简单svg动画实现
svg是指可伸缩矢量图形,它使用XML格式定义图像。在html中可以使用<svg>标签直接嵌入svg代码,例如:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
</svg>
svg标签中的属性:
- version:表示svg的版本,目前只能有1.0、1.1两种
- xmlns="http://www.w3.org/2000/svg":固定值,表示命名空间
- xmlns:xlink="http://www.w3.org/1999/xlink":固定值,表示命名空间
- xml:space="preserve":保留所有的空格、TAB、回车键
svg提供了一些预定义的形状,例如:矩形(rect)、圆形(circle)、椭圆(ellipse)、线(line)、折线(polyline)、多边形(polygon)、路径(path)等,你可以像下面这样绘制一个圆角矩形:
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<rect x="10" y="10" rx="15" ry="15" width="80" height="80" style="fill:green;stroke:grey;stroke-width:3px"/>
</svg>
效果如下:

在svg中,可以使用被提供的属性来定义样式,也可以使用css定义样式,不过建议使用后一种。
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<rect x="10" y="10" rx="15" ry="15" width="80" height="80" fill="green" stroke="grey" stroke-width="3px" />
</svg>
以上代码的效果跟前面的相同。
svg图形可使用的css样式包括以下几种:
| CSS属性 | 描述 |
|---|---|
| fill | 设置图形的填充颜色 |
| fill-opacity | 设置图形填充颜色的透明度 |
| fill-rule | 设置图形的填充规则 |
| marker | 设置这个图形上沿直线(边)使用的marker |
| marker-start | 设置这个图形上沿直线(边)使用的开始marker |
| marker-mid | 设置这个图形上沿直线(边)使用的中间marker |
| marker-end | 设置这个图形上沿直线(边)使用的结束marker |
| stroke | 设置图形的描边颜色 |
| stroke-dasharray | 设置使用虚线来对图形进行描边 |
| stroke-dashoffset | 设置图形描边虚线的偏移值 |
| stroke-linecap | 设置描边线条线头的类型。可选择有round, butt 和 square |
| stroke-miterlimit | 设置描边的斜接限制 |
| stroke-opacity | 设置描边的透明度 |
| stroke-width | 设置描边的宽度 |
| text-rendering | 设置描边的text-rendering属性 |
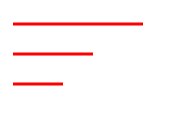
1、stroke-dasharray属性:使用虚线来对图形描边。如果只有一个参数"a",则先画"a"px的实线,再画"a"px的虚线;如果有两个参数"a,b",第一个参数"a"代表实线的长度,第二参数"b"代表虚线的长度;如果有三个参数"a,b,c",这种情况下,数字会循环两次,首先画"a"px实线,"b"px虚线,"c"px实线,然后画"a"px虚线,"b"px实线,"c"px虚线。
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<line x1="20" y1="30" x2="165" y2="30" style="stroke:red;stroke-width:3px;stroke-dasharray:5" />
<line x1="20" y1="60" x2="165" y2="60" style="stroke:green;stroke-width:3px;stroke-dasharray:10,5" />
<line x1="20" y1="90" x2="165" y2="90" style="stroke:blue;stroke-width:3px;stroke-dasharray:5,10,5" />
</svg>
效果如下:

2、stroke-dashoffset属性:设置描边虚线的偏移值。
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<line x1="20" y1="30" x2="165" y2="30" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:0" />
<line x1="20" y1="60" x2="165" y2="60" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:5" />
<line x1="20" y1="90" x2="165" y2="90" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:10" />
</svg>
效果如下:

当实线和虚线的长度足够大时,配合stroke-dasharray和stroke-dashoffset属性可以画出长短不一的实线:

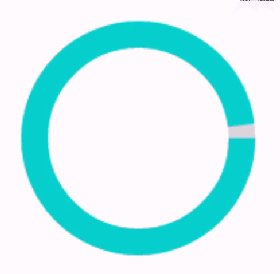
最后,stroke-dasharray和stroke-dashoffset属性同时也是css样式,可以用css animation动画控制stroke-dashoffset属性的值,动态改变线条的长度。
示例:

