MVC3/4/5/6 布局页及Razor语法及Route路由配置
一、目录结构

二、Razor语法
代码块:@{},如:@{Html.Raw(“”);}
@if(){}
@switch(){}
@for(){}
@foreach(){}
@while(){}
@do{}while(){}
代码块内语句以分号结束
表达式或变量:以@开始,如:@User.Name或@(User.Name + “欢迎你”),@()
变量可以通过var来声明,且只能在代码块中,如:@{var abc=”aaa”;}
方法调用:以@开始,如:@Html.Encode(“”)
单行文本输出:@: 直接输出后面的文本
多行文本输出:使用任意标签 <span>文本内容</span>
电子邮箱可以自动识别:tyh@sina.com
如果误认为是邮箱可以tyh@(UserName)
输出@符号:@@ 会输出一个@符
三、布局页
~/Views/_ViewStart.cshtml是所有视图页(不含局部试图页)启动时都会引用的页面,里面写了默认的布局页地址:
Layout = "~/Views/Shared/_Layout.cshtml";
~/Views/Shared/_Layout.cshtml是整个项目默认的布局页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*加载CSS*@
@RenderPage("~/Views/Shared/_CSS.cshtml")
@*自定义CSS:可以由内容页自行选择填充*@
@RenderSection("CustomCSS")
@*自定义头部JS:可以由内容页自行选择填充*@
@RenderSection("CustomJS_Header", false)
</head>
<body>
@*加载Header*@
@RenderPage("~/Views/Shared/_Header.cshtml")
@*加载Body 内容页面填充内容*@
@RenderBody()
@*加载Footer*@
@RenderPage("~/Views/Shared/_Footer.cshtml")
@*加载JS*@
@RenderPage("~/Views/Shared/_JS.cshtml")
@*自定义脚部JS:可以由内容页自行选择填充*@
@RenderSection("CustomJS_Footer", false)
@*判断内容页是否已呈现此节点,如已呈现则显示,未则显示默认*@
@if (IsSectionDefined("ReplaceableContent"))
{
@RenderSection("ReplaceableContent")
}
else
{
<h1>我是默认的可替换节点</h1>
}
</body>
</html>
RenderPage(“页面地址”):呈现某一页面的内容,一般用来加载页头和页脚
RenderSection(“节点名称”,内容页是否必须呈现):定义个节点,由内容页面去选择呈现里面的内容
RenderBody():内容页面的所有内容都会渲染到这个位置,相当于一个内容页的占位符
IsSectionDefined:检查内容页是否已经呈现了此节点,是就呈现内容页面的节点,否就显示默认的
MVC对名称以下划线开头的文件都设置无法通过Web来单独请求浏览,如下:
_Layout.cshtml
_Header.cshtml
_Footer.cshtml
根目录:"~/"代表虚拟根目录,"/"代表根目录,如:View("~/Views/Home/About.cshtml");
四、视图页
@{
ViewBag.Title = "Index";
//Layout = null;//每个页面可以单独指定布局页
}
@using System.Data.Common
@model System.String
@section CustomCSS
{
<style>
div {
height: 20px;
margin: 10px 10px 10px 10px;
}
</style>
}
@section CustomJS_Header
{
<script type="text/javascript">
(function testHeaderFun() {
