zoom与scale的异同
zoom与scale的异同点
作为一名前端,尤其是页面要兼容ie浏览器的前端,肯定对着两个属性都很熟悉。
zoom和scale都是css中常用的放大和缩小一个元素的方法,在scale还没有成为css3标准之前,我们“唯一”能用来放大和缩小一个元素的方法也就是zoom。不过这个属性兼容性不好,因为这个属性是ie发明的,其他浏览器厂商都喜欢跟ie对着干,对这个属性不怎么感冒,所以不怎么支持。这就导致同一个页面在不同的浏览器上显示有差别。终于有一天css的亲爹w3c看不下去了,叽咕了半天,定了一个scale的标准属性,来实现元素的放大和缩小。scale的缩写,它完整名字是transform:scale(x);
zoom和scale都是用来放大和缩小元素的,但是它的效果和使用方式有很大的差别,最近用得到,就研究下,它们的不同点如下。
1.兼容性问题
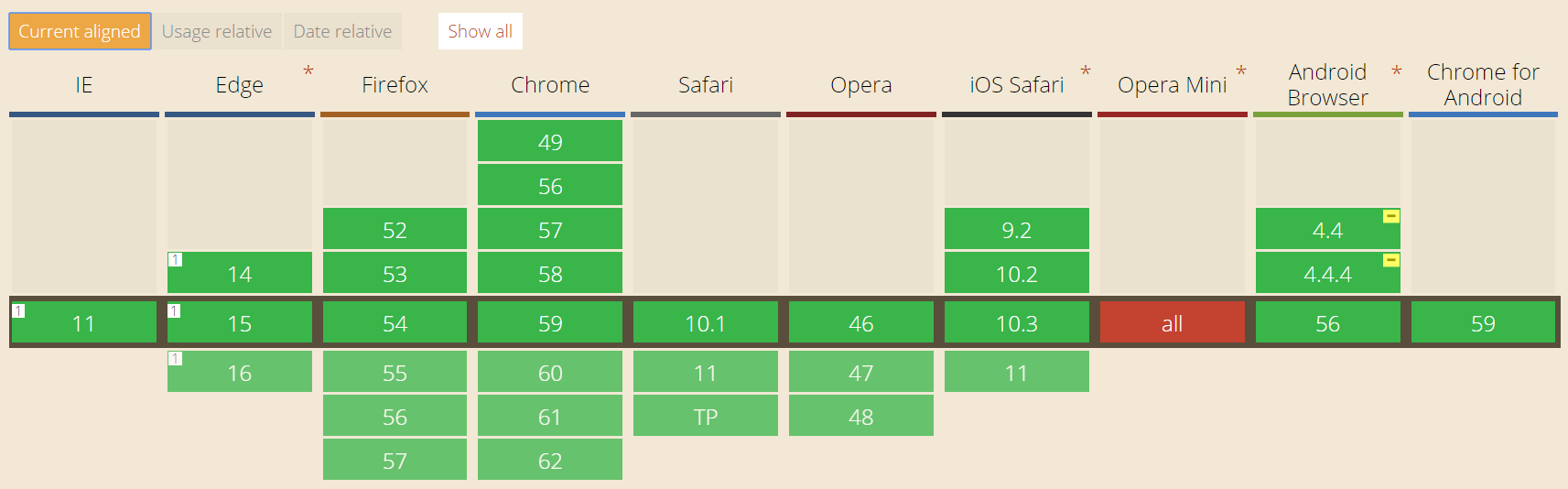
zoom不是css的标准属性,Firefox和Opera Mini 不支持,现代的其他浏览器倒是都可以很好的支持。ie从ie6以后就开始支持这个属性。这个属性用起来有风险,比如考虑Firefox的兼容性问题。

tranform:scale(x) 则是css的标准属性,除Opera Mini外,得到了几乎所有标准浏览器的支持。ie浏览器是在ie11后开始支持,不过ie9和ie9以后的浏览器都支持带前缀的属性-ms-transform。如果你的网页要兼容ie8及其以前的ie浏览器,就需要做兼容性处理,其实更好的办法是离职吧,现在都什么时代了,怎么可能还要兼容这么古老的浏览器。

2.取值问题
