Django+Nginx+uWSGI部署
一.介绍
Django的部署有多种方式,采用Nginx+uWSGI的方式是最常见的一种方式。在这种方式中,将Nginx作为服务器前端,接收Web的所有请求,统一管理请求。Nginx自己处理所有静态请求,所有非静态请求通过uWSGI传递给Django,由Django来进行处理,从而完成一次Web请求。
Django工程创建:Django Web框架入门
二.安装配置
环境:Python(3.5.2)、Django(1.11.6)
1.安装pip
root@787c084a44e4:~# apt-get install -y python3-pip
2.安装uWSGI
root@787c084a44e4:~# python3 -m pip install uWSGI
3.安装Django
root@787c084a44e4:~# python3 -m pip install Django
4.安装Nginx
root@787c084a44e4:~# apt-get install -y nginx
5.通过文件配置uwsgi,新建文件/root/web/uwsgi.ini
- [uwsgi]
- # 监听IP和端口
- socket = 127.0.0.1:
- # 项目主目录
- chdir = /root/web/Django
- # uwsgi文件路径
- module = Django.wsgi:application
- # 允许主进程存在
- master = True
- # 开启的进程数
- workers =
- # 服务器退出时自动清除环境
- vacuum = True
- # 设置工作进程请求上限
- max-requests =
- # 记录主进程的pid
- pidfile = /var/uwsgi.pid
- # 使进程在后台运行
- daemonize = /var/uwsgi.log
6.配置nginx虚拟主机,新建文件/etc/nginx/sites-enabled/django.conf
- # nginx需要连接的后端代理
- upstream django {
- server 127.0.0.1:;
- }
- # 虚拟主机配置
- server {
- # 监听端口
- listen ;
- # 域名
- server_name 127.0.0.1;
- # 编码
- charset utf-;
- # 静态文件路径
- location /static {
- alias /root/web/Django/static;
- }
- # 将动态请求转发到uwsgi运行的django程序
- location / {
- uwsgi_pass django;
- include /etc/nginx/uwsgi_params;
- }
- }
7.修改nginx默认运行用户,修改/etc/nginx/nginx.conf文件,user www-data修改为user root
三.验证部署
运行工程
root@787c084a44e4:~/web# uwsgi --ini uwsgi.ini & nginx
访问地址http://127.0.0.1:8080/list,数据和页面css样式正常

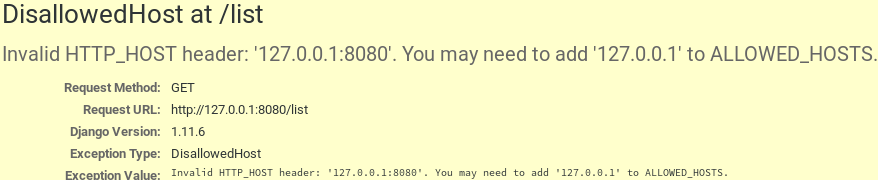
四.异常情况
1.出现DisabllowedHost

修改Django/Django/settings.py文件
ALLOWED_HOSTS = ["*"]
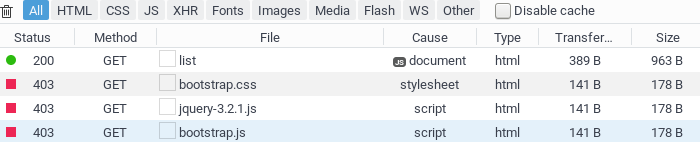
2.出现静态文件403异常