console.log("js_header");
})();
</script>
}
@section CustomJS_Footer
{
<script type="text/javascript">
(function testFooterFun() {
console.log("js_footer");
})();
</script>
}
<div style="border: 1px solid purple">
我是Body
@Model.Length
@{ Html.Raw("");}
@{ Html.RenderAction("ActionPartial", "Home");}
@{ Html.RenderPartial("ViewPartial");}
@Html.Action("ActionPartial","Home")
@Html.Partial("ViewPartial")
</div>
Layout属性可以定义当前页是否有引用布局页NULL为不引用,也可以定义引用其他的布局页:Layout = "~/Views/Shared/_Layout_NoLogin.cshtml";
使用using引入命名空间:@using System.Data.Common
设置Action返回的return View(“”)的数据类型:@model
页面中使用@model首字母大写的:@Model
实现布局页的自定义节点:@section 节点名{} 如:@section CustomCSS{}
输出HTML内容:默认MVC是对HTML标签进行编码为了防止XSS攻击,如果想输出标签使用@Html.Raw(“”)
引入局部试图:
1、 需要请求后台Action:(Action上可以加ChildActionOnly标签防止独立访问)
@Html.Action("ActionPartial","Home")
@{ Html.RenderAction("ActionPartial", "Home");}
2、 直接加载View
@Html.Partial("ViewPartial")
@{ Html.RenderPartial("ViewPartial");}
两者的区别在于前者返回MvcHtmlString对象在解析到当前页,直接调用即可,后者直接将内容输出到TextWriter中,需要代码块调用,理论上后者比前者少一次转换应该性能稍好一点,不过这太微小了。
五、其他
MVC还有三种交互数据的方法
ViewData:字典类型(Dictionary),由Action向View传递数据,生命周期只在当前View,以ViewData[“Key”]方式来存取值,for手动转换类型;
ViewBag:动态类型(dynamic),由Action向View传递数据,生命周期只在当前View,以ViewBag.Key来存取值,for不需要转换类型,底层本质还是ViewData只不过多了层Dynamic控制;
TempData:字典类型(Dictionary),可以在任何Action和View中传递数据,生命周期在调用一次后自动删除,以TmpData[“Key”]方式来存取值,for手动转换类型;
Razor智能感知:
在cshtml页@后面会出现智能提示,如果我们定义一个类,又在View中想智能提示这个类的信息,就在View/Web.config文件,打开会发现以下节点:
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
只要把想用的类所在的命名空间添加进去即可,如同using一样;
OutputCache输出缓存:
通过使用OutputCache特性,我们实现了对对象的缓存。因此当发生重复请求时,就可以自动输出缓存信息避免频繁查询数据库,减轻服务器负担和提高响应速度
[HttpGet]//设置只允许Get或Post请求
public ActionResult Index(int id)
{
ViewData["ID"] = id;
ViewBag.ID = id;
TempData["ID"] = id;
return View(String.Empty);
} [OutputCache(Duration = )]//设置页面输出缓存
[ChildActionOnly]//定义此Action只能由子操作调用
