微信小程序之使用本地接口开发
本文主要讲解如何使用本地接口进行开发,很多人都会遇到这个问题,特别是小程序上线后。
一、解决思路
在小程序开发工具设置网络代理,然后再通过Charles设置代理,将https域名转为本地接口进行访问。
以下示例的环境为win7 + 老版本的微信开发工具
二、准备工作
1.配置https域名
为小程序配置request合法域名,在登录公众号平台去设置。
2.安装Charles
下载地址:https://www.charlesproxy.com/download/
三、配置Charles
1.安装根证书
首先,打开Charles,Help->SSL Proxying->Install Charles Root Certificate 安装证书到本地,指定位置到受信任的根证书颁发机构,否则需要进行下一步操作。
然后,按住win+r, 在输入运行窗口输入certmgr.msc回车,在证书界面找到 中级证书颁发机构=》证书 找到证书 “Chambers of Commerce Root - 2008”,然后拖到 受信任的根证书颁发机构=》证书,在弹出框点击 “是”。
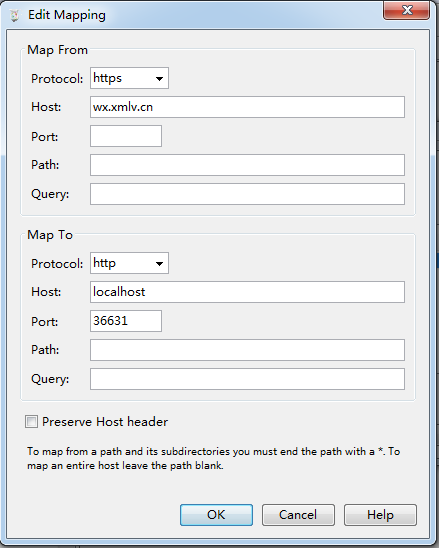
2.映射https域名到本地访问地址
打开 Tools->Map Remote 添加线上域名于本地(开发环境)服务的映射

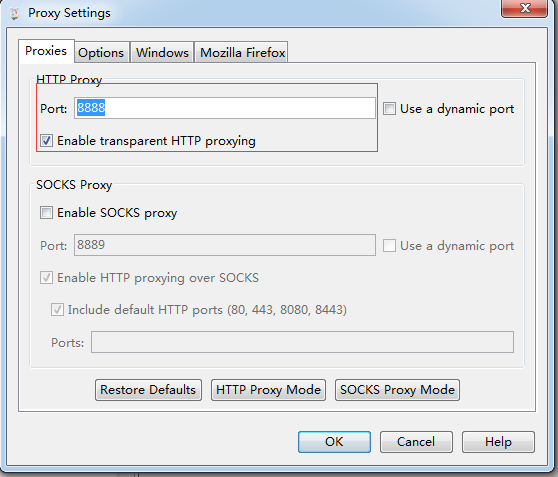
3.代理设置
打开 Proxy->Proxy Settings,该端口号后面会用到


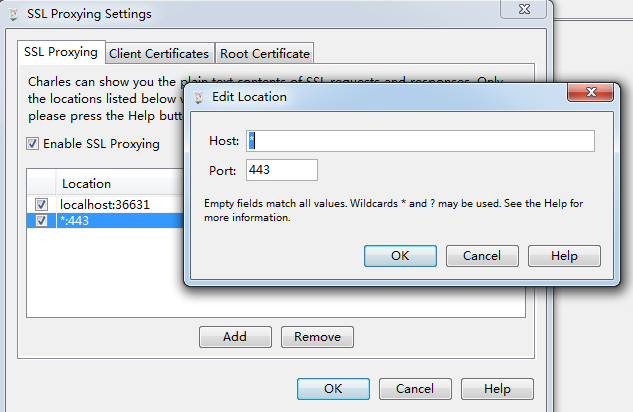
4.SSL代理设置(重要)
打开 Proxy->SSL Proxying Settings, 没有设置此步骤,将会出现SSL Proxying not enabled for this host: enable in Proxy Settings, SSL locations的错误
以下例子中host为*,即过滤所有https,实际操作时指定为您的https地址即可

