HTTP结构
HTTP结构
转载请注明出处:HTTP结构简介
HTTP通信过程包括从客户端发往服务器的请求和服务器返回客户端的响应,这篇文章就简单的了解一下HTTP请求和响应的结构与协议本身的状态管理。
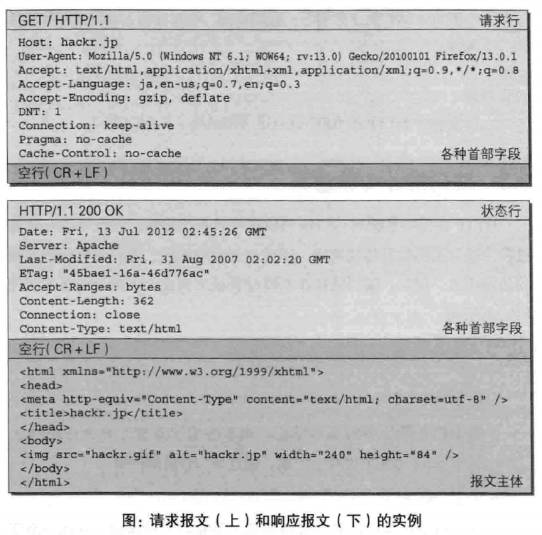
用户HTTP协议交互的信息被称为HTTP报文,HTTP报文可分为请求报文和响应报文。请求报文包括请求行、首部字段(请求、通用、实体)和报文主体。响应报文包括状态行、首部字段(响应、通用、实体)和报文主体。
常见的请求头和响应头如下

关于图中涉及的请求与响应首部字段在之后的文章会涉及到。
1.HTTP是不保存状态的协议
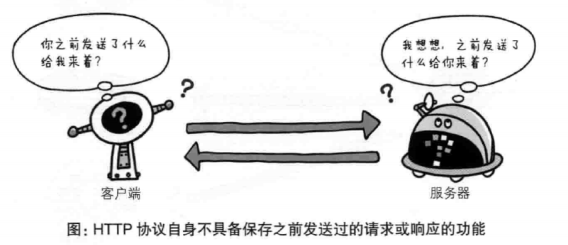
HTTP是一种不保存状态,即无状态协议。HTTP协议本身不对请求和响应的通信状态进行保存。也就是说,HTTP协议对于发送过的请求和响应都不做持久化处理。

这样做的好处是为了更快的处理大量事务,确保协议的可伸缩性。但是随着web的不断发展,因为无状态协议而导致业务处理变得棘手。如用户登录到一个电商网站,即使他跳转到该网站的其他页面,也需要能保持登录状态。如果仍然保持无状态协议的话,那每次进行页面跳转都需要重新登录一次。
虽然HTTP/1.1是无状态协议,但是为了实现保持状态功能而引入了Cookie。有了Cookie进行状态管理之后,就可以实现登录、购物车等功能了。
2.Cookie
由于HTTP是无状态协议,因此引入了Cookie技术进行状态管理。
比如我们要实现的功能是:在登录之后的5天内,访问同一个网站时都不用再次登录。
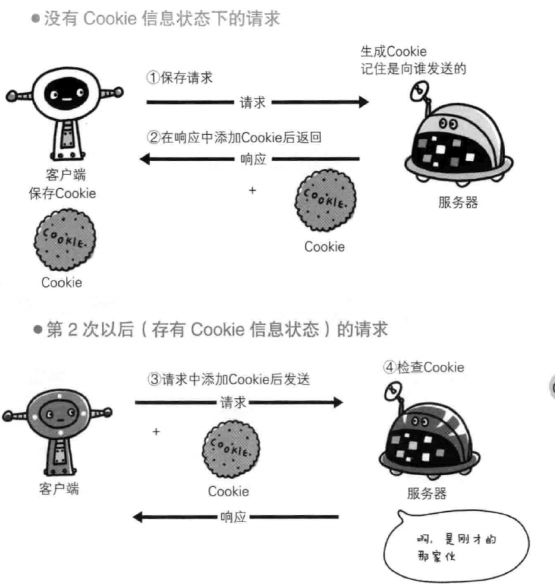
要实现这个持久登录的功能,就可以使用Cookie对用户身份进行状态管理。过程大致如下:
1. 第一次登录时,服务端在响应头部设置Set-Cookie字段(包括name, value, path, expires, httpOnly, domain等)。
2. 浏览器接收到响应之后,会对Cookie信息进行存储。
3. 在下次访问该页面时,浏览器在发送请求时会将Cookie自动带上,一同发向服务器。
4. 服务器在收到浏览器发过来的请求时,对传过来的Cookie信息和服务器的Cookie信息进行匹配校验,如果匹配成功,则得到之前的状态信息。
对Cookie不熟悉的同学可以看看这篇文章。传送门: 前端存储
给一个生动的图片说明Cookie状态管理。

