JS中的作用域以及全局变量的问题
| 一、 JS中的作用域 |
1、全局变量:函数外声明的变量,称为全部变量
局部变量:函数内部使用var声明的变量,称为局部变量
在JS中,只有函数作用域,没有块级作用域!!!也就是说,if/for等有{}的结构体,并不能具备自己的作用域。
所以,函数外部不能访问函数内部局部变量(私有属性)。因为,函数内部的变量,在函数执行完毕以后,就会被释放掉
2、使用闭包,可以访问函数的私有变量!
JS中,提供了一种“闭包”的概念:在函数内部,定义一个子函数,子函数可以访问父函数的私有便利。可以在子函数中进行操作,最后将子函数通过return返回
function func1(){
var num = 1;
function func2(){
return num;
}
return func2;
}
var num = func1()();
console.log(num);
3、闭包的作用:
①可以在函数外部访问函数的私有变量
②让函数内部的变量可以始终存在于内存中,不会再函数调用完成后立即释放。
function func1(){
var num = 1;
function func2(){
return num;
}
return func2;
}
var num = func1()();
console.log(num);
结果为1
| 二、 全局变量的问题 |
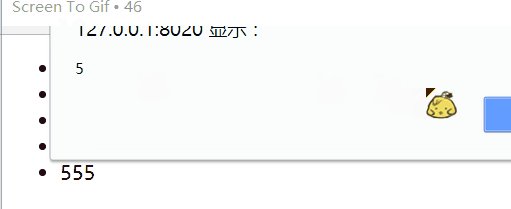
【错误原因!!】
代码从上自下,执行完毕后,li的onclick还没有触发,for循环已经转完!
而for循环没有自己的作用域!所以循环5次,用的是同一个全局变量i!也就是在for循环转完后,这个全局变量已经变成了5,那么在怎点li,点第几个都会是5
var lis = document.getElementsByTagName("li");
for(var i=0; i<lis.length;i++){
lis[i].onclick = function(){
alert(i);
}
}
有三种办法解决上述问题:
1、【使用闭包解决上述问题】
解决关键:函数具有自己的作用域!!在for循环转一次,创建一个自执行函数。在美国自执行函数中,都有自己独立的i,而不会被释放掉。
所以for循环转完以后,创建的5个自执行函数的作用域中,分别储存了5个不同的i变量,也就解决了问题
var lis = document.getElementsByTagName("li");
for(var i=0; i<lis.length;i++){
!function(i){
lis[i].onclick = function(){
alert(i);
}
}(i);
}

2、【使用let解决】
解决原理:let具有自己的块级作用域,所以for循环转一次,创建一个块级作用域,思路与闭包相同
var lis = document.getElementsByTagName("li");
for(let i=0; i<lis.length;i++){
lis[i].onclick = function(){
alert(i);
}
}

3、【使用this解决】
解决原理:出错的原则在于全局变量i在多次循环后被污染。那么在点击事件中,就可以不使用i变量,而用this代替lis[i],这样也就不会出现错误!
var lis = document.getElementsByTagName("li");
for(var i=0;i<lis.length;i++){
lis[i].onclick = function(){
console.log(this)
}
}

