ligerUI---ligerForm中下拉框使用
写在前面:
最近项目的前框框架用的是ligerUI,一开始我是拒绝的,因为貌似ligerUI很少有人用,我真的很想问我们team的斌哥哥为什么要用ligerUI来做前端框架?????(啊哈哈哈,用什么都是一样,反正都不会。。。)而且从来都没有接触过ligerUI,哎哎哎,做的过程中真的是很烦很烦,因为没人能帮助,而且官网api大多数的demo都是从本地获取数据,但是我们肯定不是拿本地数据的,而是从后台获取数据哒。。只能慢点看api,看demo了。。。。还好还好。我做的module已经做出来了。啊哈哈。。。。。(也很感谢在做的过程中帮助过我的人,不得不说 有时候真的是别人没有义务要去帮你解决一个哪怕是在别人看来很简单很简单的问题,我加了一个ligerUI群,里面四五百人,我在里面提问题,回复我的没人。。。世态炎凉啊。。但是助人为乐哇。。。。)
对于ligerForm中的下拉框,首先url向后台发送请求,后台进行数据获取,然后转成对应的json格式对应的json格式对应的json格式的数据,重要的事情说三遍。废话补多少 直接上代码 简单明了。。
1.前台页面代码:
form1 = $("#form1").ligerForm({
inputWidth: 170, labelWidth: 100, space: 15, labelAlign: 'right', validate: true,
fields: [
{
id: 'systemSelect',
type: 'select',
display: '系统',
newline: true,
name:'systemId',
//当想要获取下拉框里面的值的时候使用
//liger.get("comboboxName").getValue();
comboboxName:'systemSelect',
options: {
//向后台发送的请求路径
url: '${baseURL}/listAllSystem.action',
//下拉框中显示内容 对应 的 id字段
valueField:'systemId',
//下拉框中显示的内容 对应 的字段
textField:'systemName',
onSelected :function(newvalue){
//选中下拉框事件。。。
},
},
},
],
});
2.后台代码:
@Controller("SystemAction")
public class SystemAction extends ActionSupport{
//注入业务层接口
@Resource
private SystemService systemService;
//对于struts2返回的json格式的数据arr能被页面接收
//需要提供一个get方法 这点不可以漏掉
private JSONArray arr;
public JSONArray getArr() {
return arr;
}
public String listAllSystem(){
List<System> systemList = systemService.getAll(System.class);
arr = new JSONArray();
for(System sys:systemList){
JSONObject obj = new JSONObject();
obj.put("systemId",sys.getSystemId());
obj.put("systemName",sys.getSystemName());
arr.add(obj);
}
java.lang.System.out.println(arr.toString());
//[{"systemId":1,"systemName":"USM"},{"systemId":2,"systemName":"DMS"},{"systemId":3,"systemName":"LOL"}]
//后台打印的数据如上,这里的systemId,systemName都要与前台页面中的相对应
return "system_list";
}
}
千万不要以为只要我后台action中的数据返回的格式是json格式,就可以在前台页面中直接获取到然后作显示,那是不可能的。
前台能接收后台的json格式的数据需要做以下处理:
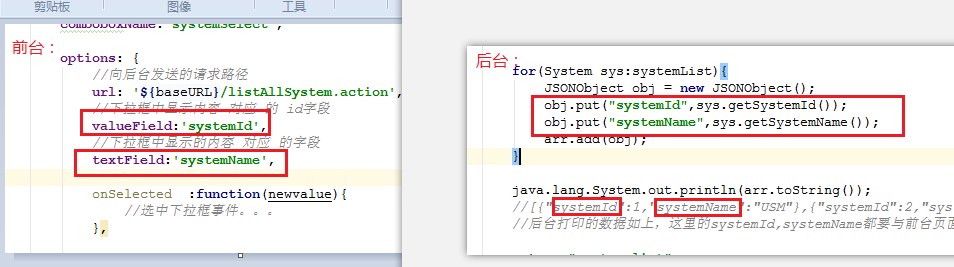
1.首先你的后台返回的json格式的数据要与你前台页面下拉框进行显示的字段内容相对应:如图:

2.
2.配置struts2返回的结果集视图 设置type=json(我这里用的是struts2的框架 故以struts2框架举例)
<action name="listAll*" class="{1}Action" method="listAll{1}">
<result name="system_list" type="json">
<!-- 设置数据的来源从某个数据得到 这里是arr-->
<param name="root">arr</param>
</result>
</action>
3.设置对应action所在的package继承自json-default
<package name="fums" namespace="/" extends="struts-default,json-default">
4.在后台action中将要返回的数据提供get方法
5.在struts.xml中设置返回数据的格式(见第2步中的代码,即设置的<param>部分)
注意:
对于ligerForm中的下拉框,可以有id,也可以有comboboxName属性,这里我的两者都是同名的,当两者都存在时,获取表单中的
下拉框liger.get("systemSelect");,这里的systemSelect对应的是id的值,当不写id也是可以的,这时候获取下拉框liger.get("systemSelect")
这里的systemSelect对应的是comboboxName的值,即不写id属性,可以根据comboboxName属性的值来获取
好啦。。有了这些 就成功啦。。。。啊哈哈

后续添加笔记:
//获取组件
liger.get("roleName").setValue("设置");
liger.get("roleName").getValue();
//设置ligerui表单元素是否隐藏(可见)
form1.setVisible(["roleId","cTime","uTime","functionIds"],false);
/*设置表单元素隐藏:
1.type="hidden" 则不能使用liger.get(xxx).setValue(xxx);
可以使用$("#xxx").val();赋值
2.使用form.setVisible();是元素不可见,能使用liger.get(xxx).setValue(xxx);*/
ligerUI---ligerForm中下拉框使用的更多相关文章
- flex中下拉框的实现
flex中下拉框的实现 <mx:ComboBox id = "combobox" dataProvider = "{deviceCodeType }" e ...
