Qt Creator简单计算器的Demo
小编在期末数据结构课设中遇到要做可视化界面的问题,特意去学习了一下Qt的用法,今天就来给大家分享一下。
我用的是Qt5.80,当然这只是一个简易的计算器Demo,,请大家勿喷。
 首先我创建了一个Qt Widgets Application中的一个对话框项目,注意不用把UI文件勾选。
首先我创建了一个Qt Widgets Application中的一个对话框项目,注意不用把UI文件勾选。
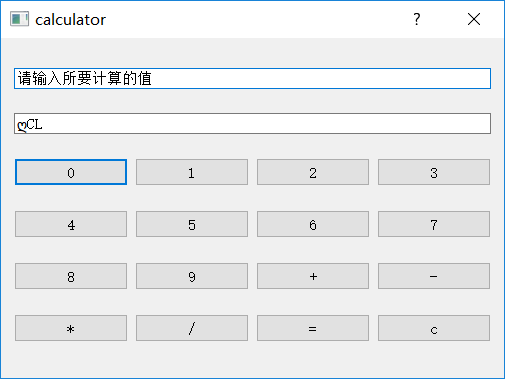
最终的UI界面是这样的: 。
。
具体实现代码如下:
calculator.pro
#-------------------------------------------------
#
# Project created by QtCreator --05T14::
#
#------------------------------------------------- QT += core gui greaterThan(QT_MAJOR_VERSION, ): QT += widgets TARGET = calculator
TEMPLATE = app # The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS # You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0. SOURCES += main.cpp\
calculator.cpp HEADERS += calculator.h
calculator.cpp
#ifndef CALCULATOR_H
#define CALCULATOR_H #include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QString>
class Dialog : public QDialog
{
Q_OBJECT public:
Dialog(QWidget *parent = );
~Dialog(); protected:
//声明需要的部件;
QPushButton* button_0;
QPushButton* button_1;
QPushButton* button_2;
QPushButton* button_3;
QPushButton* button_4;
QPushButton* button_5;
QPushButton* button_6;
QPushButton* button_7;
QPushButton* button_8;
QPushButton* button_9;
QPushButton* button_plus;
QPushButton* button_minus;
QPushButton* button_multiply;
QPushButton* button_devide;
QPushButton* button_equal;
QPushButton* button_clearAll; QLineEdit* lineEdit;
QLineEdit* lineEdit_1; //声明需要的变量
//第一个数,第二个数,运算结果;
float num1,num2,result;
QString S;//用于显示在lineEdit里面的字符串;
//等号运算符的时候,判断是加、减、乘、除的哪一个
char sign;
int mark;//若点击过加减乘除,mark=2,默认为1; //声明处理按钮的槽函数
private slots:
//按照ui文件默认命名规则
void on_button_0_clicked();
void on_button_1_clicked();
void on_button_2_clicked();
void on_button_3_clicked();
void on_button_4_clicked();
void on_button_5_clicked();
void on_button_6_clicked();
void on_button_7_clicked();
void on_button_8_clicked();
void on_button_9_clicked(); void on_button_plus_clicked();
void on_button_minus_clicked();
void on_button_multiply_clicked();
void on_button_devide_clicked();
void on_button_equal_clicked();
void on_button_clearAll_clicked();
}; #endif // CALCULATOR_H
calculator.cpp
#include "calculator.h"
#include <QGridLayout> Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
//初始化变量
num1=0.0;
num2=0.0;
result=0.0;
S="";//显示在编辑框的字符串初始化为空
mark=; //表示没有点击过加减乘除
//初始化部件对象指针
button_0=new QPushButton("");
button_1=new QPushButton("");
button_2=new QPushButton("");
button_3=new QPushButton("");
button_4=new QPushButton("");
button_5=new QPushButton("");
button_6=new QPushButton("");
button_7=new QPushButton("");
button_8=new QPushButton("");
button_9=new QPushButton("");
button_plus=new QPushButton("+");
button_minus=new QPushButton("-");
button_multiply=new QPushButton("*");
button_devide=new QPushButton("/");
button_equal=new QPushButton("=");
button_clearAll=new QPushButton("c"); lineEdit=new QLineEdit("请输入所要计算的值");
lineEdit_1=new QLineEdit("ღCL");
//使用网格布局,还有水平和垂直布局
QGridLayout *Grid=new QGridLayout;
Grid->addWidget(lineEdit,,,,,Qt::Alignment());
//参数含义:widget部件指针;所在行;所在列;行宽;列宽;对齐方式;
Grid->addWidget(lineEdit_1,,,,,Qt::Alignment()); Grid->addWidget(button_0,,,Qt::Alignment());
Grid->addWidget(button_1,,,Qt::Alignment());
Grid->addWidget(button_2,,,Qt::Alignment());
Grid->addWidget(button_3,,,Qt::Alignment()); Grid->addWidget(button_4,,,Qt::Alignment());
Grid->addWidget(button_5,,,Qt::Alignment());
Grid->addWidget(button_6,,,Qt::Alignment());
Grid->addWidget(button_7,,,Qt::Alignment()); Grid->addWidget(button_8,,,Qt::Alignment());
Grid->addWidget(button_9,,,Qt::Alignment());
Grid->addWidget(button_plus,,,Qt::Alignment());
Grid->addWidget(button_minus,,,Qt::Alignment()); Grid->addWidget(button_multiply,,,Qt::Alignment());
Grid->addWidget(button_devide,,,Qt::Alignment());
