我的第一个python web开发框架(4)——数据库结构设计与创建
小白做好前端html设计后,马上开始进入数据库结构设计步骤。
在开始之前,小白回忆了一下老大在公司里培训时讲过的数据库设计解说:
对于初学者来说,很多拿到原型时不知道怎么设计数据表结构,这是很正常的事,可以通过借鉴别人的项目总结经验,慢慢就会了。
拿到原型后,我们要认真观察原型里显示的内容有那些,考虑一下这些内容中那些是不变的,即写死在页面中的,那些是需要后台更改变动的,将这些变动的记录下来,添加到数据字典中。在记录这些字段时,还要做的事就是分类,一个类别就是一个数据表。(当然如果初学者很牛的话,那你也可以像一些架构师大神那样,不用原型直接打开设计工具绘制表结构关系图也没有任何问题)
然后我们再根据业务流程与业务需求,对字段进行增减优化。
最后再根据目标业务量,与一些非功能的质量属性要求,来优化表结构。做完这一步,数据表结构设计就八九不离十了。
当然在设计时,我们要注意的是表结构的可扩展性,也就是说某些字段会不会存在一对多的情况,如果你设计成一对一的话,那有可能后续要升级功能时就会遇到很多障碍了。
另外,我们也要立足当前,不能为了将来有可能的事情去增加一大堆冗余字段,到最后可能多了好多没有用过的字段存在。对于python来说,它不需要去生成一大堆实体类,所以我们在后续根据需要添加各种字段也是非常方便的,建议绝要用到时再添加对应的字段。
一、表结构设计
首先我们打开有公司介绍的页面


可以看到公司介绍里面显示的是图片和文字信息,它属于信息编辑类型,而联系我们也是一样的,所以可以把它们放到一个信息表中统一管理,根据原型我们可以看到首页和公司介绍页面展示的图片大小是不一样的,所以需要增加一个封面图片地址字段,用来存放首页显示的图片地址,而公司介绍页的图片与内容文字可以一起存储到内容字段中(首页展示内容时,可以使用代码过滤掉内容中的图片),所以这里需要两个字段来存储对应的内容。另外,为了方便后台管理员区分这是什么内容的记录,所以再增加一个标题字段来进行说明,不用做前端展示用。
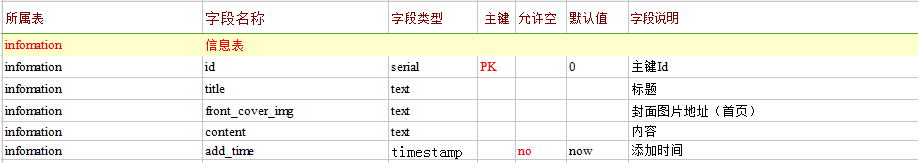
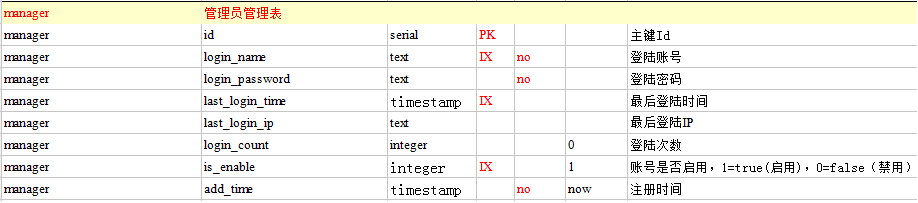
前面的分析,小白使用老大给的数据字典excel模板,设计对应的数据表结构(使用的是postgresql数据库,见下图)

PS:主键几乎每个数据表都是必须的,一般使用自增类型的整形数值,对于数据量比较大的分布式数据结构,多数会用uuid做为主键id;另外对于信息表,还会增加一个额外的add_time来存储这条记录添加的时间
打开产品中心与产品详情页面


