Vue深度学习(3)
基础
Vue.js允许自定义指令,实质上是让你教 Vue一些新技巧:怎样将数据的变化映射到 DOM 的行为。可以使用 Vue.directive(id, definition) 的方法传入指令 id 和定义对象来注册一个全局自定义指令。定义对象需要提供一些钩子函数(全部可选):
bind: 仅调用一次,当指令第一次绑定元素的时候。
update: 第一次是紧跟在 bind 之后调用,获得的参数是绑定的初始值;以后每当绑定的值发生变化就会被调用,获得新值与旧值两个参数。
unbind:仅调用一次,当指令解绑元素的时候。
Vue.directive('my-directive', {
bind: function () {
// 准备工作
// 例如,添加事件处理器或只需要运行一次的高耗任务
},
update: function (newValue, oldValue) {
// 值更新时的工作
// 也会以初始值为参数调用一次
},
unbind: function () {
// 清理工作
// 例如,删除 bind() 添加的事件监听器
}
})
html代码
<div id="demo" v-my-directive="someValue"></div>
Js代码
Vue.directive('my-directive', {
bind: function () {
console.log('my-directive')
},
update: function (value) {
this.el.innerHTML ='value - '+ value
}
});
var demo = new Vue({
el: '#demo',
data: {
someValue: 'hello!'
}
})
自定义指令demo
页面载入时,input 元素自动获取焦点:
HTML代码:
<div id="app">
<p>页面载入时,input 元素自动获取焦点:</p>
<input v-focus>
</div>
JS代码(1)
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
});
// 创建根实例
new Vue({
el: '#app'
})
JS代码(2)
new Vue({
el: '#app',
directives: {
// 注册一个局部的自定义指令 v-focus
focus: {
// 指令的定义
inserted: function (el) {
// 聚焦元素
el.focus()
}
}
}
})
指令实例属性
钩子函数
指令定义函数提供了几个钩子函数(可选):
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数参数
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括
v-前缀。 - value: 指令的绑定值, 例如:
v-my-directive="1 + 1", value 的值是2。 - oldValue: 指令绑定的前一个值,仅在
update和componentUpdated钩子中可用。无论值是否改变都可用。 - expression: 绑定值的字符串形式。 例如
v-my-directive="1 + 1", expression 的值是"1 + 1"。 - arg: 传给指令的参数。例如
v-my-directive:foo, arg 的值是"foo"。 - modifiers: 一个包含修饰符的对象。 例如:
v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。
- name: 指令名,不包括
- vnode: Vue 编译生成的虚拟节点,查阅 VNode API 了解更多详情。
- oldVnode: 上一个虚拟节点,仅在
update和componentUpdated钩子中可用。
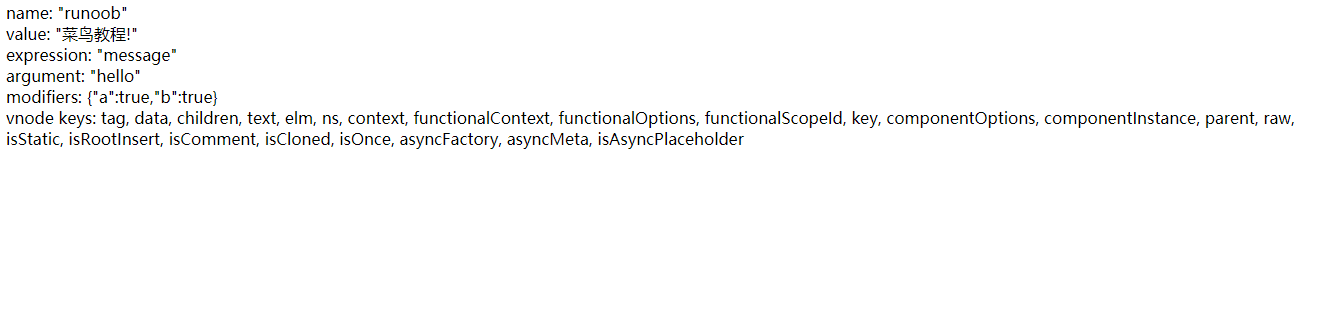
以下实例演示了这些参数的使用:
<div id="app" v-runoob:hello.a.b="message"></div>
Vue.directive('runoob', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#app',
data: {
message: '菜鸟教程!'
}
})
渲染为:

对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令可以使用任意合法的 JavaScript 表达式:
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
Vue.directive('demo', function (value) {
document.write(value.color+" "+value.text);
})
字面修饰符
当指令使用了字面修饰符literal,它的值将按普通字符串处理并传递给 update 方法。update 方法将只调用一次,因为普通字符串不能响应数据变化。
<div id="demo" v-demo.literal="foo bar baz">
Vue.directive('demo', function (value) {
document.write(value);
})
var demo = new Vue({
el: '#demo',
data: {
msg: 'hello!'
