行。
好了大家先把一个图片按照布局切成若干个部分,又通过代码的方式实现在拼图,是不是有点成就感……
敬请期待下一章—小达
Wpf之布局的更多相关文章
- WPF 之 布局(一)
WPF的布局控件都在 System.Windows.Controls.Panel 这个基类下面,使用 WPF提供的各种控件在WPF应用程序中界面进行布局,同时对各种子控件(如按钮.文本框,下拉框等)进 ...
- WPF简单布局 浅尝辄止
WPF的窗口只能包含一个元素,为了在WPF窗口中放置多个元素并创建更实用的用户界面,需要在窗口上放置一个容器,然后在容器中放置其它元素. 注意:造成这一限制的原因是window类继承自 ...
- WPF UI布局之概述
在线演示:http://v.youku.com/v_show/id_XNzA5NDk2Mjcy.html 清晰版视频+代码下载:http://115.com/lb/5lbeer0m9lad 一.简单介 ...
- WPF(布局)
WPF编程学习——布局 本文目录 1.布局简介 2.面板(Panel) 3.视图框(Viewbox) 4.滚动视图控件(ScrollViewer) 5.公共布局属性 1.布局简介 应用程序界面 ...
- WPF常用布局介绍
概述:本文简要介绍了WPF中布局常用控件及布局相关的属性 1 Canvas Canvas是一个类似于坐标系的面板,所有的元素通过设置坐标来决定其在坐标系中的位置..具体表现为使用Left.Top.Ri ...
- wpf(布局与Canvas )
WPF的布局有控件都在System.Windows.Controls.Panel这个基类下面,常见的布局控件: . canvas: Canvas是最基本的面板,它不会自动调整内部元素的排列及大小,它仅 ...
- 【WPF】 布局篇
[WPF] 布局篇 一. 几个常用且至关重要的属性 1. Width,Height : 设置窗体,控件宽高. 这里注意,WPF是自适应的, 所以把这2个属性设置 Auto, 则控件宽高会自动改变. 2 ...
- Wpf的布局舍入属性(可以解决软件字体模糊的问题)
原文:Wpf的布局舍入属性(可以解决软件字体模糊的问题) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/HK_JY/article/details/ ...
- WPF 等距布局
原文:WPF 等距布局 本文告诉大家如何使用 WPF 的自定义布局做等距布局. 实际做的效果很简单,因为在开发我容易就用到了等距的控件.等距控件就是在指定的宽度下,平均把控件放在水平的地方,这样相等于 ...
随机推荐
- Spark 键值对RDD操作
键值对的RDD操作与基本RDD操作一样,只是操作的元素由基本类型改为二元组. 概述 键值对RDD是Spark操作中最常用的RDD,它是很多程序的构成要素,因为他们提供了并行操作各个键或跨界点重新进行数 ...
- WP8.1开发中关于如何显示.gif格式动态格式图片方法
这几天又遇到个问题,就是如何显示动态图片,本来以为和显示静态图片一样,谁知不行,在网上一查才知道WP8.1不支持.gif格式动态图片的显示: 后来又在MSDN论坛上查找,也有人问类似的问题,后来就大概 ...
- 用C++编一程序,先输出一行sun mon tue wed thu fri fri,接着使用右对齐打印出日期,像日历那样
用C++编一程序,先输出一行sun mon tue wed thu fri fri,接着使用右对齐打印出日期,像日历那样 先输出一行sun mon tue wed thu fri fri,再提醒用户输 ...
- 2017-2-20 C#基础 运算符
C#的运算符主要分五种:算数运算符,关系运算符,逻辑运算符,条件运算符,赋值运算符.算术运算符有 + - * / % ++ --;关系运算符有 == != > ...
- Javascript中好用更改时间的方法
<script type="text/javascript"> //格式化时间格式的字符串 String.prototype.myTimes = function () ...
- Asp.Net MVC 之 Autofac 初步使用3 集成web api
今天我们试着在WebApi2实现autofac的注入,关于这方面也是看了几位园友的分享省了不少时间,所以结合着前篇的demo再新建webapi进行... 一样开篇还是发下大概demo结构: 还是nug ...
- js实现ajax的post请求步骤
post请求步骤与前篇的get请求步骤差别不大,只是增加了 xhr.setRequestHeader("Content-type","application/x-www- ...
- 九度oj1163题
题目描述: 输入一个整数n(2<=n<=10000),要求输出所有从1到这个整数之间(不包括1和这个整数)个位为1的素数,如果没有则输出-1. 输入: 输入有多组数据. 每组一行,输入n. ...
- Python中参数是传值,还是传引用?
在 C/C++ 中,传值和传引用是函数参数传递的两种方式,在Python中参数是如何传递的?回答这个问题前,不如先来看两段代码. 代码段1: def foo(arg): arg = 2 print(a ...
- React Native 之 项目实战(一)
前言 本文有配套视频,可以酌情观看. 文中内容因各人理解不同,可能会有所偏差,欢迎朋友们联系我. 文中所有内容仅供学习交流之用,不可用于商业用途,如因此引起的相关法律法规责任,与我无关. 如文中内容对 ...
