百度百科Tooltip的实现--原生js的应用
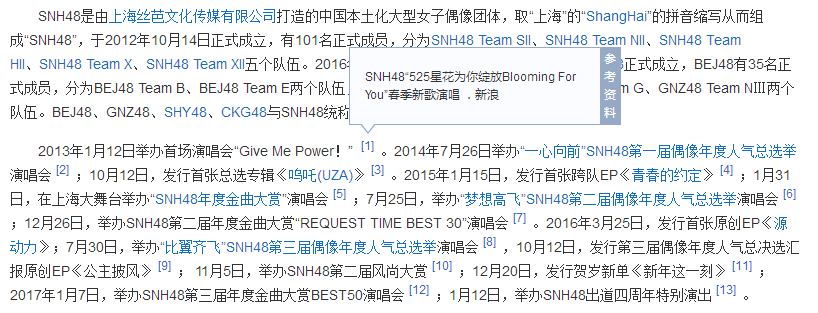
我们在浏览百度百科时,不难发现提示框的存在,如下图:

实现如下:
1、HTML代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tooltip提示框</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link type="text/css" rel="stylesheet" href="css/demo.css">
</head>
<body>
<div class="div" id="div">
<h3>snh48中国内地女子偶像团体</h3>
<p>SNH48,中国内地女子偶像团体,于2012年10月14日正式成立。
分为SNH48 Team SII、SNH48 Team NII、SNH48 Team HII、
SNH48 Team X、SNH48 Team Xll五个队伍,有114位正式成员。
2013年6月19日,发行首张EP
《<a class="a" href="">无尽旋转</a>》<a class="tooltip" id="wjxz"><sup>[1]</sup></a>;
10月12日,发行首张总选专辑
《<a class="a" href="">呜吒(UZA)</a>》<a class="tooltip" id="wuzha"><sup>[2]</sup></a>。
2015年1月15日,发行首张跨队EP
《<a class="a" href="">青春的约定</a>》<a class="tooltip" id="qcyd"><sup>[3]</sup></a>
2月,参加江苏、安徽卫视等多家春节联欢晚会;3月20日,发行EP
《<a class="a" href="">雨季之后</a>》<a class="tooltip" id="yjzh"><sup>[4]</sup></a>;
2016年1月,参加东方卫视猴年春晚;2月,参加湖南卫视元宵
喜乐会;同年获得获第23届东方风云榜音乐盛典全民选择
组合奖、年度最具突破奖,音乐风云榜媒体推荐组合奖。
2017年1月27日,SNH48在2017年春晚上海分会场表演。
</p>
<p>你还不知道的<a class="a" href="">SNH48</a><a class="tooltip" id="logo"><sup>[5]</sup></a>!</p>
<p>快来了解我们<a class="tooltip" id="website">SNH48</a>!</p>
</div>
<script language="JavaScript" src="js/demo.js"></script>
</body>
</html>
二、css代码
*{
margin: 0;
padding: 0;
font-size: 14px;
}
.div{
width: 500px;
margin: 30px auto;
padding: 20px 30px;
background: white;
border-radius: 5px;
box-shadow: 0 0 0 10px rgba(0,0,0,0.2);
line-height:1.6;
}
.div h3{
color: #0099ff;
font-size: 20px;
}
.div p .a{
color: #0099ff;
text-decoration: none;
}
.div .a:hover{
text-decoration: underline;
}
.div p .tooltip{
color: #0099ff;
cursor: pointer;
}
.div p a sup{
font-size: 12px;
}
.tooltip-box{
display: block;
background: #fff;
border: 1px solid #0099ff;
padding: 10px;
font-size: 12px;
color: black;
border-radius: 2px;
overflow: auto;/*内容超出框出现滚动条*/
}
3、javascript代码部分
/**
* Created by NIUXINLONG on 2017/8/4.