针对登录态还应该防范XSS攻击和CSRF攻击。不熟悉的同学可以看看这篇文章。前端安全之XSS 前端安全之XSS
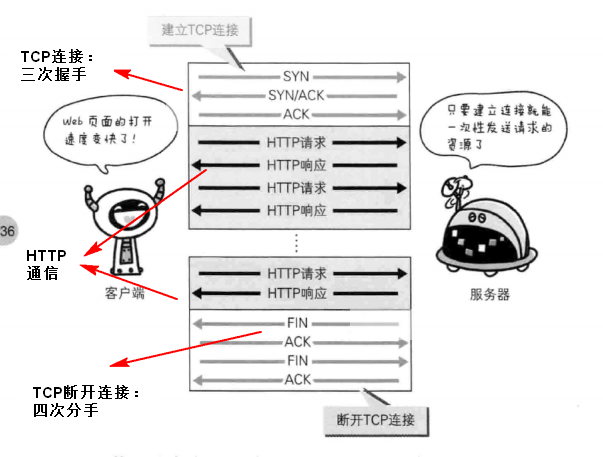
3. 持久连接节省通信
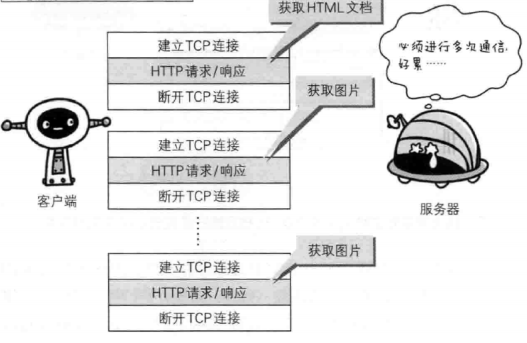
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一个TCP连接。这种非持久连接的缺点在于每次请求都会造成无谓的TCP连接建立和断开,增加TCP协议本身的开销。
例如,在访问某东电商网站时,如果是非持久的通信,那么会出现如下情况。
加载DOM节点(三次握手 + HTTP通信 + 四次分手)
加载各种商品图片([三次握手 + HTTP通信 + 四次分手] x N次)
...其他前端资源([三次握手 + HTTP通信 + 四次分手] x (N + 1)次)

访问一次页面时就要建立和断开TCP连接无数次,这无疑会导致前端页面渲染的性能问题。

3.1 持久连接
为了解决不断建立和断开TCP连接的问题,HTTP/1.1实现了持久连接,即在请求头和响应头都有相应的Connection: Keep-Alive字段。持久连接的特点是,只要任意一端没有明确提出断开TCP连接,则保持TCP连接状态。

持久连接(keep-alive)的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载,加快了网页渲染的速度。
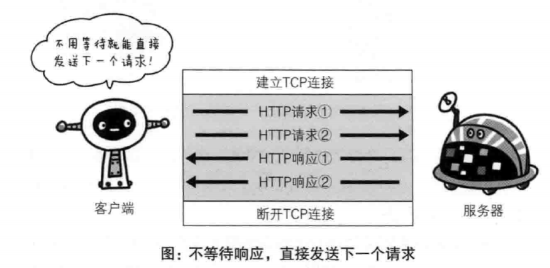
3.1 管线化
以前发送请求后需要收到响应,才能发送下一个请求。持久连接意味着可以在一次TCP连接之后发送多个请求,而管线化技术的出现使得每个请求可以异步发送,而不用等待响应了。也就是说,管线化能够做到同时并行发送多个请求,而不需要一个接一个的等待响应了。

