60、jQuery其余操作
上篇主要介绍了jQuery,和一些基本用法,这篇主要讲解动画、常用事件、还有一些jQuery的补充内容。
本篇导航:
一、动画
1、基本
show([s,[e],[fn]]) 显示隐藏的匹配元素
hide([s,[e],[fn]]) 隐藏显示的元素
toggle([s],[e],[fn]) 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的
2、滑动
slideDown([s],[e],[fn]) 通过高度变化(向下增大)来动态地显示所有匹配的元素
slideUp([s,[e],[fn]]) 通过高度变化(向上减小)来动态地隐藏所有匹配的元素
slideToggle([s],[e],[fn]) 通过高度变化来切换所有匹配元素的可见性
3、淡入淡出
fadeIn([s],[e],[fn]) 淡入
fadeOut([s],[e],[fn]) 淡出 fadeTo([[s],o,[e],[fn]])
- 淡出到到固定(自己定义)透明度
fadeToggle([s,[e],[fn]])
- .fadeToggle(3000, function () {
alert("真没用3");
}); 切换
4、自定义动画
animate(p,[s],[e],[fn]) 自定义动画
5、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画示例</title> <style>
.hide {
display: none;
}
</style>
</head>
<body>
<img src="http://www.iyi8.com/uploadfile/2017/0523/20170523114637271.jpg" alt=""> <button id="b1">召唤</button>
<button id="b2">淡出</button>
<button id="b3">淡入</button>
<button id="b4">淡出到0.66</button>
<button id="b5">淡入淡出</button>
<button id="b6">边框变大</button>
<script src="jquery-3.2.1.js"></script>
<script>
$("#b1").on("click", function () {
// $("img").show();
$("img").toggle(); })
// 淡出
$("#b2").on("click", function () {
$("img").fadeOut("fast");
})
// 淡入
$("#b3").on("click", function () {
// 掌握了增加时间的方法
$("img").fadeIn(3000, function () {
alert("真没用");
});
})
// 淡出到0.66透明度
$("#b4").on("click", function () {
// 掌握了新知识
$("img").fadeTo(3000, 0.66, function () {
alert("真没用2");
});
})
// 淡入淡出
$("#b5").on("click", function () {
$("img").fadeToggle(3000, function () {
alert("真没用3");
});
})
// 动画-图片变小
$("#b6").on("click", function () {
$("img").animate({
width: "100px",
height: "60px",
}, 3000, function () {
// 这是回调函数
alert(123);
});
})
</script>
</body>
</html>
二、常用事件
1、常用事件
blur([[data],fn])
-失去焦点
focus([[data],fn])
- 获取焦点
change([[data],fn])
- 当元素的值发生改变(select)
click([[data],fn])
- 点击
dblclick([[data],fn])
- 双击
scroll([[data],fn])
- 滚动
submit([[data],fn])
-提交
2、补充
文档树加载完之后绑定事件(绝大部分情况下)
$(document).ready(function(){
// 绑定事件的代码
....
}) 简写:
$(function($){
// 绑定事件的代码
....
});
3、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件示例</title>
</head>
<body> <input type="text" name="search" value="苹果手机" data-show="">
<button>搜索</button> <select name="" id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select> <script src="jquery-3.2.1.js"></script>
<script>
$(":input").focus(function () {
var data = $(this).val();
$(this).val("");
$(this).attr("data-show", data); });
$(":input").blur(function () {
$(this).val($(this).attr("data-show"));
});
$(":input").data("items", ["苹果手机", "苹果电脑", "烟台红富士"]);
// change
$("#s1").change(function () {
console.log($(this).val());
});
</script>
</body>
</html>
4、事件处理
之前绑定事件的方式:
1. onclick=clickMe(); function clickMe() {}
2. ele.onclick = function(){}
3. ele.addEventListener("click", function(){}) jQuery绑定事件的方式:
1. $(ele).on("click", function(){})
2. $("tbody").delegate(".btn-warning", "click", function(){}) 事件委派 1.x版本使用 最新版本已经不能使用
3. $("tbody").on("click",".btn-warning",function(){}) 我们要用的事件委派
三、插件
1、jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; },
max: function(a, b) { return a > b ? a : b; }
});
jQuery.min(2,3); // => 2
jQuery.max(4,5); // => 5
</script>
2、jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。jQuery.fn.extend(object)
<script>
jQuery.fn.extend({
check: function() {
return this.each(function() { this.checked = true; });
},
uncheck: function() {
return this.each(function() { this.checked = false; });
}
}); // jQuery对象可以使用新添加的check()方法了。
$( "input[type='checkbox']" ).check();
</script>
3、单独写在文件里的扩展
(function(jq){
jq.extend({
funcName: function(){
...