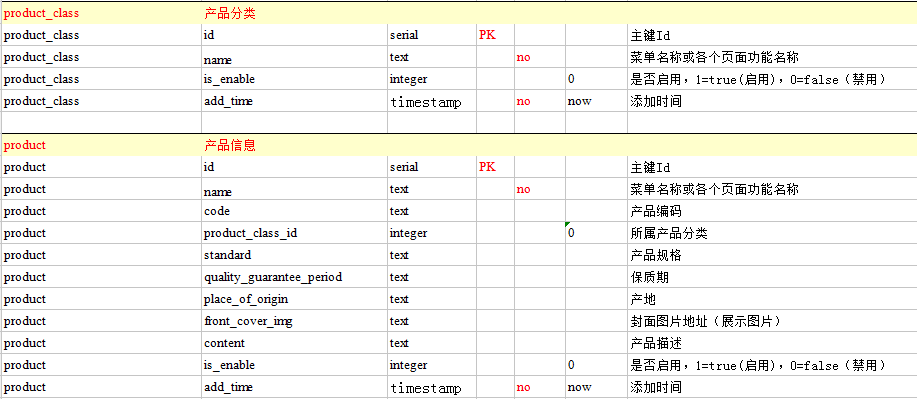
从原型的产品中心页面,我们可以看到左栏有产品分类列表,右栏是产品详细内容,所以我们需要分两个表来进行存储,并将它们关联起来。产品分类表用来存储分类信息(需要有分类名称字段),用于管理前端分类列表的展示,可以增加是否启用字段,方便新增或下架某个系列产品时,批量上线或下线操作用的(显示或隐藏该分类)。
而产品信息表则可以根据产品详情页面所展示的内容字段来进行添加(从产品详情页面上可以看到,需要产品名称、编码、规格、保质期、产地与产品描述字段)。除了页面展示内容外,我们还需要增加产品分类id字段,用来绑定产品分类表,用于点击产品分类时,后台根据这个分类id来查询出对应的产品。另外增加封面图片地址字段,用于显示产品列表时,展示对应的图片。最后是否启用字段也是为了显示和隐藏产品用的。

除了以上内容外,我们还需要增加一个管理员管理表,用来管理后台登录用户用的,由于这个企业站太小了,所以小菜鸟偷懒不做这个管理页面,哈哈...后面的故事慢慢展开后会逐渐完善系统功能

二、数据表SQL代码生成
运行下载包中的ExcelToPostgreSql.exe(这是用C#开发的,需要Framework 3.5才能运行),选择下载包中的数据字典,然后填入Excel表名称Sheet1,点击运行就可以看到生成好的Sql执行代码了(如果用WPS打开了数据字典,点运行可能会无反应,是因为WPS独占了excel文件,需要关闭后才会正常运行)

PS:由于这个软件是随手写出来的,所以不是很完善,必须遵循下面一些要求才行
第一行列的中文说明不能删除,不然运行时会出错;表与表之间要空一行;主键列支持PK(创建主键)、IX(生成索引)与UX(创建唯一索引)三种,如果想要创建复合索引,只能手动添加;允许空列,只需要添加no就会添加非空限制;默认值列,默认时间类型字段为null值,如果想要设置为now(),即生成当前时间,则需要将允许空列设置为no就可以了,因为now可能是excel的关键字,这个默认值程序读不出来;另外,text类型字段默认值为'',即生成时会自动添加。
三、创建数据库与数据表
打开pgAdmin连接本地postgresql数据库
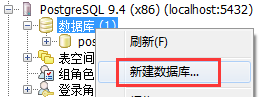
点击
在弹出窗口中,输入数据库名称:simple_db,点击确定,完成数据库创建。

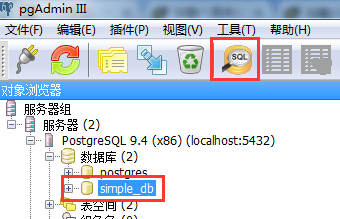
然后点击刚创建好的数据库后,再点击标题栏的sql查询分析器

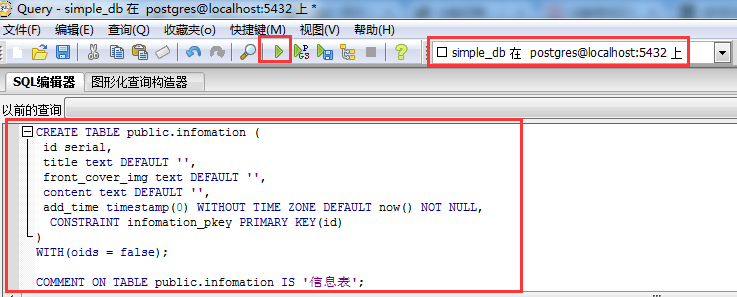
在弹出来的sql编辑器窗口中粘贴前面生成好的sql语句进来,然后点击执行查询,数据表就创建好了