Grid->addWidget(button_equal,,,Qt::Alignment());
Grid->addWidget(button_clearAll,,,Qt::Alignment()); //把Grid布局设置给当前创建的对话框对象
this->setLayout(Grid); //必不可少 //实现连接函数 Connect函数参数 (pushbutton,signal,this指针,slot函数)
connect(button_0,SIGNAL(clicked(bool)),this,SLOT(on_button_0_clicked()));
connect(button_1,SIGNAL(clicked(bool)),this,SLOT(on_button_1_clicked()));
connect(button_2,SIGNAL(clicked(bool)),this,SLOT(on_button_2_clicked()));
connect(button_3,SIGNAL(clicked(bool)),this,SLOT(on_button_3_clicked()));
connect(button_4,SIGNAL(clicked(bool)),this,SLOT(on_button_4_clicked()));
connect(button_5,SIGNAL(clicked(bool)),this,SLOT(on_button_5_clicked()));
connect(button_6,SIGNAL(clicked(bool)),this,SLOT(on_button_6_clicked()));
connect(button_7,SIGNAL(clicked(bool)),this,SLOT(on_button_7_clicked()));
connect(button_8,SIGNAL(clicked(bool)),this,SLOT(on_button_8_clicked()));
connect(button_9,SIGNAL(clicked(bool)),this,SLOT(on_button_9_clicked())); connect(button_plus,SIGNAL(clicked(bool)),this,SLOT(on_button_plus_clicked()));
connect(button_minus,SIGNAL(clicked(bool)),this,SLOT(on_button_minus_clicked()));
connect(button_multiply,SIGNAL(clicked(bool)),this,SLOT(on_button_multiply_clicked()));
connect(button_devide,SIGNAL(clicked(bool)),this,SLOT(on_button_devide_clicked()));
connect(button_equal,SIGNAL(clicked(bool)),this,SLOT(on_button_equal_clicked()));
connect(button_clearAll,SIGNAL(clicked(bool)),this,SLOT(on_button_clearAll_clicked())); } Dialog::~Dialog()
{ } //实现槽函数
void Dialog::on_button_0_clicked()
{
S+="";
lineEdit->setText(S);//把数据设置到编辑框 if(mark==)
{
num1=num1*;//继续添0
}
else
{
num2=num2*;
}
}
void Dialog::on_button_1_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_2_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_3_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_4_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_5_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_6_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_7_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_8_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_9_clicked()
{
S+="";
lineEdit->setText(S);
if(mark==)
{
num1=num1*+;
}
else
{
num2=num2*+;
}
}
void Dialog::on_button_plus_clicked()
{
S+="+";
sign='+';//设置标记为+
mark=; //让其他按钮知道下一个点击的数累加到num2
lineEdit->setText(S);
}
void Dialog::on_button_minus_clicked()
{
S+="-";
sign='-';
mark=;
lineEdit->setText(S);
}
void Dialog::on_button_multiply_clicked()
{
S+="*";
sign='*';
mark=;
lineEdit->setText(S);
}
void Dialog::on_button_devide_clicked()
{
S+="/";
sign='/';
mark=;
lineEdit->setText(S);
}
void Dialog::on_button_equal_clicked()
{
S+="=";
switch(sign)
{
case '+':
result=num1+num2;
break;
case '-':
result=num1-num2;
break;
case '*':
result=num1*num2;
break;
case '/':
result=num1/num2;
break;
default:
break;
}
//S+=QString::number(result,10);//该函数result必须为int型
// S+=QString("%1").arg(result);//float转QString ,S+=保留之前的式子;
//S+=result+'0';result大于等于10时报错
S=QString("%1").arg(result);
lineEdit_1->setText(S);
}
void Dialog::on_button_clearAll_clicked()
{
S="";
//S+="";无法清除
lineEdit->setText(S);
lineEdit_1->setText(S);
mark=;
num1=0.0;
num2=0.0;
result=0.0;
}
calculator.cpp
#include "calculator.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show(); return a.exec();
}
本Demo中没有用到Qt designer,但是部件的声明和槽函数的声明都是按照designer的默认规则书写的。大体的思路是这样的:在构思好总体的UI布局后,在头文件中声明所需要的部件,不管是按钮、文本编辑框,还是行编辑框,都大同小异;之后在在cpp文件中实现相应的功能。该简易的计算器Demo只能满足两个运算数(原谅小编为小白),通过字符串的操作将0-9,+-*/显示在行编辑框内,最后在用户点击等号时,将float型的结果转化为QString输出。文中还使用了网格布局,在使用时千万不可忘记把布局格式设置给当前所创建的对话框对象(this->setLayout(Grid))。
Qt Creator简单计算器的Demo的更多相关文章
- 基于Qt的简单计算器
界面: UI ui由qtdesign中托控件形成. #ifndef WIDGET_H #define WIDGET_H #include <vector> #include <QWi ...