},
});
})(jQuery);
或
(function (jq) {
jq.fn.extend({
funcName: function(){
...
}
})
})(jQuery);
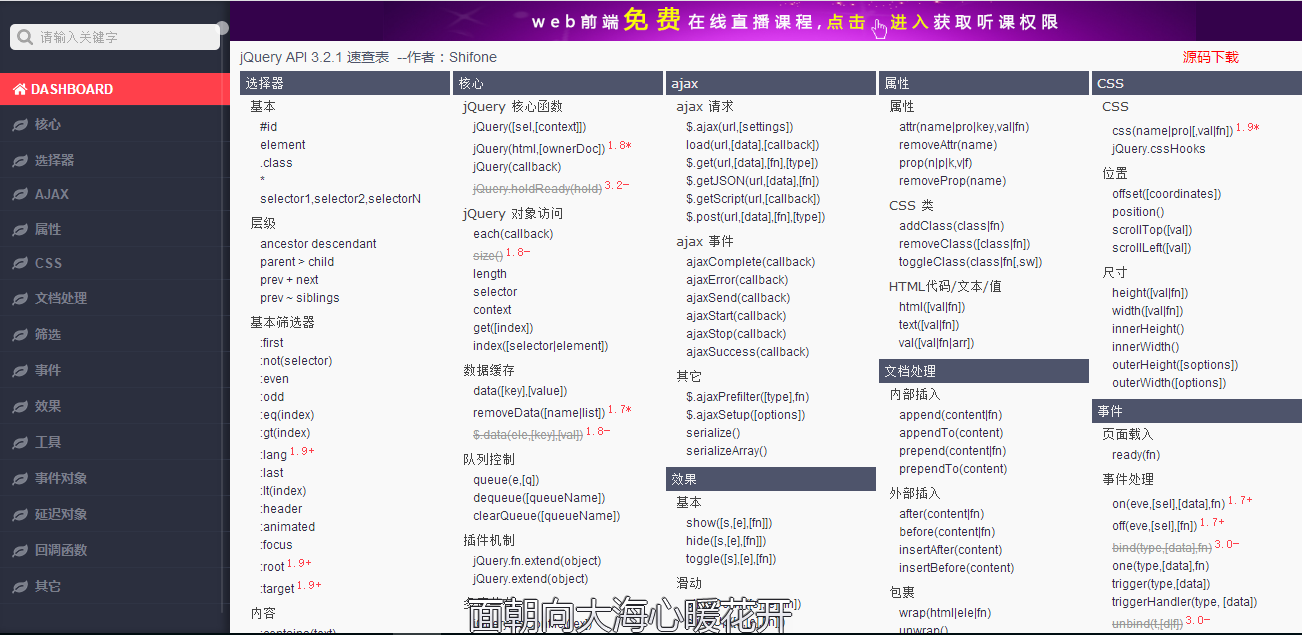
四、jQuery API 中文文档
上一篇jQuery初识和本篇所有的jquery的所有操作只是一些常用操作很少的一部分,如果想了解jquery的其他操作的话可以去查一些(jQuery API 中文文档)在百度上就可以搜到很多。
推荐一个:http://jquery.cuishifeng.cn/
样图:

60、jQuery其余操作的更多相关文章
- jQuery框架操作CSS
3.1 jQuery框架的CSS方法 jQuery框架提供了css方法,我们通过调用该方法传递对应的参数,可以方便的来批量设置标签的CSS样式. 使用JavaScript设置标签的样式相对来说比较麻烦 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- IE7中使用Jquery动态操作name问题
问题:IE7中无法使用Jquery动态操作页面元素的name属性. 在项目中有出现问题,某些客户的机器偶尔会有,后台取不到前台的数据值. 然开发和测试环境总是不能重现问题.坑爹之处就在于此,不能重现就 ...
