【转】Flash字体嵌入方法
原文链接:http://www.cnblogs.com/ddw1997/archive/2011/11/13/2247546.html
一、如果使用flash cs5.5
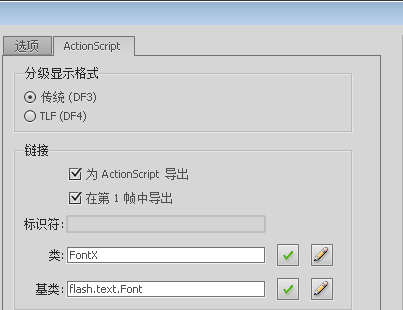
1.先新建一个字体fla文件,然后是文本-字体嵌入,如图
然后发布swf
2.导入swf,并使用字体
var __fontClass:Class = _loader.contentLoaderInfo.applicationDomain.getDefinition("FontX") as Class;
Font.registerFont(__fontClass);
var __format:TextFormat = new TextFormat();
var __tf:TextField = new TextField();
//var __fontArr:Array= Font.enumerateFonts(false);
var myFont:Font = new MyFont() as Font;
__format.font = myFont.fontName;
__tf.defaultTextFormat = __format;
__tf.embedFonts = true;
__tf.text = 'ABCDefg123456,.';
二、如果使用as项目
1.首先还是建立font.swf
package
{
import flash.display.Sprite;
import flash.text.Font;
import flash.text.TextField;
import flash.text.TextFormat;
public class fonts extends Sprite
{
[Embed(source="font1.ttf",fontName="name1",embedAsCFF="false",unicodeRange="U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E")]
public var FontClass1:Class;
[Embed(source="font2.ttf",fontFamily="Franklin Gothic Book",embedAsCFF="false",unicodeRange="U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E")]
public var FontClass2:Class;
public function fonts()
{
var __fontArr:Array= Font.enumerateFonts(false);
//Font.registerFont(myFont);
for each(var __font:Font in __fontArr)
trace(__font.fontName, __font.fontType);
}
}
}
source 指定要嵌入的字体文件路径。还可以用 systemFont指定一个系统中安装的字体。这样的话就可以不需要 source参数了。
fontName 这个实际上就是 fontFamily 的别名。
embedAsCFF 如果不提供这个参数,默认就是true。所以,如果系统你嵌入的字体用于TextField,一定要将其设置为false。
unicodeRange 要嵌入的文本的范围。见下表:
嵌入字体范围:
大写字符 U+0020,U+0041-U+005A
小写字符 U+0020,U+0061-U+007A
数字 U+0030-U+0039,U+002E
标点符号 U+0020-U+002F,U+003A-U+0040,U+005B-U+0060,U+007B-U+007E
基本拉丁字符 U+0020-U+002F, U+0030-U+0039, U+003A-U+0040, U+0041-U+005A, U+005B-U+0060, U+0061-U+007A, U+007B-U+007E
当然,还有中文范围等等,详细的可以找到你本机的 FlexSDK/frameworks/flash-unicode-table.xml
2.导入swf,使用字体
package
{
import flash.display.Sprite;
import flash.display.Loader;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.SecurityErrorEvent;
import flash.system.LoaderContext;
import flash.system.ApplicationDomain;
import flash.system.SecurityDomain;
import flash.net.URLRequest;
import flash.text.Font;
import flash.text.TextFormat;
import flash.text.TextField;
import flash.utils.setTimeout;
public class LoadEmbedFont extends Sprite
{
public function LoadEmbedFont()
{
_loader = new Loader();
_loader.contentLoaderInfo.addEventListener(Event.COMPLETE, handler_comp);
_loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, handler_error);
_loader.contentLoaderInfo.addEventListener(SecurityErrorEvent.SECURITY_ERROR, handler_error);
var __loaderContext:LoaderContext = new LoaderContext(true ,new ApplicationDomain(null));
//如果自己又被父SWF载入了一次,那么应用程序域就必须设置成当前域或者是子域才行
//var __loaderContext:LoaderContext = new LoaderContext(true, ApplicationDomain.currentDomain);
//如果载入的字体swf与发起载入的swf不在一个网域,就需要将安全域设定为当前安全域
//var __loaderContext:LoaderContext = new LoaderContext(true, ApplicationDomain.currentDomain, SecurityDomain.currentDomain);
_loader.load(new URLRequest('myfont.swf'), __loaderContext);
//_loader.load(new URLRequest('http://10.0.0.5:5300/swf/assets/ui/fonts_local.swf'), __loaderContext);
}
private var _loader:Loader;
private var __fontObj:Font
private function handler_comp($evt:Event):void
{
trace('载入字体成功');
var __font:* = _loader.content;
Font.registerFont(__font.FontClass1);
Font.registerFont(__font.FontClass2);
//也可以使用这种方式获取嵌入的字体类,类的名称是“源文件类名_嵌入目标变量名称”
//var __fontClass:Class = _loader.contentLoaderInfo.applicationDomain.getDefinition("fonts_FontClass1") as Class;
// trace('class:',__fontClass);
// __fontObj = new __fontClass();
// Font.registerFont(___fontClass);
showTF();
}
private function handler_error($evt:Event):void
{
trace($evt.toString());
}
private function showTF():void
{
var __fontArr:Array= Font.enumerateFonts(false);
trace('AppDomain font list:', __fontArr.length);
for each(var __font:Font in __fontArr)
{
trace(__font.fontName, __font.fontType, __font.fontStyle);
var __tf:TextField = new TextField();
__tf.name = 'tf_'+__font.fontName;
__tf.width = 200;
var __format:TextFormat = new TextFormat();
//__format.font = __fontObj.fontName
__format.font = __font.fontName;
__tf.defaultTextFormat = __format;
__tf.embedFonts = true;
__tf.text = 'ABCDefg123456,.';
__tf.x = Math.random()*this.stage.stageWidth;
__tf.y = Math.random()*this.stage.stageHeight;
addChild(__tf);
trace('__tf:', __tf.name, __tf.text, __tf.x, __tf.y);
}
}
}
}
3.查看字体
import flash.text.Font;
var allFonts:Array = Font.enumerateFonts(true);
allFonts.sortOn("fontName", Array.CASEINSENSITIVE);
for(var i:uint=0;i<allFonts.length;i++){
trace("字体名称:"+allFonts[i].fontName+"字体样式:"+allFonts[i].fontStyle+"字体类型:"+allFonts[i].fontType)
}
【转】Flash字体嵌入方法的更多相关文章
- PPT嵌入字体的方法
使用ppt的时候,很多时候会使用一些特殊字体,在其他计算机上无法正常显示.这个时候就需要导出PPT的时候进行字体嵌入. 1.1 常规方法 所谓常规方法,是指那些字体的许可协议允许随意分发,我们才能导出 ...