- 用Qt Creator 对 leveldb 进行简单的读写
#include <iostream> #include <string> #include <leveldb/db.h> #include <boost/l ...
- QT creator 其他资源(image)的添加以及简单利用
QT creator 添加一些资源文件 :https://www.cnblogs.com/cszlg/p/3234786.html(转自园子) 补充: 补充:如果要给生成的exe可执行文件更换一个自 ...
- 【原创】QT简单计算器
代码 //main.cpp #include "calculator_111.h" #include <QtWidgets/QApplication> int main ...
- OpenCV与Qt的环境搭建及Demo
前言: 前段时间写了很多OpenCV的程序,虽然重点在算法上,但图像窗口只能靠cvNamedWindow,效果很不理想.遂希望用Qt配合OpenCV使用,为我的程序建立图形化界面.然而,依我对Open ...
- 如何在Qt Creator 创建一个.pri文件
如何在Qt Creator 创建一个.pri文件 2013年10月09日 ⁄ 综合 ⁄ 共 254字 ⁄ 字号 小 中 大 ⁄ 评论关闭 这个问题很少人写,因为比较简单,但是让却让我花了好大功夫才 ...
- Qt Creator 源码学习笔记03,大型项目如何管理工程
阅读本文大概需要 6 分钟 一个项目随着功能开发越来越多,项目必然越来越大,工程管理成本也越来越高,后期维护成本更高.如何更好的组织管理工程,是非常重要的 今天我们来学习下 Qt Creator 是如 ...
- Qt Creator 源码学习笔记04,多插件实现原理分析
阅读本文大概需要 8 分钟 插件听上去很高大上,实际上就是一个个动态库,动态库在不同平台下后缀名不一样,比如在 Windows下以.dll结尾,Linux 下以.so结尾 开发插件其实就是开发一个动态 ...
- Qt环境搭建(Qt Creator)+Visual Studio
1.http://www.cnblogs.com/ranjiewen/p/5318768.html 简述 经常有人问我编写Qt程序时使用什么IDE,其实这个真的很难回答(各有所长),只能说看个人爱好了 ...
随机推荐
- Android中关于JNI 的学习(三)在JNI层訪问Java端对象
前面两篇文章简介了JNI层跟Java层的一些相应关系,包含方法名,数据类型和方法名称等,相信在理论层面.可以非常好地帮助我们去了解JNI在Native本地开发中的作用,对JNI的一些概念也有了一个初步 ...
- 在linux上手动搭建svn服务器
svn服务器的搭建 环境: linux CentOS 7 安装: 1.安装svn服务器 yum install subversion 2.查看版本 svnserve --version 3.创建版本库 ...
- intellij idea 下载及安装破解--好使
Intellij IDEA 14.1 提供两个版本,我下载的是旗舰版的 官方下载地址 https://www.jetbrains.com/idea/download/ 百度网盘下载地址 http:// ...
- 《程序员的思维修炼:开发认知潜能的九堂课》【PDF】下载
<程序员的思维修炼:开发认知潜能的九堂课>[PDF]下载链接: https://u253469.ctfile.com/fs/253469-231196325 内容简介 运用一门程序设计语言 ...
- 【java设计模式】【创建模式Creational Pattern】单例模式Singleton Pattern
//饿汉式:资源利用率较低(无论是否需要都会创建),性能较高(使用前无需判断实例是否存在,可直接使用) public class EagerSingleton{ private static fina ...
- APP安全--网络传输安全 AES/RSA/ECC/MD5/SHA
移动端App安全如果按CS结构来划分的话,主要涉及客户端本身数据安全,Client到Server网络传输的安全,客户端本身安全又包括代码安全和数据存储安全.所以当我们谈论App安全问题的时候一般来说在 ...
- SQL Server 修改AlwaysOn共享网络位置
标签:MSSQL/故障转移 概述 很多人一开始搭建Alwayson的时候对于共享网络位置的选择不是很重视, 导致后面需要去修改这个路径.但是怎样修改这个路径呢?貌似没有给出具体的修改选项,但是还是有地 ...
- npm的使用总结
npm常用命令 npm list 查看当前目录下已安装的包 npm root -g 查看全局安装的包的路径 npm help 查看全部命令 npm update/uninstall moduleNam ...
- C:数据结构与算法之顺序表
顺序表作为数据结构的开端,说明这里面很多基础要学,初学者一开始都会混淆,今天我们来一步一步来建立一个完整的顺序表,可以任我们控制的顺序表,首先先定义一个顺序表 /* Note:Your choice ...
- [HDU - 5170GTY's math problem 数的精度类
题目链接:HDU - 5170GTY's math problem 题目描述 Description GTY is a GodBull who will get an Au in NOI . To h ...
