前后端分离之CORS和WebApi
目前的项目是前端mv*+api的方式进行开发的,以前都是没有跨域的方案,前后端人员在同一个解决方案里边进行开发,前端人员要用IIS或VS来开发和调试Api,这样就很不方便,迫切需要跨域访问Api.
评选了很多解决方案最终选择,CORS+WebApi
cors科普:http://www.ruanyifeng.com/blog/2016/04/cors.html
cors网站:http://enable-cors.org/
mvc源码:https://github.com/ASP-NET-MVC/aspnetwebstack/blob/master/src/System.Web.Http.Cors/CorsMessageHandler.cs
快速入门可以看一些教程,自己要扩展源码是一条捷径.
示例代码:https://github.com/gutun/aspnet/tree/master/cors
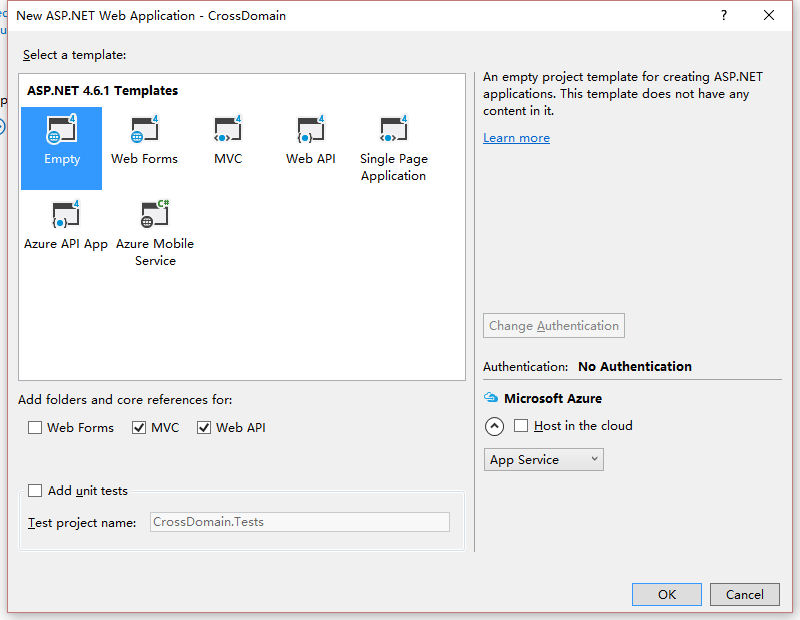
1.新建WebApi项目实现CORS跨域
1.1 新建一个新的项目CrossDomain

1.2. 安装 Microsoft.AspNet.WebApi.Cors
Install-Package Microsoft.AspNet.WebApi.Cors
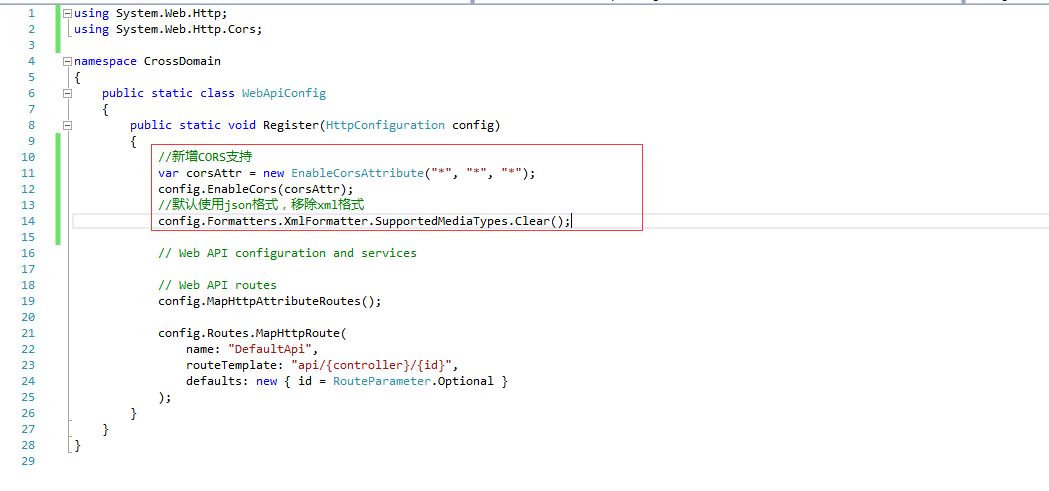
1.3. 配置App_Start目录下的 WebApiConfig文件
Config中要启用 CORS的支持我选择默认的MediaType为json方式。

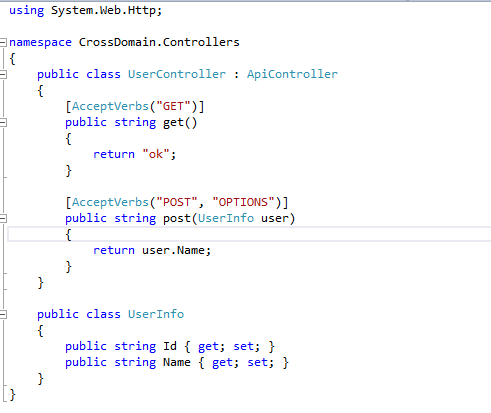
1.4 新增UserController,在里边新增两个方法,get用来ping,代表url是通的,post模拟真正的数据提交,我们所有的api访问走post, request的入参和出参可以定义通用的实体。这里模拟post提交数据解析成UserInfo的实例。

2.JQuery Ajax跨域
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<script>
$.ajax({
url:'http://localhost:64542/api/user',
type:'POST',
data:{"Id":"1","Name":"张三"},
dataType:'json',
//Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
//contentType: 'application/json; charset=utf-8',
cache: false,
crossDomain: true,
success:function(data){
alert(data);
}
});
</script>
</body>
</html>
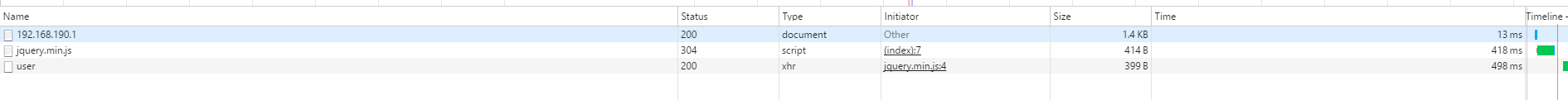
使用Nodejs本地服务器访问WebApi项目,成功的访问到了api/User,状态是200.

3.IE8,IE9支持CORS.

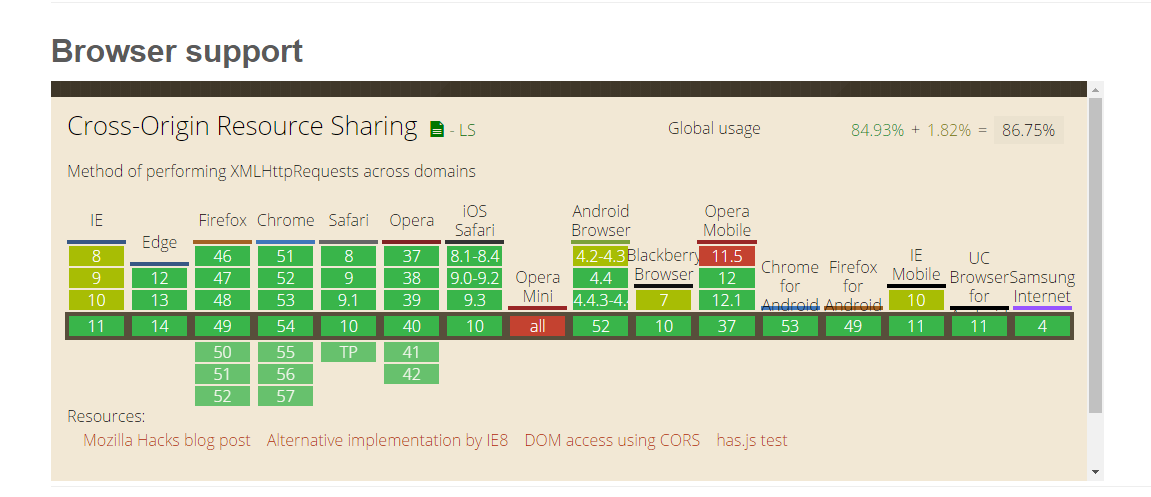
CORS在浏览器的支持情况,IE8和IE9是部分兼容,86%的浏览器是支持的,占了大部分,为了支持IE8和IE9我找到了一个补丁jquery.transport.xdr.min.js 用来弥补在IE8和IE9下的不足。