- Matlab,Visio等生成的图片的字体嵌入问题解决方法
确保所有字体嵌入,是生成高质量学术论文的必要条件.但是在Windows下,总会遇到Matlab或Visio生成字体没有嵌入的问题,当然这个问题的解决办法有很多(例如,对于Visio可以这样做:直接拷贝 ...
- EDAS字体嵌入问题解决方法
提交IEEE EDAS文章时出现:“The paper PDF file cannot be accepted: Publishers require that PDF fonts are embed ...
- 快速EDAS字体嵌入问题
在用edas向国际会议投稿的时候,往往要检查pdf稿件的格式,例如页边距.行距.字体等.经常碰到的一个问题就是字体未嵌入到文件中.因为大家一般用CTex里面的ps2pdf生成pdf文件,图片中的字往往 ...
- WPF设置全局字体和字体嵌入
原文:WPF设置全局字体和字体嵌入 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/CLeopard/article/details/40590373 ...
- font-face自定义字体使用方法
今天闲的蛋疼小七来聊一聊关于css3的font-face属性的使用方法: 首先应该好多人没用过这个属性,那只能说你们的设计师还是有人性的, 一旦电脑系统没有的特殊字体或者你设计师故意装13为难你就需要 ...
- Sourceinsight最佳配色方案及颜色字体调整方法
在Ubuntu下面用Gedit有一款比较好看的配色,应该是Darkblue.按照那个样子在SI里面做了一个差不多的,按个人喜好,背景色换成黑色,如下所示: 配色的方案文件可以从此处链接免费下载: 配色 ...
- FCKEditor编辑器添加中文字体的方法
默认情况下,FCKEditor在进行文本编辑时,无法使用中文字体.让其添加中文字体的方法: 1.打开 fckconfig.js 文件,找到第154行(大概),会发现: 程序代码: FCKConfig. ...
- 奥森图标和CSS特殊字体使用方法
作为第一篇博文,写这个 我快要被气炸,好吧,废话不说了 昨天在项目中发现有很多这些Awesome图标 也在网上找了下Font Awesome下载后这些文件,现在的版本是4.2,Font Awesome ...
随机推荐
- mac环境下mentohust锐捷登录配置
今天测试react native嵌入原生项目,账号流量恰好用完,想换同学账号却不会更改配置,以至于被网络弄得头疼了一中午.于是,好好研究了一下这个mentohust 一.需要下载的文件 我已经全部整理 ...
- 规范 : login 对象的account
accountInfo对象是前台pass 给后台,基本上这对象的资源有可能不是完整的. 举个例子:register 需要accountInfo 对象(内容数量是依据项目),但是在login时,不需要给 ...
- redis命令大全
redis windows下使用及redis命令 Redis 是一个开源,高级的键值对的存储.它经常作为服务端的数据结构,它的键的数据类型能够是strings, hashs, lists, sets( ...
- ERP库位分布看板(库位管理)
客户正在使用的看板管理,根据厂家需求,做的二次开发. 一:看板效果 二:客户需求 1.客户需求:XX是一家汽车零部件(胶管,硅胶管等)的生产厂家,因此对原料,半成品的有效期有严格的要求. 多次调研得知 ...
- HTML入门第二天
一. URL url:统一资源定位符 组成: 协议://域名:端口号/文件?参数名1=值1&参数名2=值2 例子:http://www.163.com:80/index.html?userna ...
- oracle目录操作
1.创建目录 create directory dir_name as 'dir_path' (dir_path必须事先手动创建) 2.授权 grant read,write on director ...
- java基础:学员状态查询
package kaoshi; /* * 学员状态查询 * @作者:向往的生活 * @时间:2017.3.7 */ import java.util.Scanner; public class Stu ...
- 消消乐、candy crush类三消游戏程序逻辑分析
最近在开发一款类似消消乐的三消游戏,在碰到实现斜方向下落的时候卡住了很长时间.好几天没有思路,原本的思路是一次性预判多个宝石的一连串运动路径,运用缓动运动队列来实现宝石运动路径,例如 下落->滑 ...
- cocos2dx 中文路径编译错误记录
'/Q' 不是内部或外部命令,也不是可运行的程序1> 或批处理文件.1> 'y' 不是内部或外部命令,也不是可运行的程序1> 或批处理文件.1>C:\Program Files ...
- 【NodeJs】记录一个阿里云redis的坑
背景 一个风和日丽的下午,一个上线的大好日子,以为一切准备好,上个线也就三五分钟的事.但是... 图样图森破. 背景是这样的,项目需要,在阿里云开通redis,在项目中配好redis的连接字符串后,以 ...