html表格宽度设置失效
问题描述:
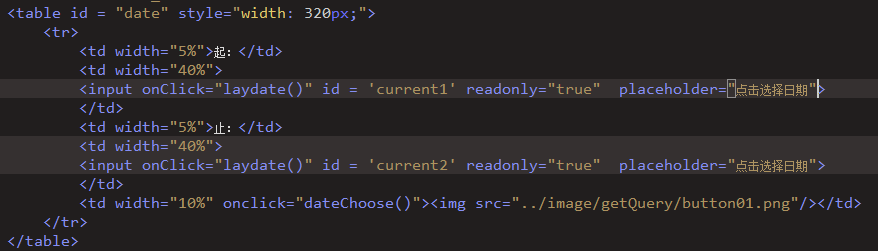
我在写一个网页table时,table宽度超过了我预想的宽度,我想把它设置小一点,但总是没效果。改到怀疑人生!代码如下:

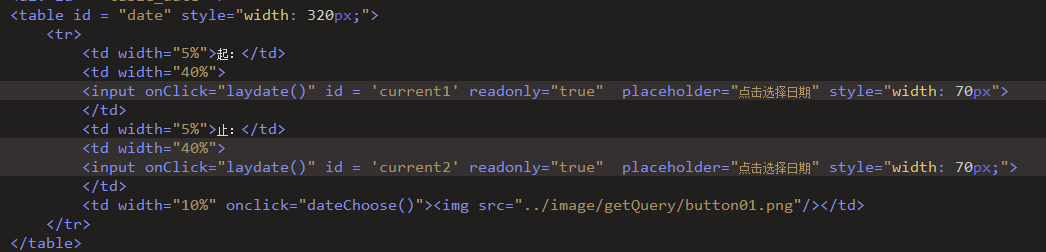
经过多次调试后发现一个问题,table可以改变大小,但是会有一个最小值,低于最小值时,数值修改会无效,table大小始终是最小值。后灵机一动,把问题锁定在input标签上。思考时认为,表格大小有最小值是因为里面有东西把它撑大了,所以不能更小了。想到后,代码改动如下,效果就让我很满意了。

总结,该问题的出现是因为input标签有默认的宽度和高度,而在对表格的宽高度进行设置时是没办法对内部的标签做出改变的,你可以比它大,但不能比它小。因此在做表格的样式布局时,也同样需要考虑内部标签的大小位置。
同时,以后遇到bug时要提醒自己,遇到问题总是自己的代码有问题,按照逻辑一点点去尝试去修改,去深入理解,去思考内部一点的东西,不要放过任何可能。
html表格宽度设置失效的更多相关文章
- bootstrap中给表格设置display之后表格宽度变小问题解决
问题描述:bootstrap中给表格设置display之后表格宽度变小了 解决方案:给表格加上 display:table样式就可以了.
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
- DataTables固定表格宽度(设置横向滚动条)
当表格的列比较多的时候,可能就需要固定表格的宽度了,默认的100%宽已经不适应了.默认的100%宽要实现改变窗口大小也100%的话,在table元素上添加width="100%", ...
- Word批量设置表格宽度自动适应页面宽度
怎么批量修改Word表格的宽度呢.Word表格可根据窗口自动调整表格宽度,使得所有的表格宽度和页面宽度一样. 当页面设置了新的页边距后,所有的表格都需要调整新的宽度.或者文档中有许多大大小小的表格,希 ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- 一步步实现 easyui datagrid表格宽度自适应,效果非常好
一步步实现 easyui datagrid表格宽度自适应,效果非常好: 一.设置公共方法,使得datagrid的属性 fitColumns:true $(function(){ //初始加载,表格宽 ...
- 如何固定table表格宽度,样式不受容器影响
之前有篇关于LODOP打印超文本表格,两个样式相同的表格,出现错位的情况.该博文地址:LODOP打印表格错位的几种情况该文试验了两种现象,第一种浏览器页面显示错位,打印预览也错位,第二种浏览器页面表格 ...
- LODOP打印table表格宽度固定-超宽隐藏
之前有博文介绍关于超出div隐藏内容的:LODOP打印超过后隐藏内容样式里面提到了overflow:hidden;控制超出后隐藏,但是前面那篇用的是div,如果是在table中,由于table默认的t ...
- div宽度设置无效问题解决
问题描述: 要设置两个div在同一行显示,都加入了display:inline样式,但是其中一个div的宽度设置无效,在浏览器显示它的宽度始终是1003px. 解决办法: 方法1/给div加入样式:f ...
随机推荐
- linux下使用gcc编译运行C程序
gcc(GNU Compiler Collection)是Linux下最常用的C语言编译器,是GNU项目中符合ANSI C标准的编译系统,能够编译用C.C++和Object C等语言编写的程序. 在 ...
- 【★】KMP算法完整教程
KMP算法完整教程 全称: Knuth_Morris_Pratt Algorithm(KMP算法) 类型: ...
- 转深入Java虚拟机 之四:类加载机制
转载请注明出处:http://blog.csdn.net/ns_code/article/details/17881581 类加载过程 类从被加载到虚拟机内存中开始,到卸载出内存为止,它的整个 ...
- 个人作业2 — 英语学习APP的案例分析
一.调研准备: 1.软件:必应词典 2.平台:安卓 3.bug定义:(引用自<构建之法>13.1节) Bug:软件的缺陷 Bug可以分解为:症状(Symptom). ...
- 1001.A+B Format (20)代码自查(补足版)
1001.A+B Format (20)代码自查(补足版) 谢谢畅畅酱的提醒,发现了代码中的不足,把变量名更改成更合理的名字,并且把注释也换成英文啦! 栋哥提供的代码自查的方式也帮助了我发现很多代码中 ...
- 团队作业9——测试与发布(Beta版本)(含展示博客)
团队作业9--测试与发布(Beta版) http://www.cnblogs.com/newteam6/p/6938504.html 团队作业9--展示博客 http://www.cnblogs.co ...
- java简单数据类型转化
java简单数据类型,有低级到高级为:(byte,short,char)→int→long→float→double (boolean不参与运算转化) 转化可以分为 低级到高级的自动转化 高级到低级的 ...
- 201521123062《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 for (int i = 0; i < list.size(); ...
- 201521123028 《Java程序设计》第5周学习总结
1. 本周学习总结 2. 书面作业 Q1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过?哪句会出现错误?试改正该错误.并分析输出结果. Ch ...
- 201521123037 《Java程序设计》第13周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu ...