*/
var classname = "tooltip-box";//定义css类样式名(点击时所添加的css样式)
var getDocID = function(id){//自定义函数getDocID替换document.getElementById 代码得到优化
return document.getElementById(id);
};
// var parentDiv = getDocID("div");
function showTooltip(obj,id,html,width,height) {//定义函数showTooltip实现添加的类样式效果
if(getDocID(id) == null){//当前元素是否存在
var tooltipBox;
tooltipBox = document.createElement('div');//创建div元素来显示tooltip
tooltipBox.className=classname;
tooltipBox.id=id;
tooltipBox.innerHTML=html;//提示框内容
obj.appendChild(tooltipBox);
tooltipBox.style.width = width?width+"px":"auto";//提示框的内文字宽度与传入的值相同则用传入的width,否则自适应
tooltipBox.style.height = height?height+"px":"auto";
tooltipBox.style.position = "absolute";//设置提示框为绝对定位
tooltipBox.style.display = "block";//显示提示框
var left = obj.offsetLeft;//获取提示框与顶部距离
var top = obj.offsetTop+15;//获取提示框与左侧距离 改变其位置
tooltipBox.style.left = left+"px";
tooltipBox.style.top = top+"px";
//鼠标移开效果
obj.addEventListener("mouseout",function () {
//鼠标移开取消显示延时
setTimeout(function () {
getDocID(id).style.display="none";//取消提示框的显示效果
},400)
})
// obj.onmouseout = function () {
// setTimeout(function () {
// getDocID(id).style.display="none";
// },300)
// }
}else {
getDocID(id).style.display="block";
}
}
var wj= getDocID("wjxz");
var wz = getDocID("wuzha");
var qc = getDocID("qcyd");
var yj = getDocID("yjzh");
var lg = getDocID("logo");
var web = getDocID("website");
//一系列鼠标移过效果
wj.onmousemove=function (){
showTooltip(this, "wj", "中国大型女子偶像团体SNH48首张励志EP大碟『无尽旋转』",250);//调用showTooltip函数
};
wz.onmousemove=function (){
showTooltip(this, "wz", "snh48总选举落幕十六强诞生 将齐赴韩国拍MV .腾讯",250);
};
qc.onmousemove=function (){
showTooltip(this, "qc", "snh48出道两周年EP《秦春的约定》MV首发 .新浪娱乐",250);
};
yj.onmousemove=function (){
showTooltip(this, "yj", "《雨季之后》是SNH48的第七张EP,也是SNH48首次以音乐纪录片的形式推出的EP",250);
};
lg.onmousemove=function (){
showTooltip(this, "lg", "<img src='images/snh48.jpg' width='150' height='100'>",150);
};
web.onmousemove = function () {
showTooltip(this, "web", "<iframe src='http://www.snh48.com/' width='300' height='200'></iframe>",300);
};
// //代码优化如下:
// parentDiv.addEventListener("mouseover",function (e) {
// var target = e.target;//获取当前那个对象
// if(target.className == "tooltip"){
// var _html,id,_width;
// switch (target.id){
// case "wjxz":
// _id = "wj";