public ActionResult ActionPartial()
{
return PartialView();
}
六、Route路由
//系统生成配置
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
/*
* 自定义伪静态路由
* name:路由唯一名称
* url:路由匹配地址格式(就是url地址的访问形式,如:http://www.test.com/home/about.html)
* {controller}:控制器占位符,代表此处可替换为任意控制器名称
* {action}:功能占位符,代表此处可替换为任意一个该控制器下的action名称
* defaults:设置默认值,默认满足上面url规则地址的请求应该访问那个controller和action
*/
routes.MapRoute(
name: "Default_Html",
url: "{controller}/{action}.html",
defaults: new { controller = "Home", action = "Index" }
);
/*
* MVC默认路由
* name:路由唯一名称
* url:路由匹配地址格式(就是url地址的访问形式,如:http://www.test.com/home/index)
* {controller}:控制器占位符,代表此处可替换为任意控制器名称
* {action}:功能占位符,代表此处可替换为任意一个该控制器下的action名称
* {id}:参数占位符,代表此位置的参数,参数名为id,action中使用id接收,url不需要写id=xxx
* defaults:设置默认值,默认满足上面url规则地址的请求应该访问那个controller和action
* id = UrlParameter.Optional:代表该参数为可选参数,可以不传递
*/
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
上面只是简单的路由解释,他还有很多复杂的操作,在此不作解释了,可以参照这篇文章:http://www.cnblogs.com/TomXu/p/4496462.html
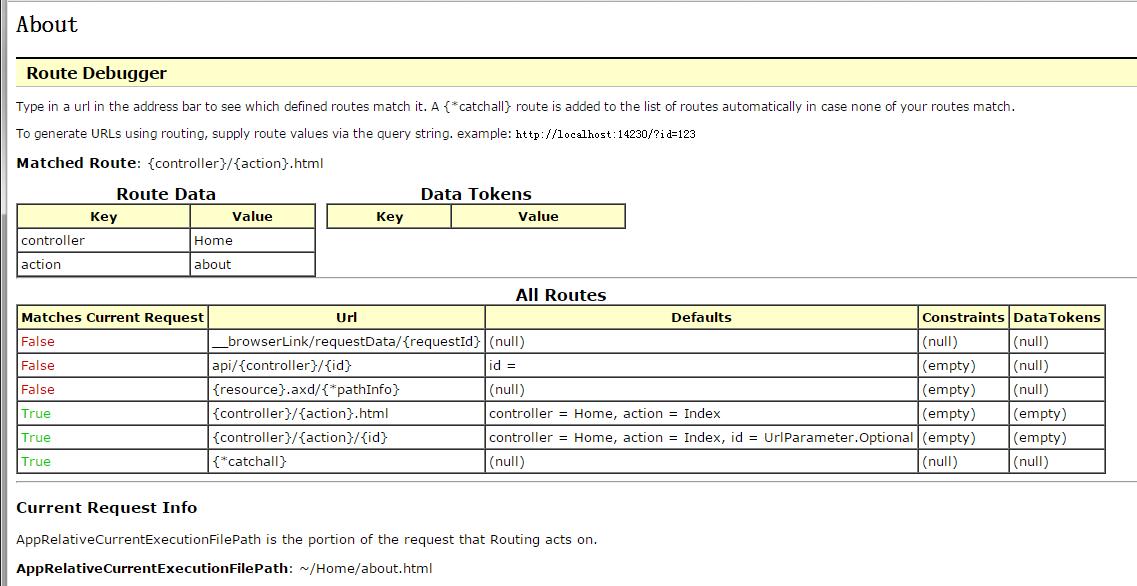
路由匹配可以使用RouteDebugger.dll来调试,NuGet包可以添加,如果无法添加,只能自行搜索下载RouteDebugger2.1.3,下载后添加引用到项目,NuGet应该可以自行添加配置节点,添加引用的在web.config中添加以下两个节点
<!--true/false代表启用禁用-->
<appSettings>
<add key="RouteDebugger:Enabled" value="true" />
</appSettings>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
运行程序,显示结果如下:

MVC3/4/5/6 布局页及Razor语法及Route路由配置的更多相关文章
- 知识点2-5:了解Razor语法
以往开发ASP.NET Web Form时,在ASPX页面上都会出现许多夹杂C#/VB.NET与HTML的情况,而先前使用<%...%>这种传统圆角括号的表示法会让HTML标签与ASP.N ...
- 5.3 Razor语法基础
以往开发ASP.NET Web Form时,在ASPX页面上都会出现许多夹杂C#/VB.NET与HTML的情况,而先前使用<%...%>这种传统圆角括号的表示法会让HTML标签与ASP.N ...
- 爱上MVC3~布局页的继承与扩展
回到 目录 在MVC3中引入了Razor引擎,这对于代码的表现力上是个突破,同时母板页也变成了_Layout,所以,我们就习惯上称它为布局页面,在razor里,布局页面是可以继承的,即,一个上下公用的 ...
- ASP.Net MVC 布局页 模板页 使用方法详细说明
一.Views文件夹 -> Shared文件夹下的 _Layout.cshtml 母版页 @RenderBody 当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合 ...