- MVC中下拉框显示枚举项
原文:MVC中下拉框显示枚举项 本篇将通过3种方式,把枚举项上的自定义属性填充到下拉框: 1.通过控制器返回List<SelectListItem>类型给前台视图 2.通过为枚举类型属性打 ...
- LigerUI的下拉框行和树的设置(表单生成)
http://blog.csdn.net/dxnn520/article/details/8194767 // ---------------------- // [下拉树设置 -- 单选] {dis ...
- DevExpress GridControl 中下拉框联动效果的实现(及支持文本框录入情况)
先解释一下标题: grid中的某一列默认为文本框,根据需要动态的变更为下拉框,且支持动态变更数据源 需求是这样的: 有一些参数(A),这些参数又分别对应另外的参数(B),所以,先把A作为一列,B根据A ...
- 选择屏幕中的下拉框和dialog中下拉框设计
REPORT YTEST014. PARAMETERS: auart LIKE vapma-auart AS LISTBOX VISIBLE LENGTH 6. AT SELECTION-SC ...
- 帝国cms中下拉框select的绑定
在修改数据模型中,将下拉框的表示代码换成下: 将id换成自己的id地址.数据库查询中的classid换成自己创建栏目的id. <select name="diqu" id=& ...
- jQuery中下拉框select的操作方法详解
最近在写页面的时候常常遇到要动态增删改下拉框select的情况,由于我比较习惯用jquery框架来架构我的前端js,所以就顺便把各种jquery操作下拉框select的方法总结了一下,收藏起来以便下次 ...
- LigerUI ligerComboBox 下拉框 表格 多选无效
$("#txt1").ligerComboBox({ width: 250, slide: false, selectBoxWidth: 500, selectBoxHeight: ...
- MVC视图中下拉框的使用
一.一般变量或对象的绑定 首先要在controller 中将选项设置成 selecList对象,并赋值给viewBag动态对象. public ActionResult Index(string mo ...
随机推荐
- MacOS 下安装mysqlclient 的问题及解决办法
[操作环境] 操作系统:MacOS X 10.13.1 mysql运行环境:Docker Docker版本:17.09-ce 在开发Django时,刚开始使用的sqlite进行开发,想部署到生产环境需 ...
- Javaweb学习(一):tomcat服务器配置与启动
目前所使用的集成开发环境为myeclipse10.7,tomcat版本为apache-tomcat-7.0.82,部分编写地方可能有所不同,但是工具不是最主要的,重要的是掌握的知识. tomcat在m ...
- RunLoop已入门?赶紧来应用一下
前言 对RunLoop还没有什么概念的同学请移步我的上一篇文章,传送门:RunLoop入门 看我就够了http://www.cnblogs.com/weiming4219/p/7879443.html ...
- Grafana+Prometheus系统监控之SpringBoot
前言 前一段时间使用SpringBoot创建了一个webhook项目,由于近期项目中也使用了不少SpringBoot相关的项目,趁着周末,配置一下使用prometheus监控微服务Springboot ...
- Redis 持久化之RDB和AOP
Redis 持久化之RDB和AOP Redis 有两种持久化方案,RDB (Redis DataBase)和 AOP (Append Only File).如果你先快速了解和使用RDB和AOP,可以直 ...
- 十五、Hadoop学习笔记————Zookeeper客户端的使用
timeout表示会话超时时间,zookeeper靠与客户的心跳来判断会话是否有效(单位毫秒), -r为只读,表示zookeeper如果与半数以上服务器失去连接则会停止服务,如果有-r参数,则会继续保 ...
- 三、Hadoop学习笔记————从MapReduce到Yarn
Yarn减轻了JobTracker的负担,对其进行了解耦
- 简单说下 Winform 的分页快速开发框架必须要实现的几个功能之一
简单说下 Winform 的分页快速开发框架必须要实现的几个功能之一 分页非为前端分页 和 后端分页,前端分页只有适用于B/S,B/S的呈现速度远远不如C/S,而C/S则没有这个问题,所以分页必然是 ...
- Teredo Tunnel Adapter: Error Code 10
Teredo Tunneling 该设备无法启动 错误代码 ErrCode:10 解决方法 前文: Win7 系统,打算开启IPV6,本地连接的网络 ip6 驱动是异常的,先重新安装了网卡驱动. 过程 ...
- [转] linux系统中如何进入退出vim编辑器,方法及区别
原文链接:http://www.cnblogs.com/crazylqy/p/5649860.html 在linux家族中,vim编辑器是系统自带的文本编辑器,其功能强大自不必说了. 偶有小白,刚接触 ...