https://github.com/gfdev/javascript-jquery-transport-xdr.js
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!--[if (IE 8)|(IE 9)]>
<script src="http://cdn.rawgit.com/gfdev/javascript-jquery-transport-xdr/master/dist/jquery.transport.xdr.min.js"></script>
<![endif]-->
</head>
<body>
<script>
//http://www.ruanyifeng.com/blog/2016/04/cors.html
$.ajax({
url:'http://localhost:64542/api/user',
type:'POST',
data:{"Id":"1","Name":"张三"},
dataType:'json',
//Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
//contentType: 'application/json; charset=utf-8',
cache: false,
crossDomain: true,
success:function(data){
alert(data);
}
});
</script>
</body>
</html>
喜出往外,跑起来后遇到了,415错误,未识别的Content-Type,这是因为在IE8和IE9下,Content-Type为空造成的。

http://stackoverflow.com/questions/18964258/asp-web-api-post-request-with-cors-and-ie9-xdomainrequest-objec
新增DefaultContentTypeMessageHandler用来处理Request
using System.Net.Http;
using System.Threading;
using System.Threading.Tasks;
using System.Web.Cors;
using System.Web.Http.Cors; namespace CrossDomain
{
public class DefaultContentTypeMessageHandler : DelegatingHandler
{
protected async override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)
{
CorsRequestContext corsRequestContext = request.GetCorsRequestContext();
if (corsRequestContext != null) //判断是否是跨域的请求
{
if (request.Method == HttpMethod.Post && request.Content.Headers.ContentType == null) //ConentType为空,使用默认值