zoom的取值可是normal,大于等于0的浮点数,大于等于0的百分比。其中normal就是元素实际的尺寸,不缩也不放,安安静静的像一个处子。当zoom的值为0时,zoom也是不缩也不放,跟zoom为1的情况一样
transform:scale(x)的取值只能是数字,不能是百分比后者其他,但是取值可以是正数也可以是负数和0。其中x为0的时候,元素直接缩到消失不见了。x为负数的时候,元素会顺时针选择180度。我指的是2d平面,3d的平面我没研究。
而且scale是可以使用scaleX()、scaleY()、scaleZ()单独放大x、y、z不同轴。zoom只能等比放大。
3.显示效果
3.1缩放点
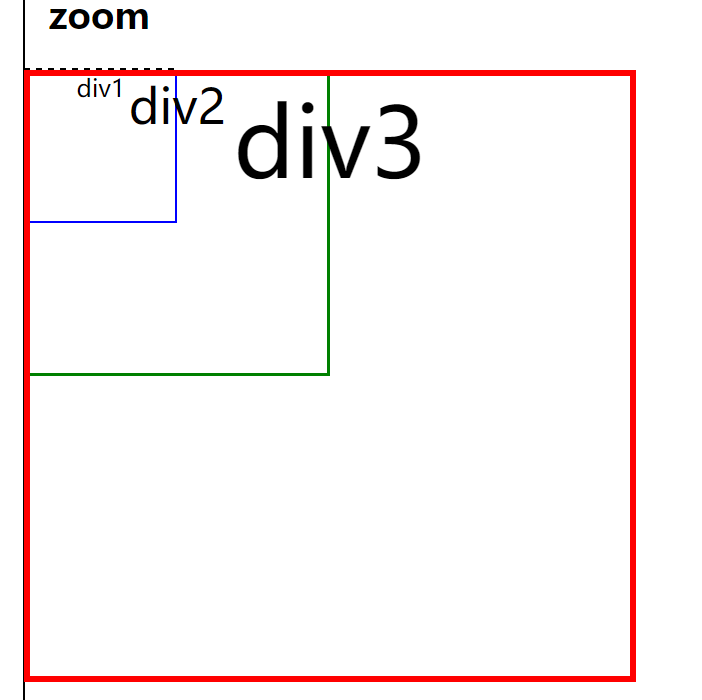
zoom是以左上角有原点进行缩放的,并且默认这个点还不能改变。如果要要实现中心的放大缩小的效果就需要动用下js动态改变元素的位置,或者你要牛逼哄哄的就可以考虑我使用ie的矩阵变换。虽然我高考属于不低130,但是我还是看不到ie的矩阵变换到底是咋回事。

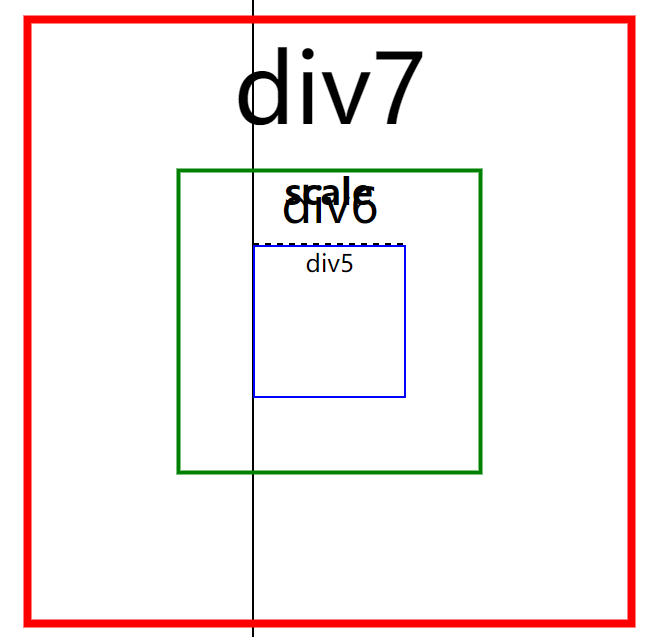
transfrom:scale(x)的变化默认是以中心点为准变化的,而且这个变化的点是可以通过transform-origin进行改变。

3.2位置
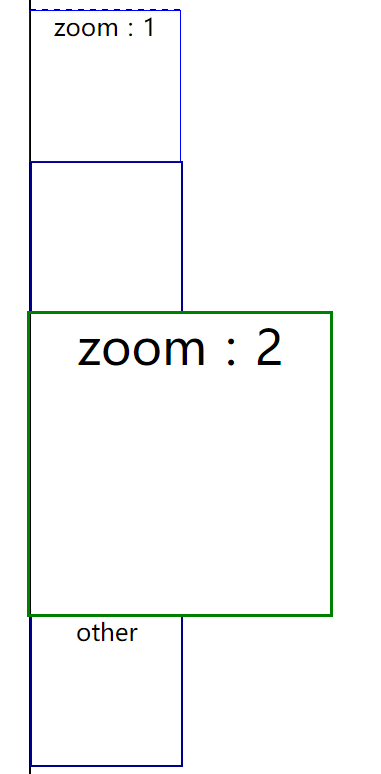
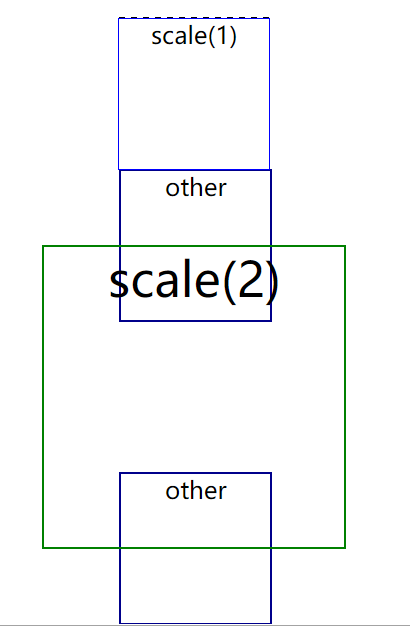
zoom缩放后的元素是占据实际位置的。比如被zoom的元素后紧跟一个名字叫other的div。元素被放大后div也被挤下去了。

而scale缩放的元素是不占据实际位置的,被scale放大的元素,看起来很大,但是实际占据的位置还是之前那么小。其他元素并不会因此而改变位置。