接着清空sql编辑器里的代码,输入下面语句,点击执行创建后台管理员账号,方便后面开发操作
- INSERT INTO manager(login_name, login_password, is_enable) VALUES ('admin', 'E10ADC3949BA59ABBE56E057F20F883E', 1);
到这里就完成了数据库的相关设计与创建工作了,点击下面链接下载相关文件
版权声明:本文原创发表于 博客园,作者为 AllEmpty 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。
python开发QQ群:669058475(本群已满)、733466321(可以加2群) 作者博客:http://www.cnblogs.com/EmptyFS/
我的第一个python web开发框架(4)——数据库结构设计与创建的更多相关文章
- 我的第一个python web开发框架(14)——后台管理系统登录功能
接下来正式进入网站的功能开发.要完成后台管理系统登录功能,通过查看登录页面,我们可以了解到,我们需要编写验证码图片获取接口和登录处理接口,然后在登录页面的HTML上编写AJAX. 在进行接口开发之前, ...
- 我的第一个python web开发框架(41)——总结
我的第一个python web开发框架系列博文从17年6.7月份开始写(存了近十章稿留到9月份才开始发布),到今天结束,一年多时间,想想真不容易啊. 整个过程断断续续,中间有段时间由于工作繁忙停了好长 ...
- 我的第一个python web 开发框架
1:数据库结构设计与创建 小白做好前端html设计后,马上开始进入数据库结构设计步骤. 在开始之前,小白回忆了一下老大在公司里培训时讲过的数据库设计解说: 对于初学者来说,很多拿到原型时不知道怎么设计 ...
- 我的第一个python web开发框架(1)——前言
由于之前经验不是很丰富,写的C#系统太过复杂,所以一直想重写,但学的越多越觉得自己懂的越少,越觉的底气不足.所以一直不敢动手,在内心深处对自己讲,要静下心来认真学习,继续沉淀沉淀.这两年多以来找各种机 ...
- 我的第一个python web开发框架(3)——怎么开始?
小白与小美公司经过几次接触商谈,好不容易将外包签订了下来,准备开始大干一场.不过小白由于没有太多的项目经验,学过python懂得python的基本语法,在公司跟着大家做过简单功能,另外还会一些HTML ...
- 我的第一个python web开发框架(21)——小结
这个小网站终于成功上线,小白除了收获一笔不多的费用外,还得到女神小美的赞赏,心中满满的成就感.这一天下班后,他请老菜一起下馆子,兑现请吃饭的承诺,顺便让老菜点评一下. 小白:老大,在你的指导下终于完成 ...
- 我的第一个python web开发框架(22)——一个安全小事故
在周末的一个早上,小白还在做着美梦,就收到了小美的连环追魂call,电话一直响个不停. 小白打着哈欠拿起电话:早上好美女. 小美:出事了出事了,我们公司网站一早访问是一片空白,什么内容都没有了,你赶急 ...
- 我的第一个python web开发框架(35)——权限数据库结构设计
接下来要做的是权限系统的数据库结构设计,在上一章我们了解了权限系统是通过什么来管理好权限的,我们选用其中比较常用的权限系统来实现当前项目管理要求. 下面是我们选择的权限系统关系模型: 从以上关系可以看 ...
- 我的第一个python web开发框架(2)——一个简单的小外包
第一部分说明 第一部分大概有20来章,主要讲的是一些开发常识.开发前中后期准备内容.开发环境与服务器部署环境安装设置.python基础框架结构与功能等内容,代码会比较简单. 本系列会以故事的方式,向大 ...
随机推荐
- P问题、NP问题、NPC问题
看师兄们的论文经常说一句这是个NP难问题,所以采用另外一种方法来代替(比如凸松弛,把l0范数的问题松弛为l1范数的问题来求解).然后搜索了相关知识,也还是没看太懂,把一些理论知识先贴上来,希望以后再接 ...
- javascript学习笔记-4
document.getElementByTagName返回的是一个NodeList,这个NodeList和js数组很类似,都可以使用下标读取,如:array[0],但他们也有不同,不同在于不能对No ...
- 通过新浪ip地址库获取用户省份
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> ...
- B树及B+树
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp80 B树及B+树 一.B树 1.B树的定义 B树是一种平衡的多分树 ...
- 第1阶段——u-boot分析之make 100ask24x0_config指令(1)
本文学习目标: 掌握"make 100ask24x0_config"指令在Makefile和mkconfig文件中是怎么实现配置芯片选型 1.执行make 100a ...
- Liunx-常用命令的总结(5)
cd ../dir 上一节目录下dir目录 cd - 返回上次目录 ifconfig 查看IP地址 sudo if ...
- 图片懒加载Demo
相关知识: [js获取元素位置+元素大小]全面总结
- 【Beta】 第五次Daily Scrum Meeting
一.本次会议为第五次meeting会议 二.时间:10:00AM-10:20AM 地点:陆大楼 三.会议站立式照片 四.今日任务安排 成员 昨日任务 今日任务 林晓芳 帮助完善登录界面 对目前完成的模 ...
- 201521123061 《Java程序设计》第六周学习总结
201521123061 <Java程序设计>第六周学习总结 ***代码阅读:Child压缩包内 1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核 ...
- 201521123070 《JAVA程序设计》第3周学习总结
1. 本章学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识组织起来.请使用纸笔或者下面的工具画出本周学习到的知识点.截图或者拍照上传. http:/ ...
