使用spring mvc返回JSON,chrome可以,firefox不行的问题定位







<bean
>
<property name="defaultContentType" value="application/json"/>
<property name="mediaTypes">
<map>
<entry key="html" value="text/html;charset=UTF-8"/>
<entry key="json" value="application/json;charset=UTF-8"/>
<entry key="xml" value="application/xml;charset=UTF-8"/>
</map>
</property>
<property name="viewResolvers">
<list>
<bean
>
<property name="cache" value="false"/>
<property name="prefix" value=""/>
<property name="suffix" value=".ftl"/>
<property name="exposeSpringMacroHelpers" value="true"/>
<property name="exposeRequestAttributes" value="true"/>
<property name="exposeSessionAttributes" value="true"/>
<property name="allowSessionOverride" value="true"/>
<property name="contentType" value="text/html;charset=UTF-8"/>
</bean>
</list>
</property>
<property name="defaultViews">
<list>
<bean
>
<property name="objectMapper" ref="objectMapper"/>
<property name="contentType" value="application/json;charset=UTF-8"/>
<property name="modelKeys">
<set>
<value>msg</value>
<value>res</value>
<value>errmsg</value>
</set>
</property>
</bean>
<bean id="marshallingView"
>
<property name="marshaller" ref="xstreamMarshaller"></property>
<property name="modelKey" value="msg"></property>
<property name="contentType" value="application/xml"/>
</bean>
</list>
</property>
</bean>





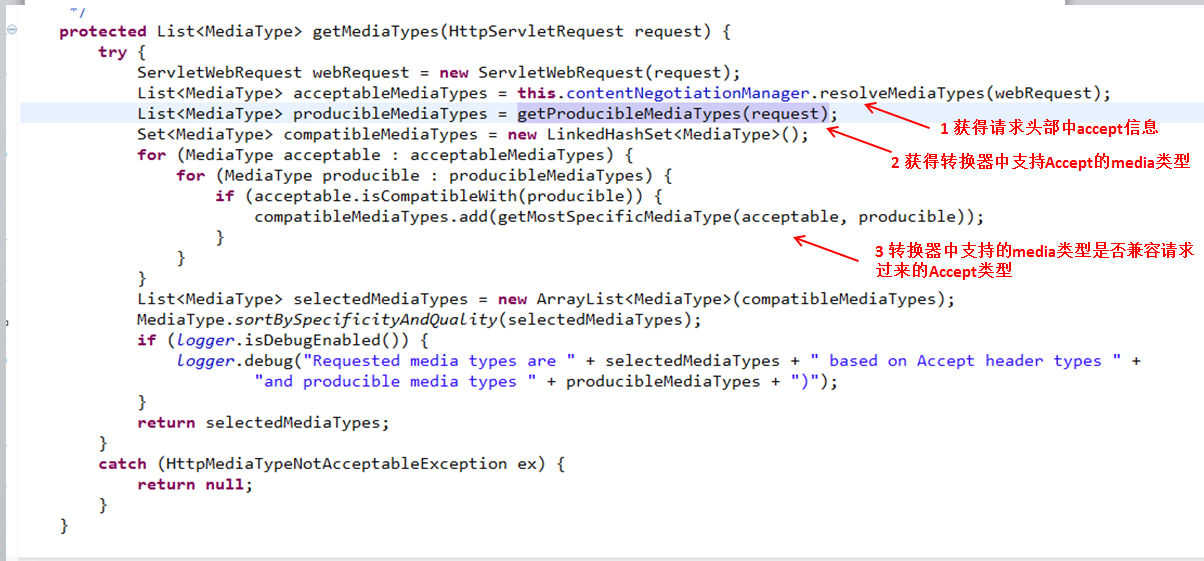
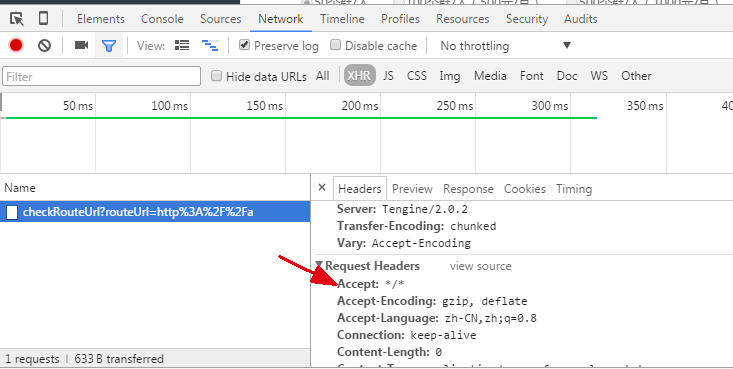
2、获得转换器中支持Accept的media类型:*/*