另外,你也可以使用svg的path路径创建复杂图案,实现更酷炫的动画;
简单svg动画实现的更多相关文章
- 简单svg动画
一.将svg嵌入到html中 svg是指可伸缩矢量图形,它使用XML格式定义图像.在html中可以使用<svg>标签直接嵌入svg代码,例如: <svg version=" ...
- Walkway.js – 用线条制作简约的 SVG 动画
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法.只需根据提供的配置对象创建一个新的 Walkway 实例就可以了.这种效果特别适合那些崇尚简约设计风格的网页.目前, W ...
- HTML5的 2D SVG和SVG DOM的学习笔记(2)---SVG动画
SVG支持动画.可以通过以下几种方法获得动画效果: 使用SVG动画元素.SVG可以描述随时间变化的图形对象,使用不同的动画元素可以定义运动路径,淡入淡出效果和对象的膨胀.收缩.旋转和变换颜色. 使用S ...
- 借助Bodymovin播放svg动画
svg动画,截取工具有点不忍直视了~~~ 为了实现上面的svg动画,可以使用bodymovin插件,简单配置之后,就可以直接可以实现在 AE(可视化操作,不用码代码)上面导出 svg的json数据,在 ...
- 10 个非常实用的 SVG 动画操作JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些 ...
- 10 个非常有用的 SVG 动画的 JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些类库 ...
- SVG 动画(animate、animateTransform、animateMotion)
原文:https://blog.csdn.net/chy555chy/article/details/53535581 参考 MDN开发文档 https://developer.mozilla.org ...
- 推荐10 款 SVG 动画的 JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些类库 ...
- svg动画 之 我的自制太阳系
SVG意为可缩放矢量图形,svg的图片与普通的jpg,png等图片相比,其优势在于不失真.一般普通的图片放大后,会呈现出锯齿的形状,但是svg图片则不会这样,它可以被高质量地打印. 现在就用dream ...
随机推荐
- 配置网络yum源
有的时候服务器需要下载一些软件,是本地yum源没有的,这时候需要配置网络yum源 #cd /etc/yum.repos.d/ 把这个目录下的配置文件备份,改名:或者是把文件里边的enabled=1的 ...
- python 冒泡排序,递归
冒泡排序:li = [33, 55, 58, 66, 58, 555,20000000000000000000000, 5555,5555, 5, 6, 62,1]for i in range(1,l ...
- 运维老鸟教你安装centos6.5如何选择安装包
标签:老男孩教育 Centos6.5安装选包原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://oldboy.blog.51cto.c ...
- Struts2中的JSON问题——后台返回JSON字符串到前台
最近做一个项目遇到一个比较棘手的问题,项目后台采用struts2+Hibernate3+Spring3,前台采用ExtJs4.笔者目前仍是一名大二学生吗,后台框架完全是毫无任何基础,从零学,现学现用. ...
- LNMP1.3一键安装Linux环境,配置Nginx运行ThinkPHP3.2
LNMP1.3一键安装Linux环境,配置Nginx运行ThinkPHP3.2 你是否遇见过:安装LNMP1.3环境后,运行ThinkPHP 3.2,只能打开首页,不能访问控制器,报404错误. 按照 ...
- HTM CSS 笔记乱炖
一.常用实体(字符转义) '<' == '<' '©' == '©' '>' == '>' '"' == '"' ' ' == ' ' '®' == '®' ...
- 开涛spring3(5.4) - Spring表达式语言 之 5.4在Bean定义中使用EL
5.4.1 xml风格的配置 SpEL支持在Bean定义时注入,默认使用“#{SpEL表达式}”表示,其中“#root”根对象默认可以认为是 ApplicationContext,只有Applica ...
- Lua 设置table为只读属性
项目中部分只读表易被人误改写,故决定在非线上环境里对这些表附加只读属性,方便在出现误改写的时候抛出lua错误,最终版代码如下: --[[-------------------------------- ...
- Django学习报错记录
1. 运行manage.py任务 makemigrations时,报错: doesn't declare an explicit app_label and isn't in an applicat ...
- Heartbeat高可用解决方案
Heartbeat高可用 Heartbeat作用: 通过heartbeat,可以将资源(ip以及程序服务等资源)从一台已经故障的计算机快速转移到另一台正常运转的机器上继续提供服务,一般称之为高可用服务 ...
