css条纹背景
一、 水平条纹
1. 两种颜色:
html
<div class="stripe"></div>
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: linear-gradient(#fb3 50%,#58a 50%);
background-size: 100% 30px;
}
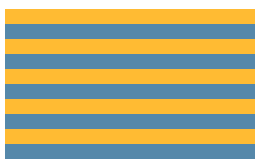
效果图

2. 不等宽的条纹背景
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: linear-gradient(#fb3 40%,#58a 0);
background-size: 100% 30px;
}
效果图

3. 三列条纹背景
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: linear-gradient(#fb3 33.3%,#58a 0,#58a 66.6%,deeppink 0);
background-size: 100% 30px;
}
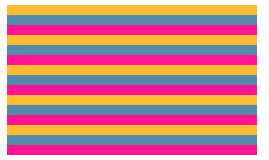
效果图

二、垂直条纹
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: linear-gradient(to right,#fb3 33.3%,#58a 0,#58a 66.6%,deeppink 0);/*或者90deg*/
background-size: 30px 100%;
}
效果图

三、斜向条纹
1. 45度角的斜向条纹
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: linear-gradient(45deg,#fb3 25%,#58a 0,
#58a 50%,#fb3 0,
#fb3 75%,#58a 0);
background-size: 30px 30px;
}
效果图

2. 其他角度的斜向条纹
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background: repeating-linear-gradient(120deg,#fb3 0,#fb3 15px,#58a 0,#58a 30px);
}
效果图

说明:黄色条纹从0到15px线性渐变,蓝色条纹从15px到30px线性渐变。
四、结合半透明实现同色系条纹
css
.stripe{
width: 250px;
height: 150px;
margin: 50px;
background-image: repeating-linear-gradient(30deg,hsla(0,0%,100%,.1),hsla(0,0%,100%,.1) 15px,
transparent 0,transparent 30px);
background: #58a;
}
参考网址https://www.w3cplus.com/css3/do-you-really-understand-css-linear-gradients.html
https://www.w3cplus.com/content/css3-background-size
css条纹背景的更多相关文章
- css条纹背景样式、及方格斜纹背景的实现
一.横向条纹如下代码: background: linear-gradient(#fb3 %, #58a %) 上面代码表示整个图片的上部分20%和下部分20%是对应的纯色,只有中间的部分是渐变色.如 ...
- css 条纹背景
先介绍文章用到的二个知识点 background-size 属性 语法 background-size: length|percentage|cover|contain; css线性渐变 linear ...
- CSS 条纹背景深入
一.水平渐变 实现水平条纹很简单 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 用css实现条纹背景
我先额外的说一下怎么用CSS绘制三角形: 绘制三角形是把边框加粗,将元素的宽高都设为0,让其余的边框颜色透明,下面我们来看实现的代码: 先把边框的颜色设置成不同颜色: #div{ border-col ...
- CSS揭秘 技巧(五):条纹背景
条纹背景 https://github.com/FannieGirl/ifannie/问题:条纹背景 在设觉设计中无处不在,我们真的可以用css 创建图案吗? 这一章相对还是比较复杂的哦!一起get. ...
- [css 揭秘] :CSS揭秘 技巧(五):条纹背景
条纹背景 https://github.com/FannieGirl/ifannie/问题:条纹背景 在设觉设计中无处不在,我们真的可以用css 创建图案吗? 这一章相对还是比较复杂的哦!一起get. ...
- 利用CCS3渐变实现条纹背景
本文摘自<CSS揭秘>中国工信出版集团 难题: 不论是在网页设计中,还是在其他传统媒介中(比如杂志和墙纸等),各种尺寸.颜色.角度的条纹图案在视觉设计中无处不在.要想在网页中实现条纹图案, ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- CSS 设置背景透明度,不影响子元素
由于 opacity 属性能被子元素继承,使用它设置父元素背景透明度时也会影响子元素. 解决方法: 1> 使用 RGBA Example .classname { /* RGBa, 透明度0.6 ...
随机推荐
- 【最短路】 ZOJ 1544 Currency Exchange 推断负圈
给出 N 种货币 M 条兑换关系 開始时全部的货币S 和有X 块钱 接下来M条关系 A B W1 W2 W3 W4 表示 A->B 所需的手续费为W2块钱 汇率为W1 B->A 所需的手 ...
- Spring MVC新手教程(二)
第一篇文章宏观讲了Spring MVC概念,以及分享了一个高速入门的样例. 这篇文章主要来谈谈Spring MVC的配置文件. 首先来谈谈web.xml: web项目启动时自己主动载入到内存中的信息, ...
- MobileNets总结
Google在2017年上半年发表了一篇关于可以运行在手机等移动设备上的神经网络结构--MobileNets.MobileNets是基于深度可分离卷积(depthwise separable conv ...
- vue的组件和生命周期
Vue里组件的通信 通信:传参.控制.数据共享(A操控B做一个事件) 模式:父子组件间.非父子组件 父组件可以将一条数据传递给子组件,这条数据可以是动态的,父组件的数据更改的时候,子组件接收的也会变化 ...
- Mesos初步尝试
记得几年前,用.net做分布式批处理的时候环境搭建很麻烦,虽然参数的分片算法.配置都搞定了,但是.net虚拟机的环境建立是个头疼的事: 节点要自己手工建 环境变量没法从前往后传递 批处理程序改动后的分 ...
- License友好的前端组件合集
在做Web开发过程中,不可避免的会用到各种UI组件.通常,我们并不会需要什么组件,都去自己开发的,网上有那么多好用的,我们为什么要自己造轮子呢?我通常只会在网上找不到合适的组件时,才会去自己开发一套. ...
- 微信小程序教学第三章(含视频):小程序中级实战教程:列表-页面逻辑处理
§ 页面逻辑处理 本文配套视频地址: https://v.qq.com/x/page/n0554dndrez.html 开始前请把 ch3-2 分支中的 code/ 目录导入微信开发工具 修改 ind ...
- 统计函数:MAX,MIN,SUM,AVG,COUNT
- 童话故事 --- CPU的贴身侍卫ITCM和ICache
"叮铃铃- 叮铃铃-" "谁呀?"黛丝博士打开了家门,"哇,高飞,你怎么来了?" 高飞狗:"好久不见,想来看看你,还买了你最喜欢吃 ...
- xamarin android布局
xamarin android布局练习(1) xamarin android布局练习,基础非常重要,首先要学习的就是android的布局练习,xamarin也一样,做了几个xamarin androi ...