request.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/x-www-form-urlencoded");
} var response = await base.SendAsync(request, cancellationToken); return response;
} }
}
再次更改WebApiConfig文件,在MessageHandlers管道中追加刚写的DefaultContentTypeMessageHandler,这样ContentType为空的跨域请求会使用默认的ContentType.
using System.Web.Http;
using System.Web.Http.Cors; namespace CrossDomain
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//新增CORS支持
var corsAttr = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(corsAttr);
//默认使用json格式,移除xml格式
config.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
//处理Content-Type
config.MessageHandlers.Add(new DefaultContentTypeMessageHandler()); // Web API configuration and services // Web API routes
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
在chrome,IE8,IE9,IE10+上测试没有问题。
前后端分离之CORS和WebApi的更多相关文章
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- WebAPI 实现前后端分离
随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数.全栈工程师的压力越来越大. 现在的前端的框架,既可以做各种Web,又可以做各种APP,前端框架更新换代越来越快,越来越多. 传统的模式 前 ...
- WebAPI 实现前后端分离的示例
转自:http://www.aspku.com/kaifa/net/298780.html 随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数.全栈工程师的压力越来越大. 现在的前端的框架, ...
- ASP.NET WebApi+Vue前后端分离之允许启用跨域请求
前言: 这段时间接手了一个新需求,将一个ASP.NET MVC项目改成前后端分离项目.前端使用Vue,后端则是使用ASP.NET WebApi.在搭建完成前后端框架后,进行接口测试时发现了一个前后端分 ...
- 无需CORS,用nginx解决跨域问题,轻松实现低代码开发的前后端分离
近年来,前后端分离已经成为中大型软件项目开发的最佳实践. 在技术层面,前后端分离指在同一个Web系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的WebAPI完成协同工作.这种前后端分离的&q ...