3、转换器中支持的media类型是否兼容请求过来的Accept类型:*/*
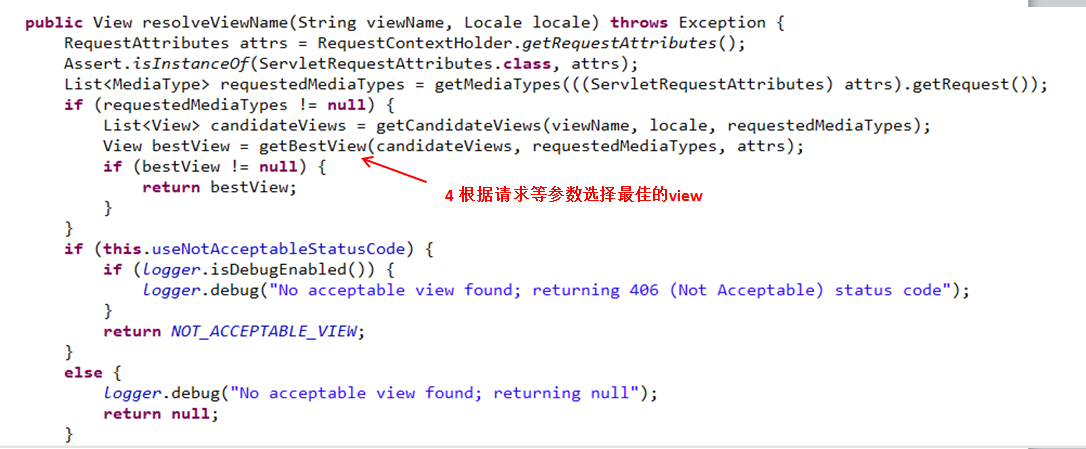
4、根据请求等参数选择最佳的view
配置文件件配置了defaltView为MappingJackson2JsonView和MarshallingView,顺序匹配,为*时直接匹配上第一种,直播选择MappingJackson2JsonView解析。


2、获得转换器中支持Accept的media类型:*/*
3、转换器中支持的media类型是否兼容请求过来的Accept类型:text/html, application/xhtml+xml, application/xml;q=0.9, */*;q=0.8
4、根据请求等参数选择最佳的view
配置文件件配置了defaltView为MappingJackson2JsonView和MarshallingView,顺序匹配,当匹配到application/xml时,直播返回使用MarshallingView解析。
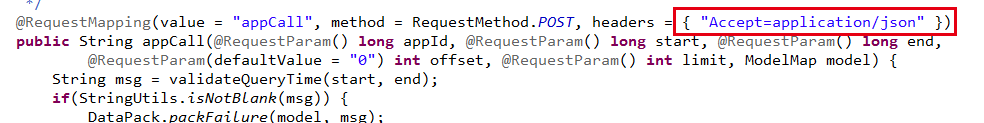
以上步骤均是controller中没有加headers = { "Accept=application/json" }的情况,那为什么加了这段代码,firefox就可以运行了呢?
这时对应上面的步骤结果为:
2、获得转换器中支持Accept的media类型:application/json;q=0.8
3、转换器中支持的media类型是否兼容请求过来的Accept类型:application/json;q=0.8
4、根据请求等参数选择最佳的view:candidateViews类型为application/json,自然用MappingJackson2JsonView解析。
看上面的步骤大家已经明白了,加上Accept=application/json后获取的media类型就可以直接为application/json了,所以可以直接使用MappingJackson2JsonView解析,进而返回json数据格式。
再做了个实验,就是调换了一下defaultVeiws的配置顺序,把MarshallingView放在前面,在不加Accept=application/json,用chrome请求时,结果返回xml格式。


也就是说当accept是*/*时,他是顺序匹配的。
在spring mvc中,如果想返回的格式是指定的,也可以配置produces变量:
@RequestMapping(value = "/upload",produces="application/json;charset=UTF-8")也可以达到同样的效果。
结论:
使用spring mvc时,如果返回的数据格式不正确,需要看一下请求头部的accept、controller层的header配置、以及配置文件中模板的渲染类型和配置顺序,通过这三个方式可以定位出原因。
使用spring mvc返回JSON,chrome可以,firefox不行的问题定位的更多相关文章
- spring mvc返回json字符串的方式
spring mvc返回json字符串的方式 方案一:使用@ResponseBody 注解返回响应体 直接将返回值序列化json 优点:不需要自己再处理 步骤一:在spring- ...
