前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点:
易于使用
通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理;
插件高质
Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
构建快速
利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。
易于学习
通过最少的 API,掌握 Gulp 毫不费力,构建工作尽在掌握:如同一系列流管道。
二、依赖安装
1.安装node.js,
2.全局安装gulp
npm install gulp -g
3.本地安装gulp
npm init 初始化项目目录,生产package.js文件,
npm install gulp --save-dev 本地安装gulp
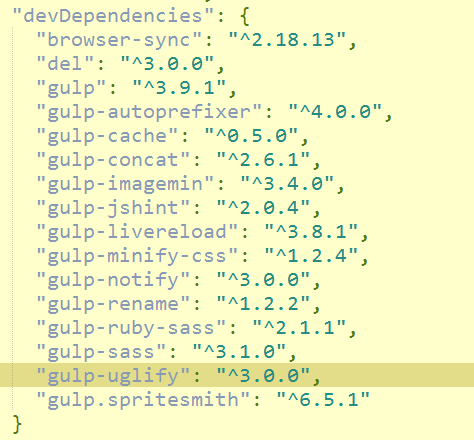
4.安装依赖(常用依赖截图如下)

5.在根目录下创建gulpfile.js文件用来编写任务。
三、代码实现如下
1.先附上目录结构

2.创建一个编译sass 的任务
gulp.task('compileSass',function(){
gulp.src('./src/sass/*.scss')
// 编译sass
.pipe(sass({outputStyle:'compact'}))
// 输出编译后的css文件
.pipe(gulp.dest('./src/css'))
// sass编译完成后刷新
.pipe(browserSync.reload({stream:true}))
})
3.创建一个自动加css前缀,解决浏览器的css代码兼容性问题
var autoprefixer = require('gulp-autoprefixer');
gulp.task('testAutoFx', function () {
gulp.src('src/css/*.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('dist/css'));
});
4.创建一个浏览器自动刷新任务,当css 、js、html更改时自动刷新网页
var browserSync = require('browser-sync').create();
//浏览器同步
gulp.task("server",function(){
browserSync.init({
server:{baseDir:'./src'}
}); // **代表任意目录
// *代表任意文件名
gulp.watch('./src/**/*.html').on('change',browserSync.reload);
gulp.watch('./src/js/*.js').on('change',browserSync.reload);
gulp.watch('./src/css/*.css').on('change',browserSync.reload); // Sass编译完成后再刷新
gulp.watch('./src/sass/*.scss',['compileSass']);//自动执行编译sass任务
gulp.watch('./src/css/*.css',['testAutoFx']);//自动加兼容性代码
})
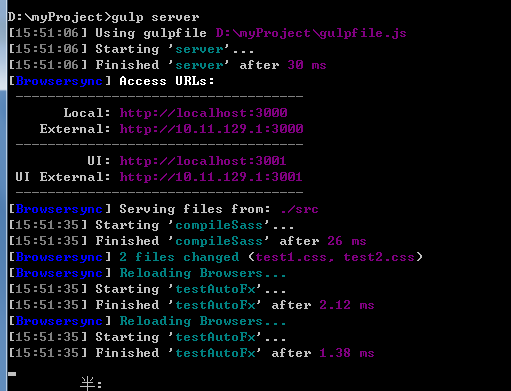
当开发时在根目录路径下命令行执行 gulp server 就会实现自动编译、浏览器自动刷新操作

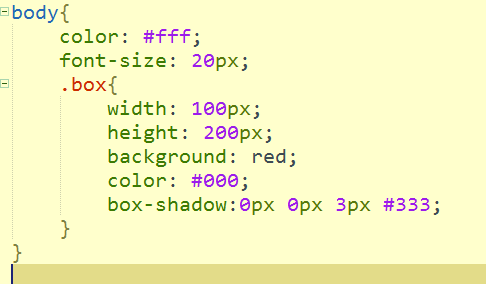
编译前sass

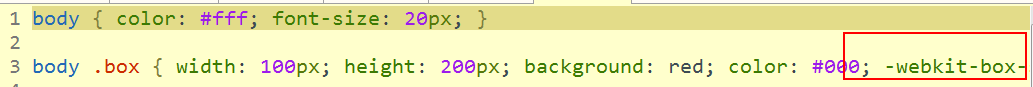
编译后css

5.当项目结束后需要一个压缩的任务
var uglify= require('gulp-uglify');
//创建一个打包js压缩的任务
gulp.task('jsmin',function(){
gulp.src('src/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
})
6.创建一个压缩css任务
var cssmin = require('gulp-minify-css');
//创建一个打包css压缩的任务
gulp.task('cssmin',function(){
gulp.src('dist/css/*.css')
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: true,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('dist/mincss'));
})
7.把这两个压缩任务放一起执行
//把压缩js 和css 放到一起
gulp.task('minJsCss',['cssmin','jsmin'])
所以允许这个任务就会对js 以及css 进行压缩
8.最后介绍一下一个比较实用的操作,就是当项目中比较多的小图标需要生产雪碧图的时候,可以用gulp.spritesmith自动完成并生成样式文件
首先我的icon图标文件如下:

建立任务
var spritesmith=require('gulp.spritesmith');
//icon 图标变为雪碧图
gulp.task('spritesmith',function(){
gulp.src('src/img/*.png')
.pipe(spritesmith({
imgName:'sprite.png',//保存合并后的名称
cssName:'dist/spritecss/sprite.css',//保存合并后css样式的地址
padding:15,//合并时两个图片的间距
algorithm:'binary-tree',//注释1
//cssTemplate:'dest/css/handlebarsStr.css'//注释2
cssTemplate:function(data){ //如果是函数的话,这可以这样写
var arr=[];
data.sprites.forEach(function (sprite) {
arr.push(".icon-"+sprite.name+
"{" +
"background-image: url('"+sprite.escaped_image+"');"+
"background-position: "+sprite.px.offset_x+"px "+sprite.px.offset_y+"px;"+
"width:"+sprite.px.width+";"+
"height:"+sprite.px.height+";"+
"}\n");
});
return arr.join("");
}
}))
.pipe(gulp.dest('dist/images/sprite'));
})
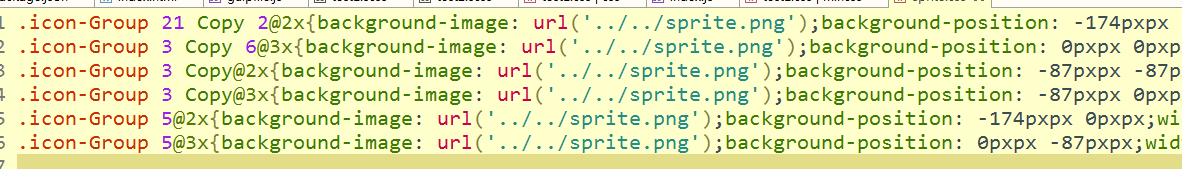
然后执行命令 gulp spritesmith 最后生成如下图所示:
雪碧图:

样式文件

OK,最后附上我的gulpfile.js文件
var gulp = require('gulp');
var sass = require('gulp-sass');
var uglify= require('gulp-uglify');
var cssmin = require('gulp-minify-css');
var autoprefixer = require('gulp-autoprefixer');
var spritesmith=require('gulp.spritesmith');
var browserSync = require('browser-sync').create();
//创建一个编译sass 的任务
gulp.task('compileSass',function(){
gulp.src('./src/sass/*.scss')
// 编译sass
.pipe(sass({outputStyle:'compact'}))
// 输出编译后的css文件
.pipe(gulp.dest('./src/css'))
// sass编译完成后刷新
.pipe(browserSync.reload({stream:true}))
})
//浏览器同步
gulp.task("server",function(){
browserSync.init({
server:{baseDir:'./src'}
});
// **代表任意目录
// *代表任意文件名
gulp.watch('./src/**/*.html').on('change',browserSync.reload);
gulp.watch('./src/js/*.js').on('change',browserSync.reload);
gulp.watch('./src/css/*.css').on('change',browserSync.reload);
// Sass编译完成后再刷新
gulp.watch('./src/sass/*.scss',['compileSass']);
gulp.watch('./src/css/*.css',['testAutoFx']);
})
//创建一个打包js压缩的任务
gulp.task('jsmin',function(){
gulp.src('src/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
})
//创建一个打包css压缩的任务
gulp.task('cssmin',function(){
gulp.src('dist/css/*.css')
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: true,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('dist/mincss'));
})
//自动加css前缀
gulp.task('testAutoFx', function () {
gulp.src('src/css/*.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('dist/css'));
});
//把压缩js 和css 放到一起
gulp.task('minJsCss',['cssmin','jsmin'])
//icon 图标变为雪碧图
gulp.task('spritesmith',function(){
gulp.src('src/img/*.png')
.pipe(spritesmith({
imgName:'sprite.png',//保存合并后的名称
cssName:'dist/spritecss/sprite.css',//保存合并后css样式的地址
padding:15,//合并时两个图片的间距
algorithm:'binary-tree',//注释1
//cssTemplate:'dest/css/handlebarsStr.css'//注释2
cssTemplate:function(data){ //如果是函数的话,这可以这样写
var arr=[];
data.sprites.forEach(function (sprite) {
arr.push(".icon-"+sprite.name+
"{" +
"background-image: url('"+sprite.escaped_image+"');"+
"background-position: "+sprite.px.offset_x+"px "+sprite.px.offset_y+"px;"+
"width:"+sprite.px.width+";"+
"height:"+sprite.px.height+";"+
"}\n");
});
return arr.join("");
}
}))
.pipe(gulp.dest('dist/images/sprite'));
})
前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)的更多相关文章
- 前端神器!!gulp livereload实现浏览器自动刷新
首先gulp是基于Node的,所以确保你已经安装 node.js,在Nodejs官方网站下载跟自己操作系统相对应的安装包. 先说一下gulp安装流程: 1:全局安装gulp,操作为: npm inst ...
- gulp多张图片自动合成雪碧图
相信做前端的同学都做过这样的事情,为优化图片,减少请求会把拿到切好的图标图片,通过ps(或者其他工具)把图片合并到一张图里面,再通过css定位把对于的样式写出来引用的html里面.对于一些图片较多的项 ...
- gulp将多张小图自动合成雪碧图
最近一直在做移动端的改版项目,做之前老大就跟我说了好几次,说这次改版一定要用雪碧图减少一个页面的图片的请求次数,能加快页面的加载速度就一定要加快,我说可以.因为之前的项目开发时间过短,也没有时间去慢慢 ...
- gulp填坑记(二)——gulp多张图片自动合成雪碧图
为优化图片,减少请求会把拿到切好的图标图片,通过ps(或者其他工具)把图片合并到一张图里面,再通过css定位把对于的样式写出来引用的html里面,对于一些图片较多的项目,这个过程可能要花费我们一天的时 ...
- Sass和Compass制作雪碧图
1.安装好了sass与compass之后设置一个配置文件 2.新增一个雪碧图文件夹用来存放将要合并的图片例如color文件夹 3.@import命令引用 .Compass看到@import指令的参数为 ...
- Gulp 搭建前端非SPA 项目, 修改文件浏览器自动刷新
起因:需要搭建一个自动打包处理 sass / js (es6),自动监听文件变化时浏览器自动刷新的开发环境 项目目录 project build -css -js *.html src -html - ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- vue-cli webpack 快速搭建项目
一.安装vue npm install vue -g 二.用vue-cli快速搭建项目 //全局安装vue-cli npm install install -g vue-cli //创建一个基于web ...
随机推荐
- Ansible系列(一):基本配置和使用
本文目录:1.1 安装Ansible1.2 配置Ansible 1.2.1 环境配置 1.2.2 SSH互信配置 1.2.3 简单测试1.3 inventory Ansible是一种批量.自动部署工具 ...
- java基本类型与Hadoop常见基本类型的对照
Long LongWritable Integer IntWritable Boolean BooleanWritable String Text 1.java类型转化为hadoop基本类型 调用ha ...
- Linux Ubuntu从零开始部署web环境及项目 -----快捷键设置(四)
上篇将了如何在linux部署web项目,这篇介绍如何设置常用快捷键 一.路径快捷键设置 临时快捷键设置: 执行XShel,输入: alias 'aa=cd /etc/sysconfig' ...
- JS中this到底指哪个对象
忘了原作者是谁了 自己也添加了一些东西 勉强可以观看一下 元素就不写了 可以自己添一下试试 先看这段代码 target.onclick = function(){ console.log(t ...
- TCP/IP笔记
TCP/IP 连接 三次握手 TCP/IP 四次分手 @TODO TIME_WAIT 状态 有三种状态可以进入此状态 1.由FIN-WAIT-2,双方不同时发起FIN,主动关闭的一方在完成自身发起的关 ...
- IIS充当代理转发请求到Kestrel
接着上篇博文为ASP.NetCore程序启用SSL的code,这篇将介绍如何用IIS充当反向代理的角色转发请求到Kestrel服务器 与ASP.NET不同,ASP.netCore使用的是自托管web服 ...
- leetCode in Java (一)
前言 感觉写博客是一个很耗心力的东西T_T,简单的写了似乎没什么用,复杂的三言两语也只能讲个大概,呸呸...怎么能有这些消极思想呢QAQ!那想来想去,先开一个leetcode的坑,虽然已经工作了 ...
- P3377
题目描述 如题,一开始有N个小根堆,每个堆包含且仅包含一个数.接下来需要支持两种操作: 操作1: 1 x y 将第x个数和第y个数所在的小根堆合并(若第x或第y个数已经被删除或第x和第y个数在用一个堆 ...
- python采用 多进程/多线程/协程 写爬虫以及性能对比,牛逼的分分钟就将一个网站爬下来!
首先我们来了解下python中的进程,线程以及协程! 从计算机硬件角度: 计算机的核心是CPU,承担了所有的计算任务.一个CPU,在一个时间切片里只能运行一个程序. 从操作系统的角度: 进程和线程,都 ...
- java数据库编程之事务、视图、索引、备份、恢复
第五章:事务.视图.索引.备份和恢复 5.1:事务 事务的概念:事务(transcation)是讲一系列数据操作捆绑成为一个整体进行统计管理. 如果某一事务执行成功了,则该事务进行操作的所有数据将会提 ...