- MVC学习系列5--Layout布局页和RenderSection的使用
我们开发网站项目的时候,都会遇到这样的问题:就是页面怎么统一风格,有一致的外观,在之前ASP.NET的时代,我们有两种选择,一个是使用MasterPage页,一个是手动,自己在每个页面写CSS样式,但 ...
- MVC教程八:母版页(布局页)视图
一.母版页介绍和使用 母版页的扩展名为".cshtml",也叫做视图布局页,它相当于网页的模板.在其他网页中,只要引用了母版页,母版页的页面内容就可以自动显示出来,设计者可以修改引 ...
- 【asp.net core 系列】5 布局页和静态资源
0. 前言 在之前的4篇的内容里,我们较为详细的介绍了路由以及控制器还有视图之间的关系.也就是说,系统如何从用户的HTTP请求解析到控制器里,然后在控制器里处理数据,并返回给视图,在视图中显示出来.这 ...
- ASP.NET MVC在布局页上使用模型(model)
看到这标题有点怪,一般情况之下,我们很容易在视图与部分视图中使用模型(model),但是如果想在布局页_Layout.cshtml页中使用模型(model),按照普通方式也许没有达到预期的效果,在实现 ...
- SharePoint 2013 设置自定义布局页
在SharePoint中,我们经常需要自定义登陆页面.错误页面.拒绝访问等:不知道大家如何操作,以前自己经常在原来页面改或者跳转,其实SharePoint为我们提供了PowerShell命令,来修改这 ...
随机推荐
- Gvim安装nerd_tree插件
1.先去官网下载nerd_tree插件 http://www.vim.org/scripts/script.php?script_id=1658 2.解压缩将nerd_tree目录下的doc目录和pl ...
- Maven01——简介、安装配置、入门程序、项目构建和依赖管理
1 Maven的简介 1.1 什么是maven 是apache下的一个开源项目,是纯java开发,并且只是用来管理java项目的 Svn eclipse maven量级 1.2 Maven好处 同 ...
- ajax请求后台,有时收不到返回值的解决办法
昨天下午做项目遇到一个问题,贴出来方便以后翻阅,也给大家个参考. 问题: 具体做的是个文件导入的功能,导入的功能是成功了,但是界面一直得不到返回值,排查了一下午,调试的时候是可以有返回的,但是关掉浏览 ...
- Android基础知识大全(精品)
[1].ProgressBar <ProgressBar android:id="@+id/progress_bar" android:layout_width=&quo ...
- Java中的异常和处理详解
简介 程序运行时,发生的不被期望的事件,它阻止了程序按照程序员的预期正常执行,这就是异常.异常发生时,是任程序自生自灭,立刻退出终止,还是输出错误给用户?或者用C语言风格:用函数返回值作为执行状态?. ...
- Java并发之线程
在前面我们介绍的一些内容中,我们的程序都是一条执行流,一步一步的执行.但其实这种程序对我们计算机的资源的使用上是低效的.例如:我们有一个用于计算的程序,主程序计算数据,在计算的过程中每得到一个结果就需 ...
- Day-12: 进程和线程
进程和线程 在操作系统看来,一个任务就是一个进程,而一个进程内部如果要做多个任务就是有多个线程.一个进程至少有一个线程. 真正的并行执行任务是由多个CUP分别执行任务,实际中是由,操作系统轮流让各个任 ...
- ★电车难题的n个坑爹变种
哲学家都不会做的电车难题变异 此题会答清华北大 "电车难题(Trolley Problem)"是伦理学领域最为知名的思想实验之一,其内容大致是: 一个疯子把五个无辜的人绑在电车轨道 ...
- 201521123066《Java程序设计》第五周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 2. 书面作业 1代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过?哪 ...
- sublime text 按下Ctrl + B 显示空白的解决办法
环境:windows xp , sublime text 2 条件:环境变量也已经设置好,可是无论怎么编译都是空白,如图: 于是鄙人百度之,发现不少网友都有这样的问题,但是网上给出的的解决方案千篇一律 ...
