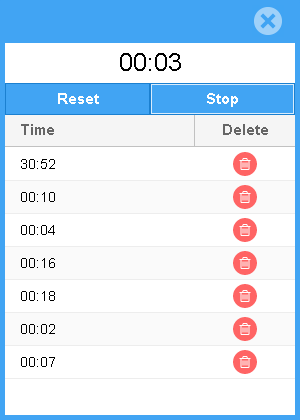
Ext秒表
Ext秒表
显示分和秒

js
Ext.define('xy.StopWatchWindow', {
extend: 'Ext.window.Window',
width: 300,
modal: true,
close:'hide',
layout: {
type: 'vbox',
align: 'stretch'
},
initComponent: function() {
var me = this;
me.store = Ext.create('Ext.data.Store',{
fields:['time']
});
me.grid = Ext.create('Ext.grid.Panel', {
emptyText: 'No Data',
height:300,
scrollable: 'y',
store:me.store,
columns :[{
text: 'Time',
dataIndex: 'time',
width: 240,
flex:1
},{
xtype: 'actioncolumn',
text: 'Delete',
align:'center',
items: [
{
getClass: function(v, metadata, record) {
return 'icon-delete'
},
scope: me,
handler: me.deleteTime
}
]
}]
});
this.items = [
{
html:'00:00',
height:40,
cls:'time-count-display',
itemId:'timeCountDisplay'
},
{
xtype:'container',
layout: {
type: 'hbox',
align: 'stretch'
},
items:[{
xtype: 'button',
flex:1,
text : 'Reset',
name:'restBtn',
handler: this.onResetClick,
disabled:true,
scope: me
},
{
xtype: 'button',
flex:1,
text : 'Start',
name:'startBtn',
action:'start',
handler: this.onStratClick,
scope: me
}]
},
me.grid];
me.countStartTime = null;
me.countDuration = 0;
me.changeTime = null;
me.countTime = 0;
this.callParent(arguments);
},
onStratClick : function(btn){
var me = this;
if(btn.action == 'start'){
me.countStartTime = new Date();
me.changeTime = setInterval(me.changeStopWatch.bind(me),1000);
btn.action = 'stop';
btn.setText('Stop');
me.down('button[name="restBtn"]').setDisabled(false);
}else{
clearInterval(me.changeTime);
me.countDuration = me.countTime;
btn.action ='start';
btn.setText('Start');
me.down('button[name="restBtn"]').setDisabled(true);
}
},
onResetClick : function (){
var me = this;
me.store.add({time:me.secondToTime(me.countTime)});
clearInterval(me.changeTime);
me.countStartTime = new Date();
me.countDuration = 0;
me.countTime = 0;
me.getComponent('timeCountDisplay').setHtml('00:00');
me.down('button[name="restBtn"]').setDisabled(true);
var startBtn = me.down('button[name="startBtn"]');
startBtn.action = 'start';
startBtn.setText('Start');
},
deleteTime:function(grid, rowIndex, colIndex, item, e, record){
var me = this;
me.store.remove(record);
},
changeStopWatch : function(){
var me = this;
var now = new Date();
var tempCount = (now.getTime() - me.countStartTime.getTime())/1000 + me.countDuration;
tempCount = Math.floor(tempCount * 100) / 100;
me.countTime = tempCount;
me.getComponent('timeCountDisplay').setHtml(me.secondToTime(tempCount));
},
secondToTime:function(time) {
var result = "";
if (null != time && "" != time && time > 0) {
//min
if (time >= 60) {
var tempMin = parseInt(time/ 60) ;
if(tempMin < 10){
tempMin = "0" + tempMin + ":";
}else{
tempMin = tempMin + ":"
}
result = result + tempMin;
}else{
result = result + "00:";
}
//second
var timeStr = time + "";
var tempSecond = parseInt(time%60);
if(tempSecond < 10){
tempSecond = "0" + tempSecond;
}
result = result + tempSecond;
}else{
result = "00:00";
}
return result;
}
});
css
.time-count-display{
text-align: center;
}
.time-count-display .x-autocontainer-innerCt {
vertical-align: middle;
font-size: 25px;
}
.icon-delete {
background-image: url(../imgs/delete.png);
}
Ext秒表的更多相关文章
- Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活.我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互.下面结合Ext JS ...
- sencha ext js 6 入门
Sencha Ext JS号称是目前世界上最先进和最强大的.支持多平台多设备的JavaScript应用程序开发框架.首先看一下Ext JS的发展简史. 1 Ext JS发展简史 YUI-Ext的作者J ...