还有一点需要注意,虽然scale被放大的元素不占据实际位置,但是还是可以响应事件的。
无论元素是使用zoom放大缩小还是使用scale放大缩小,元素上点击绑定事件的话,点击是元素都会响应事件。
4.性能
因为zoom是实际改变物体大小的,而且这种改变会影响到其他元素,所以使用zoom的时候会引起浏览器重新渲染,性能较低。而scale是单独只改变目标元素,并不会影响到其他的元素,所以性能会好一些。
5.点击查看页面效果
zoom与scale的异同的更多相关文章
- CSS中zoom和scale的区别
zoom和scale这两个东西都是用于对元素的缩放,但两者除了兼容性之外还有一些不同的地方.zoom缩放会将元素保持在左上角,而scale默认是中间位置,可以通过transform-origin来设置 ...
- css zoom与scale区别
转自:http://www.zhangxinxu.com/wordpress/2015/11/zoom-transform-scale-diff/ 1.zoom的缩放是相对于左上角的:而scale默认 ...
- 使用d3.js的时候,如何用zoom translate scale限制拖拽范围
红色代表需要改写的代码 1.添加定义图像大小和容器的大小及坐标 d3.behavior.zoom = function () { var moveCanvas={ width: , height: , ...
- 关于scale和zoom的区别
其实关于scale,我之前是用他来搞一些css3的特效的放大缩小啊,玩的也挺6666,而*zoom:1之前是用来做css的hack,也就是触发IE6/7的haslayout清除浮动的.终于某天,好事的 ...