Nginx使用www-data用户运行,无web目录读取权限,修改/etc/nginx/nginx.conf文件,user www-data修改为user root
Django+Nginx+uWSGI部署的更多相关文章
- ubuntu+Django + nginx + uwsgi 部署
ubuntu+Django + nginx + uwsgi 部署 0.前期准备 注意:以下几件事都必须在激活虚拟环境下完成 运行以下命令生成项目所需的依赖列表,会在项目根目录生成一个requireme ...
- Django+nginx+uwsgi部署教程(centos7+ubuntu16.4)
在线教育平台项目演示地址 项目部署教程 1.1.工作原理介绍 django 一个基于python的开源web框架 uwsgi 一是一个web服务器,也可以当做中间件 nginx 常用高性能代理服务器 ...
- Django+nginx+uwsgi部署教程
00-所需工具 xshell:https://www.netsarang.com/zh/downloading/?token=ZlZnVUNsWDJuM0VaZnVPUjZST1dwd0AzYlNte ...
- centos django+Nginx+uwsgi部署
第五天 部署python3+uwsgi+nginx的博客系统 ================================ mysql基本命令 mysql mysql -p mysqladmin ...
- django+nginx+uwsgi 部署配置
django官方文档在这 https://docs.djangoproject.com/en/1.9/howto/deployment/wsgi/uwsgi/ 第一步:先收集静态文件 之前要先设置 S ...
- 填坑!!!virtualenv 中 nginx + uwsgi 部署 django
一.为什么会有这篇文章 第一次接触 uwsgi 和 nginx ,这个环境搭建,踩了太多坑,现在记录下来,让后来者少走弯路. 本来在 Ubuntu14.04 上 搭建好了环境,然后到 centos7. ...
- nginx + uwsgi 部署 Django+Vue项目
nginx + uwsgi 部署 Django+Vue项目 windows 本地 DNS 解析 文件路径 C:\Windows\System32\drivers\etc 单机本地测试运行方式,调用dj ...
- Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统
Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统 这个是写好的Django程序在本地机运行的情况,一个查询接口. 准备工作 1.首先购买一台阿里云的EC ...
- CentOS上部署Django+Nginx+Uwsgi环境
在CentOS上部署Django+Nginx+Uwsgi环境 奇谭 2016-09-01 评论 Linux python django nginx uwsgi VirtualEnv的作用:创建隔 ...
随机推荐
- 快速设计ComboBox下拉框
传统软件项目开发时,需要每个控件一个一个的来设计,同时需要在页面功能中对每个控件的属性进行判定处理,尤其是页面风格布局样式需要花去一大半的时间,并且后续要想修改是非常麻烦繁琐,这样就导致设计完成一个功 ...
- layer子层给父层页面元素赋值,以达到向父层页面传值的效果
父层: jsp中: //页面上添加一个隐藏的输入框待用于被子层设置value,从而将子层的数据传递到此页面 <input type="hidden" id="get ...
- 用vue开发一个app(2,main.js)
昨天跟着vue的官网搭建了vue的一个脚手架,我也是第一次用VUE一切都在摸索阶段. 今天试着看下里面脚手架里面有点什么东西 先看看main.js 导入了3个模块 一个vue,一个app,还有rout ...
- Python 接口测试(五)
五:使用python进行组织编写接口测试用例 接口测试其实就是几个步骤. 拿到接口的url地址 查看接口是用什么方式发送 添加请求头,请求体 发送查看返回结果,校验返回结果是否正确 明白了接口测试的测 ...
- js 各种循环的区别与用法(for in,forEach,for of)
1,forEach循环 不能跳过或者终止循环 const a = ["a","ss","cc"] a.dd="11" ...
- css常用属性1
1 背景相关 背景颜色 background-color = 颜色名称/rgb值/十六进制值 背景图片 background-image = url('') 背景图片平铺方式 backgro ...
- Java环境配置小记
今年新开Java课程第一步就是-配置环境 博客开坑,就从Java的环境配置开始好了 以下是正式的步骤 首先,从Oracle的官网下载jdk的安装包 点我下载Java SE开发套件 先点接受许可协议,然 ...
- Java并发/多线程系列——初识篇
回到过去,电脑有一个CPU,一次只能执行一个程序.后来多任务处理意味着计算机可以同时执行多个程序(AKA任务或进程).这不是真的"同时".单个CPU在程序之间共享.操作系统将在运行 ...
- 翻译:MLAPP(2.2节 概率论简要回顾)
笔者:尝试翻译MLAPP(Machine Learning: a Probabilistic Perspective)一书,供机器学习的学者参考,如有错误理解之处请指出,不胜感激!(如需转载,请联系本 ...
- 【NOIP】OpenJudge - 15-03:雇佣兵
#include<stdio.h>//雇佣兵 int main() { ; scanf("%d%d%d",&M,&N,&X); n=N; m=M ...