- Ext JS - 问答
Ext JS - 问答 在下面你将可以找到关于Ext JS 的最常见问题的答复.如果没有找到您所需的答复,请访问 Ext JS 论坛或者提交一个支持申请. 如果你确信你的问题可以对本页有补充,请让我们 ...
- Ext动态加载Toolbar
在使用Ext的GridPanel时候,有时候需要面板不用重新加载而去更新Store或者Toolbar,Store的方法有很多,例如官方api给我们提供的Store.load(),Store.reLoa ...
- Ext分页实现(前台与后台)
Ext分页实现(前台与后台)Spring+Mybatis 一.项目背景 关于Ext的分页网上有很多博客都有提到,但是作为Ext新手来说,并不能很容易的在自己的项目中得以应用.因为,大多数教程以及博客基 ...
- [转]ExtJs基础--Html DOM、Ext Element及Component三者之间的区别
要学习及应用好Ext框架,必须需要理解Html DOM.Ext Element及Component三者之间的区别. 每一个HTML页面都有一个层次分明的DOM树模型,浏览器中的所有内容都有相应的DOM ...
- [转]extjs grid的Ext.grid.CheckboxSelectionModel默认选中解决方法
原文地址:http://379548695.iteye.com/blog/1167234 grid的复选框定义如下: var sm = new Ext.grid.CheckboxSelection ...
- Ext.js细节:在MVC中处理Widget Column,GetCmp和ComponentQuery, Id和ItemId
针对EXT.JS版本的演进,要不断的学习新的最佳实践方法. 比如,在定义组件时,尽管用itemid,而不是id. 在搜索组件时,尽量用ComponentQuery,而不是getCmp. 在MVC中处理 ...
- 2017年第1贴:EXT.JS使用MVC模式时,注意如何协调MODEL, STORE,VIEW,CONTROLLER的关系
也调了快一天,死活找不到窍门. MODEL, STORE,VIEW的调置测试了很久,试了N种方法,不得其果. 最后,试着在APPLICATION里加入CONTROLLER, 在CONTROLLER里加 ...
随机推荐
- /usr/lib/x86_64-linux-gnu/libopencv_highgui.so.2.4.9: undefined reference toTIFFIsTiled@LIBTIFF_4.0'
今天编译caffe ,本来编译过无数次caffe了,基本坑都能解决的.但这次惹恼我了.一直搞不定. 错误信息是这样的: /usr/lib/x86_64-linux-gnu/libopencv_high ...
- 【JAVAWEB学习笔记】12_Http&Tomcat
一.Http协议 1.什么是Http协议 HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的 一种网络协议.所有的WWW文件都必须遵守这 ...
- 【转】纯手工玩转 Nginx 日志
Nginx 日志对于大部分人来说是个未被发掘的宝藏,总结之前做某日志分析系统的经验,和大家分享一下 Nginx 日志的纯手工分析方式. Nginx 日志相关配置有 2 个地方:access_log 和 ...
- apply/call/bind和this的使用
fun.apply(context,[argsArray]) 立即调用fun,同时将fun函数原来的this指向传入的新context对象,实现同一个方法在不同对象上重复使用. context:传入的 ...
- ECMAScript 6.0 简介
ECMAScript 6.0 在es6中有 许多语法.还有lambda的使用.以及 class 的使用 还有一些新的对象来解决一些事情 可以提高开发效率 但更重要的是 颠覆 javascript 在你 ...
- Zepto源码分析-ajax模块
源码注释 // Zepto.js // (c) 2010-2015 Thomas Fuchs // Zepto.js may be freely distributed under the MIT l ...
- pick off your glasses
我一直在想,为什么带眼镜时间长了机不愿意再摘下来呢,或者说摘下来感觉很不舒服.当然了,这更多的是内心里的一种感觉而已. 其实,我突然认为这是一种不自信,在这样一个物欲横流的社会中,当你眼前模模糊糊,而 ...
- Java学习之J2EE
什么是J2EE 本文摘抄于其他博文. 什么是J2EE 一.准备篇 1 什么是J2EE?它和普通的Java有什么不同?答:J2EE全称为Java2 Platform Enterprise Editio ...
- Finding Similar Users-Euclidean Distance Score
Purpose: Finding Similar Users Method: Euclidean Distance Score ex2.py critics={'Lisa Rose': {'Lady ...
- .net core中引用webservice,并忽略https证书验证
1.打开vs, 工具-->扩展和更新 下载这个 2. 在admin下右键,添加-->connected service 选择wsdl文件路径,或者服务的url,比如https://**** ...