比如说,当请求一个包含10张图片的网页,与挨个连接相比,采用持久连接可以减少TCP连接建立与断开的时间,而采用管线化技术则比持久连接更快,因为可以异步发送请求。请求数量越多,时间差就越明显。一般情况下,会同时使用持久连接和管线化。
4 HTTP状态码
响应报文中包含的状态行中,包含HTTP响应状态码。状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。
状态行的格式如下:
[协议版本号] [状态码] [状态码对应信息]

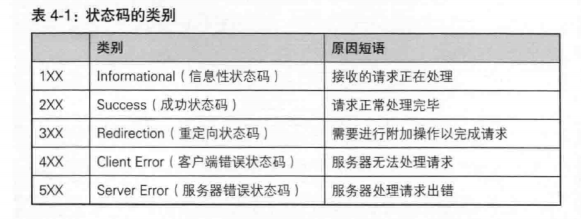
HTTP状态码没有什么学习上的难度,只需要记住状态码对应的意思即可。以下是状态码的类别。

以下会对常见的状态码进行简单的说明。
2XX 成功
200 OK: 服务器端正确处理请求。
201 Created: 请求已经被实现,而且有一个新的资源已经依据请求的需要而建立,且其URI已经随Location头信息返回。假如需要的资源无法及时建立的话,应当返回'202 Accepted'。
202 Accepted: 服务器已接受请求,但尚未处理。最终该请求可能会也可能不会被执行,并且可能在处理发生时被禁止。
204 No Content: 服务器接收的请求已经成功处理,但在返回的响应报文中不包含实体的主体内容。也不允许返回任何实体的主体。一般在只需要从客户端往服务器发送消息,而对客户端不需要发送新信息内容的情况下使用。
206 Partial Content: 客户端进行范围请求,而服务器成功执行了GET请求,会在响应报文中添加Content-Range指定范围的实体内容。
3XX 重定向
301 Moved Permanently: 永久重定向。该状态码表示请求的资源已经被分配到了新的URI,以后应使用资源现在所指的URI。
302 Found: 临时重定向。该状态码表示请求的资源被分配到了新的URI,希望用户能使用(本次)新的URI进行访问。
303 See Other: 表示由于请求对应的资源存在着另一个URI,应该使用GET方法定向获取请求的资源。这个状态码我在实际业务中基本没有见过...
304 Not Modified: 表示请求的资源在浏览器存在缓存,则服务器端会返回304,直接从浏览器读取缓存,而不是从服务器获取资源。虽然304状态码被划分在3XX中,但是其和重定向没有关系。
4XX 客户端错误
400 Bad Request: 表示请求报文中存在错误。
401 Unauthorized: 表示发送的请求需要有通过HTTP认证的认证信息。当浏览器初次接收到401响应时,会弹出认证用的对话窗口。
403 Forbidden: 没有权限访问请求的资源。未获得文件系统的访问权限,访问权限出现某些问题(从未授权的IP地址试图访问)等情况都可能会返回403。
404 Not Found: 服务器上无法找到对应的请求资源。
5XX 服务器错误
500 Internal Server Error: 表示服务器端在执行请求时发生了错误。也有可能是应用存在的bug获某些临时的故障。
503 Service Unavailable: 表示服务器暂时处于超负荷获正在停机维护,现在无法处理请求。
HTTP结构的更多相关文章
- 【.net 深呼吸】细说CodeDom(1):结构大观
CodeDom 是啥东东?Html Dom听过吧,XML Dom听过吧.DOM一般可翻译为 文档对象模型,那 Code + DOM呢,自然是指代码文档模型了.如果你从来没接触过 CodeDom,你大概 ...
- 读书笔记:《HTML5开发手册》--HTML5新的结构元素
读书笔记:<HTML5开发手册> (HTML5 Developer's CookBook) 虽然从事前端开发已有很长一段时间,对HTML5标签也有使用,但在语义化上面理解还不够清晰.之前在 ...
- Python学习--04条件控制与循环结构
Python学习--04条件控制与循环结构 条件控制 在Python程序中,用if语句实现条件控制. 语法格式: if <条件判断1>: <执行1> elif <条件判断 ...
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- React在开发中的常用结构以及功能详解
