关于CSS 的position定位问题
对于初学者来说,css的position定位问题是比较常见的。之前搞不清楚postion定位是怎么回事,排版一直歪歪斜斜的,老是排不好
css的定位一般来说,分为四种:
position:static;
position:relative;
position:absolute;
position:fixed;
其中:
1. static是默认属性,当不给定position属性时,系统会自动设置为static属性;
2.relative是相对属性,设定方法就是:position:relative; 这个相对属性,是针对他原来的位置进行相对,不是相对父元素,也不是相对根元素,这点要搞清楚,此处最容易混淆的地方
3.absolute是绝对定位,它的参照为父级元素,且父级元素的position属性为非 static ;如果父级元素position是static,那就接着向上找,找父级的父级,直到父级元素position 属性为非static 为止;如果全部父级元素position 属性都是static ,那它的参照就是body根元素
4.fixed是固定定位,定位也是一个绝对值,不过它的参照不是父级元素,而是可视窗窗口;(通常用在固定位置 的导航,或者返回顶部按钮)
例如:
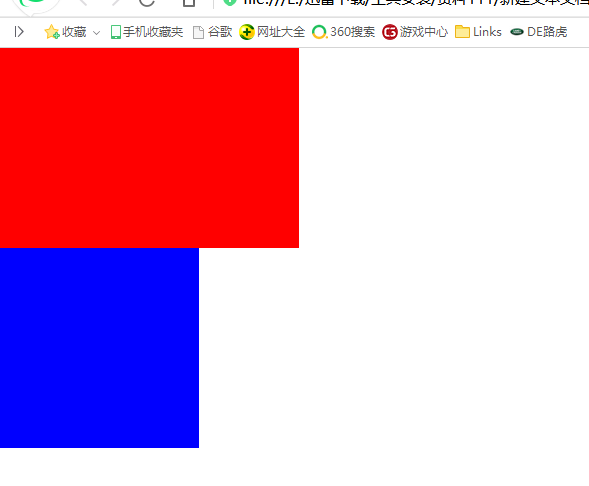
1.position:static;不设定时,自动设置position为static;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
width:300px;
height:200px;
background:red;
}
.box2{
width:200px;
height:200px;
background:blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

2. position:relative 设定相对属性
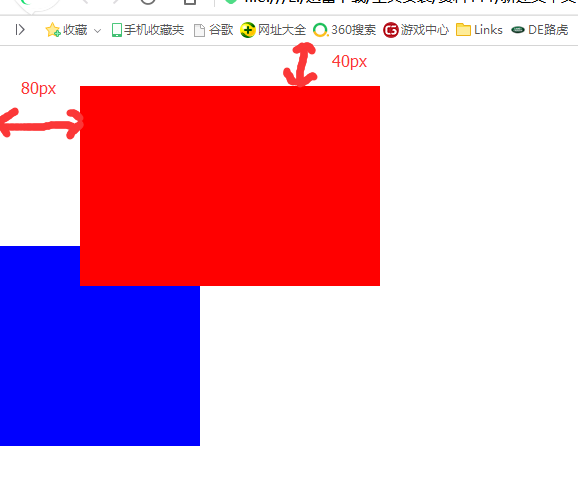
设置相对属性后,原来元素所占据的空间不会变化,当给定上、下、左、右相对偏移量后,元素会相对原来的位置进行偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
position:relative;
left:80px;
top:40px;
width:300px;
height:200px;
background:red;
}
.box2{
width:200px;
height:200px;
background:blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

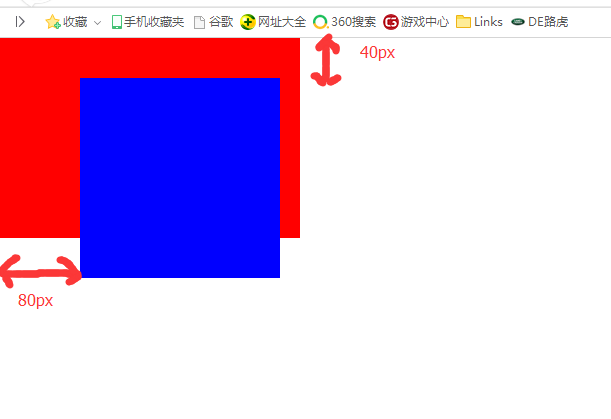
3. position:absolute 设定绝对定位,参照父级元素进行定位
参照根元素body绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
left:80px;
top:40px;
width:300px;
height:200px;
background:red;
}
.box2{
position:absolute;
width:200px;
height:200px;
background:blue;
top:40px;
left:80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

参照父级div.box1进行绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
position:relative;
left:80px;
top:40px;
width:300px;
height:200px;
background:red;
}
.box2{
position:absolute;
width:200px;
height:200px;
background:blue;
top:40px;
left:80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