- zoom和transform:scale的区别
小tips: zoom和transform:scale的区别 这篇文章发布于 2015年11月3日,星期二,00:52,归类于 css相关. 阅读 7876 次, 今日 8 次 by zhangxin ...
- css中zoom和transform:scale的区别
css中zoom和transform:scale的区别 关于zoom: 以前只是看到别人的代码中用过zoom,自己从未使用过,今天在探究ie7兼容inline-block时,发现里面提到了zoom.下 ...
- zoom与transform:scale的区别
一. zoom特性 1. zoom是IE的私有属性,但目前除Firefox不支持外,其他浏览器支持尚好. 2.定义: zoom即变焦,可改变元素尺寸,属于真实尺寸.zoom:百分值/数值/normal ...
- zoom和transform:scale()的区别
zoom和transform:scale()都可以用于缩放,目前移动端存在各种各样不同屏幕大小的手机,为了兼容不同宽度的屏幕,我们可以基于某一屏幕宽度大小(比如iPhone5的320,这个根据设计稿来 ...
- css 中 zoom和transform:scale的区别(转载)
一.IE和Chrome等浏览器与zoom 还在几年前,zoom还只是IE浏览器自己私有的玩具,但是,现在,除了FireFox浏览器,其他,尤其Chrome和移动端浏览器已经很好支持zoom属性了: z ...
随机推荐
- ECMAScript迭代语句
迭代语句又叫循环语句,声明一组要反复执行的命令,直到满足某些条件为止. 循环通常用于迭代数组的值(因此而得名),或者执行重复的算术任务. do-while, while, for, for-in -- ...
- [笔记]机器学习(Machine Learning) - 02.逻辑回归(Logistic Regression)
逻辑回归算法是分类算法,虽然这个算法的名字中出现了"回归",但逻辑回归算法实际上是一种分类算法,我们将它作为分类算法使用.. 分类问题:对于每个样本,判断它属于N个类中的那个类或哪 ...
- TreeSet源码分析
第1部分 TreeSet介绍 TreeSet 是一个有序的集合,它的作用是提供有序的Set集合.它继承于AbstractSet抽象类,实现了NavigableSet<E>, Cloneab ...
- Document 对象
document.body //返回文档的body元素 document.cookies //返回当前文档有关的所有cookie document.createElement() //创建元素节点 d ...
- 我总结的常用sql语句
建表: Set sql_mode='strict_trans_tables': 存储引擎启用严格模式,非法数据值被拒绝 Create table t3(id int(4) primary key a ...
- 如何通过 WebP 兼容减少图片资源大小
作者:学军又拍云 CDN 服务公测 WebP 自适应功能,为客户减少图片资源大小.本文我们将一起来阐述WebP兼容的来龙去脉. 前言我们知道,理想的网页应该在 1 秒内打开,而在页面的整体大小中,图片 ...
- C#访问ORALCE数据库
随着时间的推移知识也在更新,原来可用的技术也会被淘汰或更新. framework4.0开始不再支持System.Data.OracleClient了,但是令人欣慰的是ORACLE公司自己出了一个Ora ...
- inux中shell变量$#,$@,$0,$1,$2的含义
转自:http://www.cnblogs.com/fhefh/archive/2011/04/15/2017613.html linux中shell变量$#,$@,$0,$1,$2的含义解释: 变量 ...
- 项目管理之 使用 appledoc 生成开发文档
写项目时通常会遇到要求写开发文档的需求,但是就源代码来说,文档最好和源码在一起,这样更新起来更加方便和顺手.Objective-C 有一些文档管理工具,doxygen, headdoc 和 apple ...
- canvas动画——粒子系统(1)
这个动画在很早之前就见过,当时就没迷住了.最近在学canavs动画,动手实现了一下.代码在这里.展示效果在这里. 这属于粒子系统的一种,粒子系统就是需要管理一堆粒子嘛,动画实现的关键在于,遍历这些粒子 ...