一.React什么算法,什么虚拟DOM,什么核心内容网上一大堆,请自行google. 但是能把算法说清楚,虚拟DOM说清楚的聊聊无几.对开发又没卵用,还不如来点干货看看咋用. 二.结构如下: impo ...
- ElasticSearch 5学习(10)——结构化查询(包括新特性)
之前我们所有的查询都属于命令行查询,但是不利于复杂的查询,而且一般在项目开发中不使用命令行查询方式,只有在调试测试时使用简单命令行查询,但是,如果想要善用搜索,我们必须使用请求体查询(request ...
- ASP.NET Core应用针对静态文件请求的处理[4]: DirectoryBrowserMiddleware中间件如何呈现目录结构
和StaticFileMiddleware中间件一样,DirectoryBrowserMiddleware中间本质上还是定义了一个请求地址与某个物理目录之间的映射关系,而目标目录体现为一个FilePr ...
- Go结构体实现类似成员函数机制
Go语言结构体成员能否是函数,从而实现类似类的成员函数的机制呢?答案是肯定的. package main import "fmt" type stru struct { testf ...
- CRL快速开发框架系列教程十(导出对象结构)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- Javacript实现字典结构
字典是一种用[键,值]形式存储元素的数据结构.也称作映射,ECMAScript6中,原生用Map实现了字典结构. 下面代码是尝试用JS的Object对象来模拟实现一个字典结构. <script& ...
随机推荐
- 关于C++编译链接和模板函数
一,关于编译链接编译指的的把编译单元生成目标文件的过程链接是把目标文件链接到一起的过程编译单元:可以认为是一个.c或者.cpp文件.每个编译单元经过预处理会得到一个临时的编译单元.预处理会间接包含其他 ...
- 【Codeforces 788C】The Great Mixing
http://codeforces.com/contest/788/problem/C 显然如果有两杯一样的酒,把它们当作同一杯就好了.所以k<=1e6毫无意义. 若选的x杯酒的浓度分别为a,b ...
- Docker笔记三:基于LVS DR模式构建WEB服务集群
安装ipvsadm 1. 先在宿主机上安装并以root来启动ipvsadm,每次要在容器中运行ipvs都需要先在宿主机上启动ipvs.如果直接进行2步操作将报出如下错误: Can't initiali ...
- Android ViewPager实现图片标题轮播和点击事件
我看别人的文章,最喜欢看有图的.然后先找图看. 那我就先上效果图: 实现了图片自动轮播,手动滑动,轮播标题,以及点击事件.下面开始: 一.资源文件: 首先是布局: <?xml version=& ...
- oralce11g导出dmp然后导入Oracle10g
一次Oracle11g数据库导入 Oracle10g数据库操作笔记 11g备份导入10g的时候会抛错直接阻止导入. 但是有时候还必须得把11g的数据库导入到10g我今天就遇到了这种情况. 一开始 ...
- netty详解之reactor模型
假设在办理各种证件时分为填表,审核,制作3个过程,每个过程用时10分钟,这样一个工作人员需要30分钟办理一个证件.那么有没有办法提供效率,减少等待时间呢.可以让一个专门的工作人员,每个顾客到来时就负责 ...
- 》》QQ-注册
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- httpfs安装指南
httpfs安装指南 安装环境 Linux maven3 jdk1.6 本地的maven源(有些依赖的jar包Cloudera已不再维护) 1.下载httfs源代码包 https://github.c ...
- MooseFS代码分析(一)
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/ ...
- 在用python操作mysql时报错:ModuleNotFoundError: No module named 'MySQLdb'
用Flask+python+mysql写一个小项目 系统 win10 py版本:3.6.1 在配置数据库时报错ModuleNotFoundError: No module named 'MySQLdb ...
