社群系统 ThinkSNS+ 中如何利用 Laravel 表单验证来验证用户名的?(我朝独有需求,两个字母占一个汉字。。。)
ThinkSNS+后端框架使用laravel,每周和 laravel master 保持同步,而后台和 html 5 则采用 vue 开发。语言特性方面,采用 php 7 的严格模式。

言归正传,之所以写继篇,其实是来检讨的,上一次发表了《ThinkSNS+ 如何计算字符显示长度》后,有网友几经测试后告知str_word_count 有问题。
根据ThinkSNS+ 的进度安排,最近在研发支付功能,所以只能使用周末的时间做了一个兼容性更好的计算方法。
需求
重新说下需求:在我天朝 PM 经常会提一种要求,就是例如一个用户名最多输入12个汉字,但是英文可以输入24个,混排也要满足这个规则。
简言之:单字节字符占0.5,多字节字符占1字节。
解决
闲下来的时候看了上篇文章中的算法,其实是没什么问题的,只是兼容性不够好,而且写那个方法时想得过于复杂
我们看上一篇中计算多字节的方法:

计算方法是剔除我们需求中允许的单字节,然后通过 str word count 来获取多字节的个数,其实这个函数是可以获取到的,但是部分系统下是不会成功的。还有一个函数就可以直接获取多字节的个数 mb strlen 修改后如下:

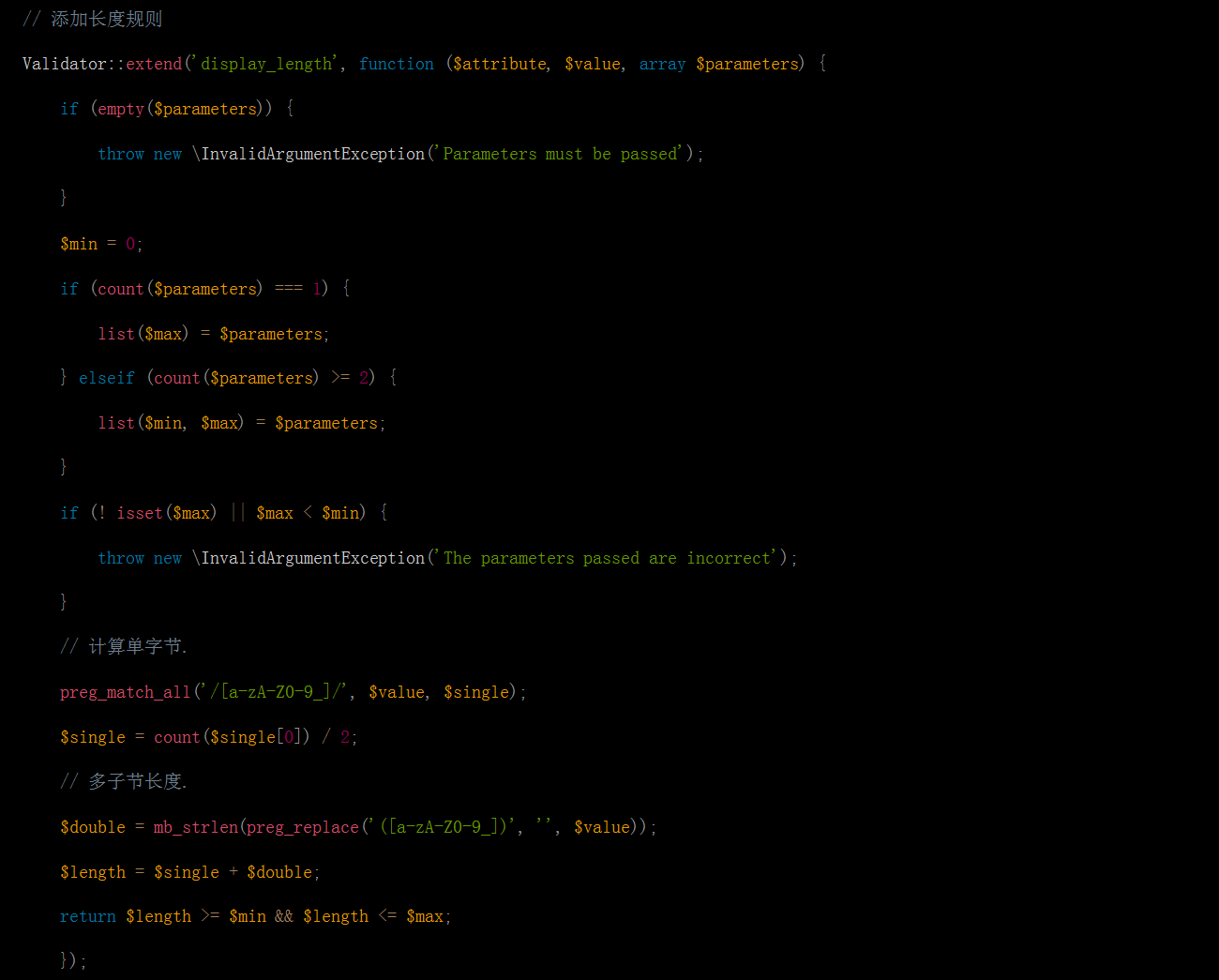
然后我们就可以正确完成这个需求了,最终实现的 Laravel 验证规则如下:

Laravel 通过上面的规则,可以在表单验证规则中直接验证,还支持传入最小值和最大值。
上面的代码都是来自于基于 Laravel 开发的开源程序 ThinkSNS+ 中,ThinkSNS+ 采用 apache-2.0 协议开源,我相信可以作为很多 Laravel 学习者的学习程序之一。
项目地址:GitHub: https://github.com/zhiyicx/thinksns-plus(点击star关注研发动态,感谢大家的支持)
ThinkSNS官网:http://thinksns.com/
内测申请方式
提供个人/企业联系方式及认证信息(实名ID/企业营业执照照片或扫描件)及申请说明,发送邮件至lihecong@zhishisoft.com即可获得内测资格,申请从速。
社群系统 ThinkSNS+ 中如何利用 Laravel 表单验证来验证用户名的?(我朝独有需求,两个字母占一个汉字。。。)的更多相关文章
- 社群系统ThinkSNS V4.5.29 APP更新发布,新增用户认证及系统消息
社群系统ThinkSNS V4版本移动端APP将于7月29日更新发布,本次更新修复部分bug,最主要是增加了移动端APP的用户认证功能,以及添加了系统消息,为V4.5.29版本发布.这两个功能PC端的 ...
- 社群系统ThinkSNS + 移动端研发周报
社群系统"ThinkSNS+"对比ThinkSNS V4系列,ThinkSNS V4系列的产品规划主要偏重于企业服务应用,注重功能的覆盖面和用户关系的逻辑处理.Thin社群系统kS ...
- 在Tomcat中采用基于表单的安全验证
.概述 (1)基于表单的验证 基于From的安全认证可以通过TomcatServer对Form表单中所提供的数据进行验证,基于表单的验证使系统开发者可以自定义用户的登陆页面和报错页面.这种验证方法 ...
- Laravel表单验证提示设置多语言
默认表单提示是英文的,我们可以安装语言包构建多语言环境. 根据版本选择命令 For Laravel 7.x : run composer require caouecs/laravel-lang:~6 ...
- Laravel表单传值
仔细阅读过Laravel官方文档的就不用看啦~ 整理下之前遇到的关于Laravel表单的一些小问题 表单传值无法传过去,因为laravel做了表单的防护 只需要将{{ csrf_field() }}放 ...
- 如何在.Net Core MVC中为动态表单开启客户端验证
非Core中的请参照: MVC的验证 jquery.validate.unobtrusive mvc验证jquery.unobtrusive-ajax 参照向动态表单增加验证 页面引入相关JS: &l ...
- koa 基础(十一)koa 中 koa-bodyparser 中间件获取表单提交的数据
1.app.js /** * koa 中 koa-bodyparser 中间件获取表单提交的数据 * 1.npm install --save koa-bodyparser * 2.引入 const ...
- Html5中input新增的表单元素和属性介绍。
input标签主要用于Web表单的创建交互,以便接受来自用户的数据. 我们通过更改type属性的值,来实现不同的输入类型.在以前的写法中表单元素必须放在form元素所包含的里面,而在html5中,我们 ...
- [.NET Core]ASP.NET Core中如何解决接收表单时的不支持的媒体类型(HTTP 415 Unsupported Media Type)错误呢?
[.NET Core]ASP.NET Core中如何解决接收表单时的不支持的媒体类型(HTTP 415 Unsupported Media Type)错误呢? 在ASP.NET Core应用程序中,接 ...
随机推荐
- 【前端】一步一步使用webpack+react+scss脚手架重构项目
前言 前几天做了一个项目:[node]记录项目的开始与完成——pipeline_kafka流式数据库管理项目:因为开发时间紧迫,浅略的使用了一下react,感觉这个ui库非常的符合我的口味,现在趁着有 ...
- JDBC01 利用JDBC连接数据库【不使用数据库连接池】
目录: 1 什么是JDBC 2 JDBC主要接口 3 JDBC编程步骤[学渣版本] 5 JDBC编程步骤[学神版本] 6 JDBC编程步骤[学霸版本] 1 什么是JDBC JDBC是JAVA提供的一套 ...
- 原生封装ajax
01.声明一个全局变量 02.开始封装,判断参数 03.属性的var自定义 04.请求 01.请求行 02.请求头 03.请求发送 05.响应 01.事件监听onreadystatechange 02 ...
- Educational Codeforces Round 21 A-E题题解
A题 ............太水就不说了,贴下代码 #include<string> #include<iostream> #include<cstring& ...
- python编程快速上手之第8章实践项目参考答案
第8章实践项目之疯狂填词 创建一个一个疯狂填词(Mad Libs),程序,它将读入文本文件,并让用户在该文本文件中出现 ADJECTIVE,NOUN,VERB等单词的地方,加上他们自己的文本. 首先准 ...
- Chrome浏览器扩展开发系列之四:Browser Action类型的Chrome浏览器扩展
Browser Action类型的Google Chrome扩展程序,通常在Chrome浏览器的工具栏中,地址栏的右侧,有一个始终存在的图标.也就是说,这个图标与浏览器相关,只要安装了该Chrome扩 ...
- 第2篇:用as3.0制作一个滚动条组件
本实例演示了实现一个滚动条基本功能的制作方法,没有添加改变皮肤,修改滚动条视框大小等功能,有兴趣的朋友可根据自己要求自行添加.使用时只需要通过以下一行代码创建滚动条组件: var myScrollba ...
- 拥抱.NET Core系列:Logging (1)
在之前我们简单介绍了 .NET Core 中的 DI组件,没来及了解的童鞋可以翻翻我之前的文章. 接下来会对 .NET Core 中的 Logging 进行介绍. 本文中使用了"Micros ...
- Eclipse简单插件开发-启动时间提示
1.新建Plug-in Project 不用改其他选项,直接点击"Next",然后点击"Finish" 2.新建ShowTime.java package ...
- docker~大叔对术语的解释
回到目录 接触和使用docker已经有1年多了,起初对概念本身理解的不是很好,或者说,没有找到一本比较好的书,在自己的研究下,对docker一些基本的概念有了自己的一些认识和看法,现在分享给正在学习d ...