- 深入学习jQuery节点操作
× 目录 [1]创建节点 [2]插入节点 [3]删除节点[4]复制节点[5]替换节点[6]包裹节点 前面的话 DOM节点操作包括创建节点.插入节点.移除节点.替换节点和复制节点.jQuery也有类似的 ...
- JQuery中操作Css样式的方法
JQuery中操作Css样式的方法//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#tw ...
- jQuery HTML 操作
jQuery 包含很多供改变和操作 HTML 的强大函数. 改变 HTML 内容 语法 $(selector).html(content) html() 函数改变所匹配的 HTML 元素的内容(inn ...
- Jquery DOM 操作列表
jQuery 文档操作方法 这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html(). jQuery 属性操作方法 下面列出的这些方法获得或设置元素的 DOM 属性. 这些方法对于 ...
- 转:jQuery 常见操作实现方式
http://www.cnblogs.com/guomingfeng/articles/2038707.html 一个优秀的 JavaScript 框架,一篇 jQuery 常用方法及函数的文章留存备 ...
- jQuery Ajax 操作函数及deferred对象
jQuery Ajax 操作函数 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 描述 jQuery.ajax() 执行异步 H ...
- jQuery Ajax 操作函数
jQuery Ajax 操作函数 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 描述 jQuery.ajax() 执行异步 H ...
随机推荐
- MySQL子查询优化实例
优化:子查询改写成关联查询 线上遇到问题,查询较慢,如为对应SQL的查询执行计划: localhost.\G . row *************************** id: select_ ...
- Minecraft
描述 Minecraft是一个几乎无所不能的沙盒游戏,玩家可以利用游戏内的各种资源进行创造,搭建自己的世界. 在Minecraft中,基本的建筑元素是边长为1个单位的立方体,Tony想用N个这种小立方 ...
- sqoop的导入导出
1.知道某列的值的增量导入(mysql------>文件) bin/sqoop import \--connect jdbc:mysql://bigdatcdh01:3306/test \--u ...
- SaltStack 部署案例 02
远程执行 salt '*' state.sls apache '*':代表所有主机 state.sls :是一个模块 apache : 状态 ,表示需要部署的内容,后缀.sls YAML:三板斧 1. ...
- 最短路洛谷P2384
题目背景 狗哥做烂了最短路,突然机智的考了Bosh一道,没想到把Bosh考住了...你能帮Bosh解决吗? 他会给你100000000000000000000000000000000000%10金币w ...
- Jackson将json string转为Object,org.json读取json数组
从json文件读取json string或者自定义json string,将其转为object.下面采用的object为map,根据map读取json的某个数据,可以读取第一级的数据name,后来发现 ...
- codeforces 893C Rumor 前向星+dfs
893C Rumor 思路: 前向星+DFS 代码: #include <bits/stdc++.h> using namespace std; #define _for(i,a,b) f ...
- HDU5410--01背包+完全背包
CRB and His Birthday Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Oth ...
- ngixn配置
nginx 配置入门 之前的nginx配置是对nginx配置文件的具体含义进行讲解,不过对于nginx的新手可能一头雾水. 今天看到个文档不错,翻译过来分享给大家,可以让新手更详细地了解nginx配置 ...
- SQL Server插入数据和删除数据
首先在我的Student表中插入几条数据,由于我的表已经创建完成了,所以就没有创建表的 sql 语句了,不过可以看我的上一篇文章: http://www.cnblogs.com/Brambling/p ...