- 前后端分离java、jwt项目进行CORS跨域、解决非简单请求跨域问题、兼容性问题
情况描述: 最近在部署一个前后端分离的项目出现了跨域问题*, 项目使用jwt进行鉴权,需要前端请求发起携带TOKEN的请求*,请求所带的token无法成功发送给后端, 使用跨域后出现了兼容性问题:Ch ...
- 前后端分离 导致的 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示 blocked by CORS policy
1.前言 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示Access to script at ftp:///xxx.js ...
- dotnetcore vue+elementUI 前后端分离架二(后端篇)
前言 最近几年前后端分离架构大行其道,而且各种框架也是层出不穷.本文通过dotnetcore +vue 来介绍 前后端分离架构实战. 涉及的技术栈 服务端技术 mysql 本项目使用mysql 作为持 ...
- [开源] angularjs + Asp.net 前后端分离解决方案
本文版权归 博客园 萧秦 所有,此处为技术收藏,如有再转,请于篇头明显位置标明原创作者及出处,以示尊重! 作者:萧秦 原文:http://www.cnblogs.com/xqin/p/4862849. ...
随机推荐
- 类和对象的创建过程(元类,__new__,__init__,__call__)
一. type() 1.创建类的两种方式 方式一 class MyClass(object): def func(self,name): print(name) myc = MyClass() pri ...
- 总结Oracle8i 的UNDO表空间损坏(ORA-01092及ORA-00600【4193】)情况下的数据库不完全恢复的经历
服务器断电重启导致备份生产环境的恢复目录库无法进行启动,提示Ora-01092例程终止.强行断开连接 查看跟踪日志: Wed Jan 10 08:41:37 2018 Errors in file d ...
- Android-AnsyncTask异步任务
同步和异步的概念区别: 同步,必须执行完成某个问题后才能继续执行其他的. 异步,我会去先执行其他问题,你执行完之后返回给我一个结果就可以. android中为什么要引用异步任务呢 android启动的 ...
- QTableView表格自动拉伸
QTableView有四个关于自动拉伸的函数: void resizeColumnToContents(int column); void resizeColumnsToContens(); void ...
- Linux 笔记 #03# 在 Debian远程服务器上运行 Java socket程序
我试图做什么:把我的破代码放到服务器上运行,并成功与客户端进行 socket通信. 预备环境:刚安装好 MySQL 和 JVM 的 Linux远程服务器(Debian 8)一台. 主要有如下几个步骤: ...
- [原创]在Centos7.2上源码安装PHP、Nginx、Zentao禅道
版本 操作系统:CentOS Linux release 7.2.1511 (Core) PHP:5.6.33 Nginx:1.12.2 MySQL:5.6.38(192.168.1.103的Wind ...
- .NET Core单文件发布静态编译AOT CoreRT
.NET Core单文件发布静态编译AOT CoreRT,将.NET Core应用打包成一个可执行文件并包含运行时. 支持Windows, MacOS and Linux x64 w/ RyuJIT ...
- 使用Vue快速开发单页应用
本文所涉及代码全在vue-cnode 单页应用,即在一个页面集成系统中所有功能,整个应用只有一个页面.因为路由的控制在前端,单页面应用在页面切换时比传统页面更快,从而在前端体验更好. 将逻辑从后端转移 ...
- BZOJ:4209: 西瓜王
原题链接:http://www.lydsy.com/JudgeOnline/problem.php?id=4209 (虽然仅仅是看在名字的份上,我们还是得说这题是一道) 绝世好题!西瓜王!西瓜王!西瓜 ...
- BZOJ:4820: [Sdoi2017]硬币游戏&&BZOJ:1444: [Jsoi2009]有趣的游戏(高斯消元求概率)
1444: [Jsoi2009]有趣的游戏 4820: [Sdoi2017]硬币游戏 这两道题都是关于不断随机生成字符后求出现给定字符串的概率的问题. 第一题数据范围较小,将串建成AC自动机以后,以A ...