- spring mvc返回json字符串数据,只需要返回一个java bean对象就行,只要这个java bean 对象实现了序列化serializeable
1.spring mvc返回json数据,只需要返回一个java bean对象就行,只要这个java bean 对象实现了序列化serializeable 2. @RequestMapping(val ...
- Spring mvc 返回JSON 在IE 下提示下载 解决办法
http://www.blogjava.net/iamlibo/archive/2013/11/21/406646.html ————————————————————————————————————— ...
- Spring MVC返回json数据给Android端
原先做Android项目时,服务端接口一直是别人写的,自己拿来调用一下,但下个项目,接口也要自己搞定了,我想用Spring MVC框架来提供接口,这两天便抽空浅学了一下该框架以及该框架如何返回json ...
- Spring mvc 返回json格式 - 龙企阁 - 博客频道 - CSDN.NET
第一次使用spring mvc ,在此也算是记录一下以防忘记,希望有经验的朋友指出不足的地方 一.使用maven管理jar. <dependency> <groupId>org ...
- spring mvc 返回json的配置
转载自:http://my.oschina.net/haopeng/blog/324934 springMVC-servlet.xml 配置 1 2 3 4 5 6 7 8 9 10 11 12 13 ...
- Spring MVC返回json格式
在使用SpringMVC框架直接返回json数据给client时,不同的版本号有差异. 以下介绍两种类型的版本号怎样配置. 注意:这两种方法均已验证通过. 1.Spring3.1.x版本号 1.1 d ...
- 转:spring mvc返回json数据格式
转:http://www.cnblogs.com/ssslinppp/p/4675495.html <Spring学习笔记-MVC>系列文章,讲解返回json数据的文章共有3篇,分别为: ...
- Spring MVC 返回json数据 报406错误 问题解决方案
将jackson jar包改为jackson-databind-2.5.0.jar jackson-core-2.5.0.jar jackson-annotations-2.5.0.jar(这个版 ...
随机推荐
- LeetCode 题目总结/分类
LeetCode 题目总结/分类 利用堆栈: http://oj.leetcode.com/problems/evaluate-reverse-polish-notation/ http://oj.l ...
- 通过一步步创建sharded cluster来认识mongodb
mongodb是目前使用非常广泛的nosql(not only sql)之一,在db engines上排名非常靠前,下图是5月份的排名: 可以看到前面四个都是传统的关系型数据库,而mongodb在no ...
- JAVA中断机制详解
Java提供了中断机制,可以使用它来结束一个线程.这种机制要求线程检查它是否被中断了,然后决定是不是响应这个中断请求.线程允许忽略中断请求并继续执行.Java的中断是一种协作机制.也就是说调用线程对象 ...
- JAVA中事物以及连接池
一.事物 什么是事物? 事务,一般是指要做的或所做的事情.在计算机术语中是指访问并可能更新数据库中各种数据项的一个程序执行单元.这些单元要么全都成功,要么全都不成功. 做一件事情,这个一件事情中有多个 ...
- ListView的使用(二)长按弹出上下文菜单
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView ...
- 6. Java 加解密技术系列之 3DES
Java 加解密技术系列之 3DES 序 背景 概念 原理 代码实现 结束语 序 上一篇文章讲的是对称加密算法 — — DES,这篇文章打算在 DES 的基础上,继续多讲一点,也就是 3 重 DES ...
- Fast data loading from files to R
Recently we were building a Shiny App in which we had to load data from a very large dataframe. It w ...
- LiteIDE灰调配色方案
说明 本文写于2017-04-03,使用LiteIDE X31(基于Qt 4.8.5),操作系统为Windows. 使用 LiteIDE下载后解压即可使用.配色方案的所有配置文件都位于liteide/ ...
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- SQL注入攻击[详解]
SQL注入攻击是黑客对数据库进行攻击的常用手段之一.随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多.但是由于程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候, ...