JS中的作用域以及全局变量的问题的更多相关文章
- 【详解】JS中的作用域、闭包和回收机制
在讲解主要内容之前,我们先来看看JS的解析顺序,我们惯性地觉得JS是从上往下执行的,所以我们要用一个变量来首先声明它,来看下面这段代码: alert(a); var a = 1; 大家觉得这段代码有什 ...
- JS中的作用域及闭包
1.JS中的作用域 在 es6 出现之前JS中只有全局作用域和函数作用域,没有块级作用域,即 JS 在函数体内有自己的作用域,但是如果不是在函数体的话就全部都是全局作用域.比如在 if.for 等有 ...
- 聊一下JS中的作用域scope和闭包closure
聊一下JS中的作用域scope和闭包closure scope和closure是javascript中两个非常关键的概念,前者JS用多了还比较好理解,closure就不一样了.我就被这个概念困扰了很久 ...
- 【授课录屏】JavaScript高级(IIFE、js中的作用域、闭包、回调函数和递归等)、MySQL入门(单表查询和多表联查)、React(hooks、json-server等) 【可以收藏】
一.JavaScript授课视频(适合有JS基础的) 1.IIFE 2.js中的作用域 3.闭包 4.表达式形式函数 5.回调函数和递归 资源地址:链接:https://pan.baidu.com/s ...
- angular.js 中的作用域 数据模型 控制器
1.angular.js 作为后起之秀的前端mvc框架,他于传统的前端框架都不同,我们再也不需要在html中嵌入脚本来操作对象了.它抽象出了数据模型,控制器及视图. 成功解耦了应用逻辑,数据模型,视图 ...
- JS中的作用域和作用域链
本文原链接:https://cloud.tencent.com/developer/article/1403589 前言 作用域(Scope) 1. 什么是作用域 2. 全局作用域和函数作用域 3. ...
- JS中的作用域链
在js中数据的声明方式有两种: 1.用var声明,例如:var num = 10: 2.直接声明,例如:num = 10: 两种声明方式在某些情况下是有区别的: var data = 10; func ...
- 浅析 JS 中的作用域链
作用域链的形成 在 JS 中每个函数都有自己的执行环境,而每个执行环境都有一个与之对应的变量对象.例如: var a = 2 function fn () { var a = 1 console.lo ...
- 谈JS中的作用域链与原型链(1)
学习前端也有一段时间了,觉得自己可以与大家分享一些我当初遇到疑惑的东西,希望能给对此问题有疑惑的朋友带来一点帮助. 先来普及一下JS的概念(不要嫌我啰嗦,可能一些朋友开始学习JS是跟着视频和写好的代码 ...
随机推荐
- css编写注意事项(不定时更新)
CSS的编写是需要积累的,而一个好的css编写习惯对我们将来的成长是非常有利的,我会把我平时看到的或者遇到的会不定时的更新到这里,不时翻一下,但求有所进步. 如果各位看官也有看法和建议,评论下,我也会 ...
- RMA退货流程解决方案
RMA退货流程解决方案 1.概述 在高科技制造业中有效地对产品退货进行控制和跟踪有很大的意义.对于一个产品成本从几元到几十万元的工业,管理退货流程的能力至关重要,缺乏跟踪和控制有可能导致上百万元的损失 ...
- 201521123050 《Java程序设计》第6周学习总结
1. 本周学习总结 2. 书面作业 1.clone方法 1.1 Object对象中的clone方法是被protected修饰,在自定义的类中覆盖clone方法时需要注意什么? 答:(1)x.clone ...
- 201521123038 《Java程序设计》 第四周学习总结
201521123038 <Java程序设计> 第四周学习总结 1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 1.通过 ins ...
- 关于百度DNS的解析过程
if现在我用一台电脑,通过ISP接入互联网,那么ISP就会分配给我一个DNS服务器(非权威服务器). now,我的computer向这台ISPDNS发起请求查询www.baidu.com. 首先,IS ...
- 201521123052 《Java程序设计》 第13周学习总结
1. 本周学习总结 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu.edu.cn,分析返回结果有何不同?为什么会有这样的不同? 返回的IP地 ...
- 201521123019 《Java程序设计》第10周学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-2 1.1 截图你的提交结果(出现学号) 1.2 4-2中finally中捕获异常需要注意什么? 只有执 ...
- Jar文件 META-INF/MANIFEST.MF文件详解
打开Java的JAR文件我们经常可以看到文件中包含着一个META-INF目录, 这个目录下会有一些文件,其中必有一个MANIFEST.MF,这个文件描述了该Jar文件的很多信息,下面将详细介绍MANI ...
- 三级菜单的实现(python程序)
这是刚开始写程序,三级菜单的程序基本是用字典实现,很low,以后学习了其他更好的东西,我会继续上传,然后争取在我水平高深之后,把这个简单的东西实现的狠高大上. _author_ = "zha ...
- sed命令基础2
我在sed命令基础里面说了一下sed的基础用法,sed还有一些高级用法,由于我也是在学习中,写的博客可能会有想不到的地方,有问题希望大家指出. sed的高级用法主要在于两个空间的使用,模式空间和保持空 ...