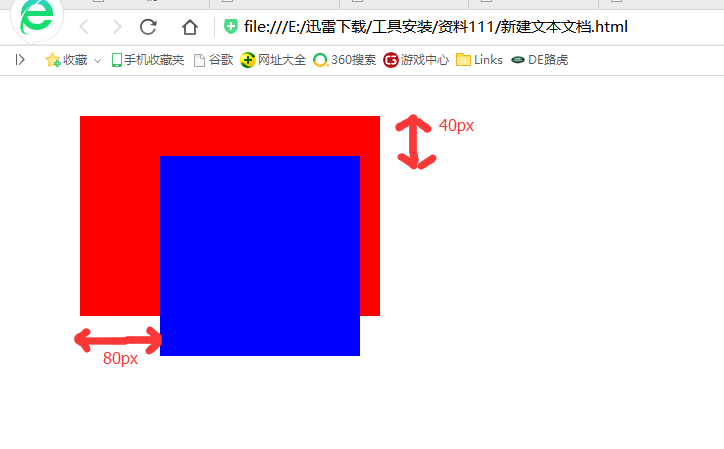
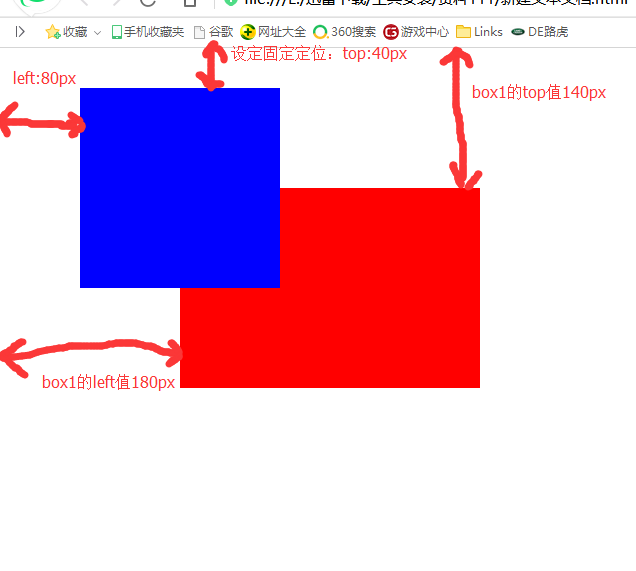
4. position:fixed; 设定固定定位;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box1{
position:relative;
left:180px;
top:140px;
width:300px;
height:200px;
background:red;
}
.box2{
position:fixed;
width:200px;
height:200px;
background:blue;
top:40px;
left:80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

以上就是个人对于css 定位的理解,如需真正掌握,还需要多练习几次
关于CSS 的position定位问题的更多相关文章
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- 十步图解CSS的position
CSS的positon,我想做为一个Web制作者来说都有碰到过,但至于对其是否真正的了解呢?那我就不也说了,至少我自己并不非常的了解其内核的运行.今天在Learn CSS Positioning in ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS的position(位置)
position: 位置,absolute绝对位置,相对于浏览器边界的位置:relative相对位置,相对于它本应该出现的位置.fixed:固定位置,它不会随着滚动. 设置好position之后,就可 ...
- CSS的position设置
CSS的position设置: <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- 《css定位 position》课程笔记
这是我学习课程css定位 position时做的笔记! 本节内容 html的三种布局方式 position可选参数 z-index 盒子模型和定位的区别 侧边栏导航跟随实例 html的三种布局方式 三 ...
- css的position中absolute和fixed的区别
fixed:固定定位 absolute:绝对定位 区别很简单: 1.没有滚动条的情况下没有差异 2.在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动 常用场 ...
随机推荐
- Ansible系列(一):基本配置和使用
本文目录:1.1 安装Ansible1.2 配置Ansible 1.2.1 环境配置 1.2.2 SSH互信配置 1.2.3 简单测试1.3 inventory Ansible是一种批量.自动部署工具 ...
- yum仓库管理
yum在线管理 rpm包的管理分为 rpm命令管理和yum在线管理,rpm命令管理由于可能需要解决各种依赖问题,在安装软件的时候可能显得比较麻烦,然而,yum在线管理正好和它相反.Yum(全称为 Ye ...
- Tomcat【介绍Tomcat、结构目录、虚拟目录、临时域名、虚拟主机、体系结构】
什么是Tomcat Tomcat简单的说就是一个运行JAVA的网络服务器,底层是Socket的一个程序,它也是JSP和Serlvet的一个容器. 为什么我们需要用到Tomcat 如果你学过html,c ...
- 05浏览器-02-操作DOM
1.DOM操作梗概 本篇内容实际上在另一篇笔记<从JS和jQuery浅谈DOM操作>已经提到了重点的地方,可以戳链接另外进行阅读. 以前提到过,实际上HTML在被浏览器加载以后,会变成 & ...
- 纯CSS写正方形自适应宽高,且左侧高与正方形高保持一致
先上图 虽然写法有点暴力,但是效果还是可以的,哈哈哈哈哈html:<div class="box"> <div class="le ...
- Jmeter运行结果分析
1.聚合报告 以上就是我们所关心的结果 Label:页面或请求名称 Samples:运行的线程数(也可理解为请求数) Average:平均响应时间 Median:响应时间的中值 90% Line:90 ...
- iOS开发-AFNetworking参数和多文件同时上传【多文件上传】
1. 前言 在项目开发中,我们经常需要上传文件,例如:上传图片,上传各种文件,而有时也需要将参数和多个文件一起上传,不知道大家的项目中遇到了没有,我在最近的项目中,就需要这样的一个功能:同时上传参数. ...
- appium整理文档
from appium import webdriver import time,unittest,HTMLTestRunner class Testlogin(unittest.TestCase): ...
- 【京东详情页】——原生js爬坑之放大镜
一.引言 在商城的详情页中,放大镜的功能是很常见的.这里京东详情页就要做一个仿放大镜的效果,预览如下: 二.实现原理 实际上,放大镜的实现是单纯用几个div,鼠标移入其中一个小图div,触发事件显示另 ...
- oracle 表查询(一)
通过scott用户下的表来演示如何使用select语句,接下来对emp.dept.salgrade表结构进行解说. emp 雇员表字段名称 数据类型 是否为空 备注-------- ...