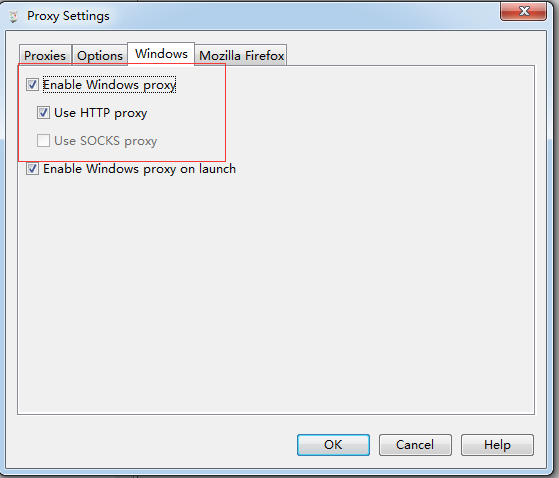
5.打开 Proxy->Windows Proxy 启用本地的代理服务
四、配置开发工具
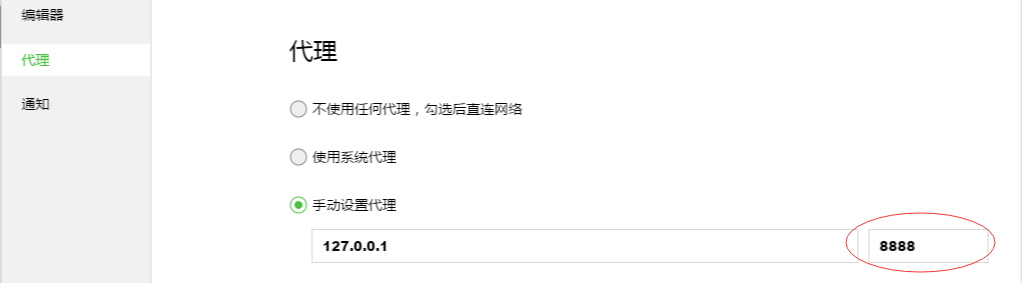
1.选择手动设置代理,然后填写本地的IP,以及前边在Charles中设置的代理端口号
在开发工具的最左侧菜单的 设置 进入,如下设置

到此成功了
以往的坑
在微信开发者工具中,可以临时开启 开发环境不校验请求域名、TLS版本及HTTPS证书 选项,跳过服务器域名的校验。=》在不填appId时创建的项目下可以调试本地接口,但是微信接口都调用不了
参考:
http://www.cnblogs.com/jiasm/archive/2016/11/14/6063317.html
https://github.com/nighthary/someutil/blob/master/doc/charles%E6%8A%93%E5%8C%85https%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98.md
欢迎阅读本系列文章:微信小程序开发教程目录
微信小程序之使用本地接口开发的更多相关文章
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
- 微信小程序的认识和开发适用性
来源:三节课课堂笔记 小程序认知 初识小程序. 目前微信小程序包括各类公众号接口的情况: 那么微信拥有的功能产品和对应的互联网产品有哪些: 小程序相当于AppStore应用分发市场: ...
随机推荐
- 5、C#基础 - C#的值类型
1.C#的值类型 有几个特点: 存储在栈里 基于值类型的变量直接包含值(值类型存储实际值). 将一个值类型变量赋给另一个值类型变量时,将复制包含的值. 这与引用类型变量的赋值不同,引用类型变量的赋值只 ...
- Vux配置指南
流程 Vux是Vue.js的一个ui库,官网在这里,官方文档的配置指南侧重于技术的罗列,我这里简化一下Vux的配置流程. 1. 安装vux npm install vux --save 2. 安装le ...
- vs2015 制作安装包额外需要安装的软件VSI_bundle
vs2015 制作安装包额外需要安装的软件VSI_bundle 下载地址:http://files.cnblogs.com/files/sdner/VSI_bundle.rar
- 【luogu1220】关路灯
https://www.luogu.org/problem/show?pid=1220 假如当前老张在a处跑去关掉b处的路灯,那么a与b之间的路灯都可以顺手关掉.因此每一时刻关掉的路灯必定是连续的. ...
- Java SE 8 流库(二)
1.3. filter,map,flatMAP方法 流的转换会产生一个新流,它的元素派生出自另一个流中的元素: Stream<T> filter(Predicate<? super ...
- AspNet Core 程序写入配置信息并再次读取配置信息
1.首先创见Core控制台应用程序 并且引入 AspNetCore.All 首先我们写入配置信息:直接代码如下 //配置信息的根对象 public static IConfigurationRoo ...
- svn服务器的搭建与使用一
转载出处 Subversion是优秀的版本控制工具,其具体的的优点和详细介绍,这里就不再多说. 首先来下载和搭建SVN服务器. 现在Subversion已经迁移到apache网站上了,下载地址: ht ...
- Windows下docker的安装,将ASP.NET Core程序部署在docker中
参考文章: https://www.cnblogs.com/jRoger/p/aspnet-core-deploy-to-docker.html https://www.cnblogs.com/jRo ...
- Java-----关于线程池的使用
关于线程的相关概念不在此阐述,请百度或谷歌之 对于学习线程来说,我认为从代码开始学习比较好,前提是有一定的技术的积累,否则请关闭不用再看了~ 线程池四种实现方式. ①可缓存线程池,如果线程池长度超过处 ...
- kafak集群安装-转
前言 最近在利用Spark streaming和Kafka构建一个实时的数据分析系统,对图书阅读数据进行分析,做实时推荐.Spark Streaming 模块是对于 Spark Core 的一个扩展, ...