}
})
元素指令
有时候,我们可能想要我们的指令可以以自定义元素的形式被使用,而不是作为一个特性。这与Angular 的 E 类指令的概念非常相似。元素指令可以看做是一个轻量的自定义组件(后面会讲到)。你可以像下面这样注册一个自定义的元素指令:
<div id="demo">
<my-directive></my-directive>
</div>
Vue.elementDirective('my-directive', {
// API 同普通指令
bind: function () {
document.write("my-directive");
}
})
var demo = new Vue({
el: '#demo',
data: {
msg: 'hello!'
}
})
Vue深度学习(3)的更多相关文章
- Vue深度学习(1)
Hello World 现在就让我们来写第一个vue.js的实例.如下代码: html代码: <div id="demo"> {{ message }} </di ...
- Vue深度学习(6)- 组件
使用组件 在Vue中,可以用 Vue.extend() 创建一个组件构造器: var MyComponent = Vue.extend({ template:'..........' //选项 }) ...
- Vue深度学习(5)-过渡效果
简介 通过 Vue.js 的过渡系统,你可以轻松的为 DOM 节点被插入/移除的过程添加过渡动画效果.Vue 将会在适当的时机添加/移除 CSS 类名来触发 CSS3 过渡/动画效果,你也可以提供相应 ...
- Vue深度学习(4)-方法与事件处理器
方法处理器 可以用 v-on 指令监听 DOM 事件: <div id="app"> <button v-on:click = "greet" ...
- Vue深度学习(2)
Text 可以在表单的input 元素上使用v-model 指令来创建双向数据绑定.它会根据input元素的类型自动选取正确的绑定模式. <div id="app"> ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- 【深度学习Deep Learning】资料大全
最近在学深度学习相关的东西,在网上搜集到了一些不错的资料,现在汇总一下: Free Online Books by Yoshua Bengio, Ian Goodfellow and Aaron C ...
- DeepMind背后的人工智能:深度学习原理初探
去年11月,一篇名为<Playing Atari with Deep Reinforcement Learning>的文章被初创人工智能公司DeepMind的员工上传到了arXiv网站.两 ...
- 【转】TensorFlow练习20: 使用深度学习破解字符验证码
验证码是根据随机字符生成一幅图片,然后在图片中加入干扰象素,用户必须手动填入,防止有人利用机器人自动批量注册.灌水.发垃圾广告等等 . 验证码的作用是验证用户是真人还是机器人:设计理念是对人友好,对机 ...
随机推荐
- HBase流量限制和表负载均衡剖析
1.概述 在HBase-1.1.0之前,HBase集群中资源都是全量的.用户.表这些都是没有限制的,看似完美实则隐患较大.今天,笔者就给大家剖析一下HBase的流量限制和表的负载均衡. 2.内容 也许 ...
- 轻松驾驭Tomcat
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选.对于一个初学者来说,可以这样 ...
- Python中的三种数据结构
Python中,有3种内建的数据结构:列表.元组和字典.1.列表 list是处理一组有序项目的数据结构,即你可以在一个列表中存储一个序列的项目.列表中的项目.列表中的项目应该包括在方括号中,这 ...
- JS初学运用
JS一点认知: JavaScrip组成:ECMAScript 核心 BOM ---Browser Object Model 游览器对象模型 DOM 文档模型 document JavaScrip ...
- 手写particles
var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var Grewer = { in ...
- 《Metasploit魔鬼训练营》第四章(上)
p128 wmap 和昨天一样,我用这些漏洞扫描工具去扫testfire.net或者owaspbwa都扫不出漏洞!不明白! 补充:原来是网络不知道啥时候自己断了.连上后再次扫描就成功了:
- input常见类型
值 描述 text 默认.定义单行输入字段,用户可在其中输入文本.默认是 20 个字符 button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) chec ...
- android studio 的自动更新问题
地址背墙了 没办法... 只有另寻他法了: 在Android Studio安装目录/bin/studio(对应版本, x86, x64).vmoptions文件中追加以下几行 -Djava.net.p ...
- TP框架Ajax如何使用
ThinkPHP可以很好的支持AJAX请求,系统的\Think\Controller类提供了ajaxReturn方法用于AJAX调用后返回数据给客户端.并且支持JSON.JSONP.XML和EVAL四 ...
- [搜索]ElasticSearch Java Api(一) -添加数据创建索引
转载:http://blog.csdn.net/napoay/article/details/51707023 ElasticSearch JAVA API官网文档:https://www.elast ...
