Jenkins 学习笔记(一):我对 Jenkins 的宏观认识
Jenkins 是一个持续构建的系统,通过一周的了解熟悉,其逻辑似乎很简单。
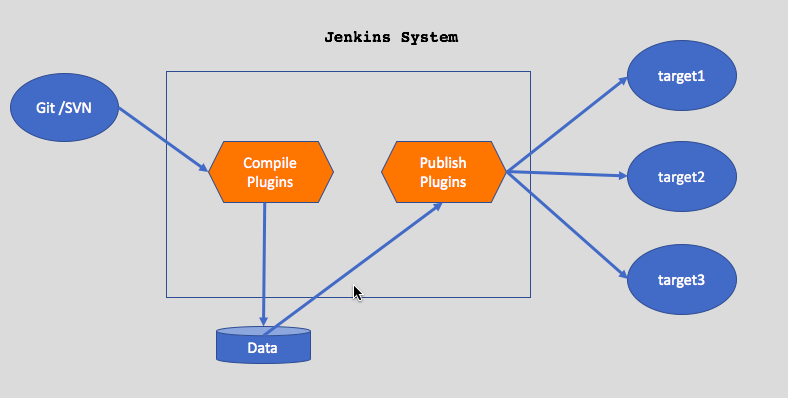
Jenkins 拓扑

Jenkins 逻辑
1. 从代码库拉取代码。
2. 处理代码。 对于需要编译的程序,需要进行处理,然后再进行下一步。比如对于 Java,这一步用来编译和打包;而对于 php 则不需要处理,可以直接进行发布。
3. 发布代码。 发布即是从Jenkins Server 的 Workspace 中的各个 Project 中,将构建好的程序发布到目标服务器。
Jenkins 的重要目录
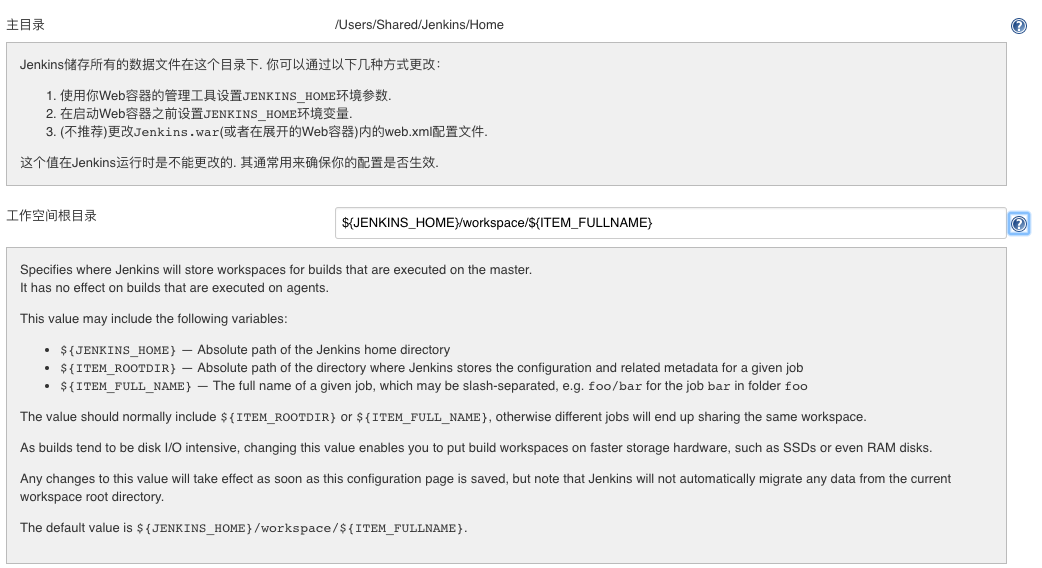
1. 在 Jenkins 的 web:系统管理 --> 系统设置 --> 主目录, 即是 Jenkins 工作的家目录: JENKINS_HOME.

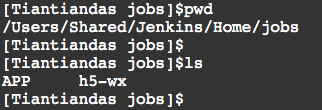
2. jobs 目录:Jenkins 在构建 Project 的时候,会在 $JENKINS_HOME/jobs/ 下创建于 Project 同名的文件夹,用来存放构建项目的元数据。
3. workspace 目录: 这是 Jenkins 构建某个项目时候的根目录,比如在Excute Shell 的时候,默认也是在这个目录执行操作,后续在具体项目中具体说明。
Jenkins 项目和底层目录的对应关系
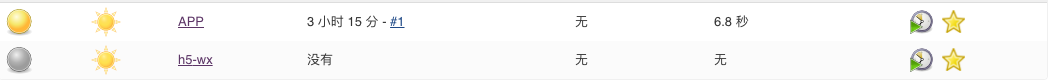
1. Project

2. 目录结构

3. 当构建项目之后:

总结
对于我来说,如果能搞清楚 web 操作对应的底层变化,就可以明白实际动作是什么,也对于要做的事儿可以有一个宏观的认知。
Jenkins 学习笔记(一):我对 Jenkins 的宏观认识的更多相关文章
- Jenkins 学习笔记
Jenkins 的内容网站蛮多的,但是一开始我看起来确实很费劲.似乎好多东西都是悬空的,没有把底层的信息交代清楚. 我把自己对于 Jenkins 的探索过程记录下来,如下. 目录 Jenkins 学习 ...
- jenkins学习笔记
Jenkins 是一款流行的开源持续集成(Continuous Integration)工具,广泛用于项目开发,具有自动化构建.测试和部署等功能.本系列博客以 windows 10 环境为例 1 安装 ...
- Jenkins学习三:介绍一些Jenkins的常用功能
Jenkins其实就是一个工具,这个工具的作用就是调用各种其他的工具来达成你的目的. 1.备份.迁移.恢复jenkins 首先找到JENKINS_HOME,因为Jenkins的所有的数据都是以文件的形 ...
- Jenkins 学习笔记(三):我们的JAVA 项目是这么发布的
发布拓扑 1. 拓扑图 2. 流程说明: Git 插件从 Git Server 上面拉取源代码. Maven 插件将源代码安装我们设定的指令进行编译打包,存放于项目的 WorkSpace. Publi ...
- Jenkins 学习笔记(二):很简单的发布一次
发布思路:从 github 拉取一些文件,然后推送到 Target server 的某个目录. 准备 1. Jenkins 需要安装的插件:『 Publish over SSH 』 2. 全局配置:系 ...
- Jenkins 学习笔记(一)
Jenkins 要学习Jenkins首先要了解一个概念---持续集成,持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成.每次 ...
- jenkins学习笔记(一)
windows下安装jenkins步骤 1.下载 官网路径:https://jenkins.io/ 2.安装 直接双击安装程序即可 centos7下安装命令: wget -O /etc/yum.rep ...
- gitlab+jenkins学习笔记
一.部署gitlab gitlab部署我采用的是docker的方式,这种方式的优势是方便:之前部署过非docker的gitlab,需要配置安装许多东西,太麻烦,还是docker部署方便,从官网pull ...
- Jenkins学习总结(3)——Jenkins+Maven+Git搭建持续集成和自动化部署的
前言 持续集成这个概念已经成为软件开发的主流,可以更频繁的进行测试,尽早发现问题并提示.自动化部署就更不用说了,可以加快部署速度,并可以有效减少人为操作的失误.之前一直没有把这个做起来,最近的新项目正 ...
随机推荐
- CF Round#436 div2
额,这次的题目其实挺智障的.所以通过这次比赛,我也发现了自己是一个智障.... 不说太多,说多是泪... A. Fair Game 题意:给你一个数组,看你能否把它均分为两个所有元素均相同的子数组. ...
- jqgrid嵌套子表格
jqgrid的subGrid子表格 jqGrid的一项高级功能就是嵌套子表格,使用起来也非常简单.使用的方式有两种: 使用普通的subGrid子表格: 使用一个完整jqGrid作为子表格: 1.选项含 ...
- Windows和Linux环境下搭建SVN服务器
--------------------------Windows下搭建SVN服务器----------------------------- 一.安装SVN服务端 软件包Setup-Subversi ...
- 側滑回退的layout(相似IOS側滑回退到上一个activity)
用过apple的同学应该都知道,大多数IOS应用都支持側滑回退,就不具体说明了,直接上图: 作为使用ios的android开发人员来说,我是特别喜欢这个功能的.既然这样,那就在android上也实现这 ...
- ArcGIS教程:创建特征
摘要 创建由输入样本数据和一组栅格波段定义的类的 ASCII 特征文件. 使用方法 · 输出特征文件应使用扩展名 .gsg. · 输入栅格波段和输入栅格或要素样本数据必须具有重叠范围.将仅为公共区域计 ...
- HBase1.0.1基本操作(java代码)
public class HQuery { private static ConnHBase connHbase=new ConnHBase(); /***************建表******** ...
- SSM学习(一)搭建基础框架
不知不自觉,工作也两年多了,由于公司一直用的是ssh框架,所以所学也一直是ssh.直到有一天,服务器被攻击,tomcat目录下总有莫名其妙的一些文件,这些文件通过远程ftp下载了一些病毒和木马,服务器 ...
- 自学Zabbix3.5.5-监控项item-User parameters(自定义key)
为什么要自定义KEY,即User parameters功能 有时候我们想让被监控端执行一个zabbix没有预定义的检测,zabbix的用户自定义参数功能提供了这个方法.我们可以在客户端配置文件zabb ...
- Django的信号机制
Django提供一种信号机制.其实就是观察者模式,又叫发布-订阅(Publish/Subscribe) .当发生一些动作的时候,发出信号,然后监听了这个信号的callback函数就会执行. Djang ...
- Ubuntu安装微信开发者工具
参考教程:https://ruby-china.org/topics/30339 1.下载nw sdk $ wget -c http://dl.nwjs.io/v0.15.3/nwjs-sdk-v0. ...