// _html = "中国大型女子偶像团体SNH48首张励志EP大碟『无尽旋转』";
// _width = 250;
// break;
// case "wuzha":
// _id = "wz";
// _html = "snh48总选举落幕十六强诞生 将齐赴韩国拍MV .腾讯";
// _width = 250;
// break;
// case "qcyd":
// _id = "qc";
// _html = "snh48出道两周年EP《秦春的约定》MV首发 .新浪娱乐";
// _width = 250;
// break;
// case "yjzh":
// _id = "yj";
// _html = "《雨季之后》是SNH48的第七张EP,也是SNH48首次以音乐纪录片的形式推出的EP";
// _width = 250;
// break;
// case "logo":
// _id = "lg";
// _html = "<img src='images/snh48.jpg' width='30'>";
// _width = 30;
// break;
// case "website":
// _id = "web";
// _html = "<iframe src='http://www.snh48.com/' width='500' height='300'></iframe>";
// _width = 500;
// break;
// }
// showTooltip(target,_id,_html,_width);
// }
// });
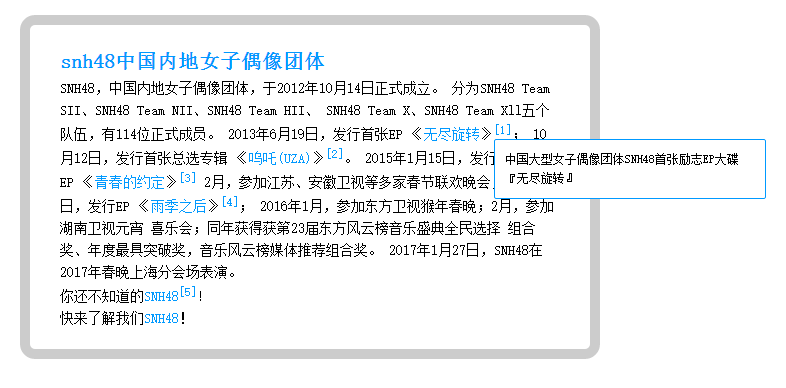
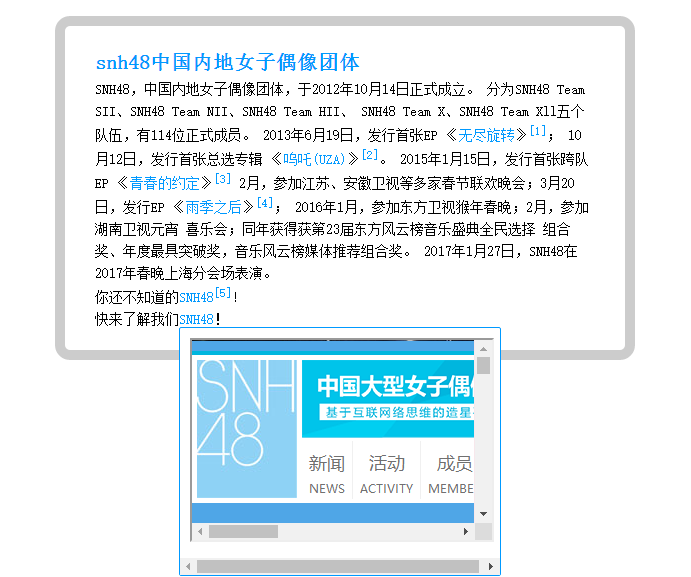
四、效果图举例



源码:百度百科Tooltip实现.zip
备注:
文章为本人原创 转载请注明出处 文章难免会有纰漏之处 还望大家多多包含 如有意见或者建议可与本人联系 本人QQ:2187093468(非诚请勿扰,加好友请备注在哪里看到的)
百度百科Tooltip的实现--原生js的应用的更多相关文章
- 原生JS实现百度搜索功能
今天呢给大家分享一下自己用原生JS做的一个百度搜索功能,下面上代码: <!DOCTYPE html> <html> <head> <meta charset= ...
- 基于jquery的锚点滚动插件(百度百科效果) anchorScroll.js
1.插进使用场景 请打开https://baike.baidu.com/item/%E6%97%A5%E6%9C%AC%E5%8A%A8%E7%94%BB#hotspotmining,查看百度百科页面 ...
- 原生js实现autocomplete插件
在实际的项目中,能用别人写好的插件实现相关功能是最好不过,为了节约时间成本,因为有的项目比较紧急,没充分时间让你自己来写,即便写了,你还要花大量时间调试兼容性.但是出于学习的目的,你可以利用闲暇时间, ...
- 原生JS实现轮播+学前端的感受(防止走火入魔)
插件!插件!天天听到有人求这个插件,那个插件的,当然,用第三方插件可以大幅提高开发效率,但作为新手,我还是喜欢自己来实现,主要是我有时间! 今天我来给大家分享下用原生JS实现图片轮播的写法 前辈们可以 ...
- 原生js实现的效果
原生js实现tooltip提示框的效果 在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇.前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲.比如说我 ...
- 用原生JS写移动动画案例及实际应用
js很强大 相信很多人都知道,那么它有哪些强大之处呢?有兴趣的人可以去查查,这里就不赘述了,因为不在本片文章讨论的范围. 我们要讲的是怎么用原生JS写移动动画?我们先举一个最简单的动画例子,很多网站的 ...
- Gora_百度百科
Gora_百度百科 Gora 编辑 目录 1什么是Apache Gora 2为什么要使用Apache Gora 3Gora的一个源代 ...
- AngularJS_百度百科
AngularJS_百度百科 AngularJS 编辑 AngularJS是为克服HTML在构建应用上的不足而设计的. 目录 1简介引引 端对 ...
- 转 原生js canvas实现苹果电脑mac OS窗口最小化效果
http://www.17sucai.com/pins/demo-show?id=2459 http://www.17sucai.com/pins/demo-show?id=2458 很多资料 ,前 ...
随机推荐
- Linux centOS的vm虚拟机配置详细 中文版
这里以安装cenOS6.6 为例 如果想要需要cenos 6.6 ios文件的朋友看我的另一篇关于cenos6.6版本的下载详细 文中内容是摘抄自老男孩老师的<linux 跟老男孩学Linux运 ...
- 10分钟轻松学会python turtle绘图
 1. 画布(canvas) 1.1 相关函数: 2. 画笔 2.1 画笔的状态 2.2 画笔的属性 2.3 绘图命令 3. 命令详解 4. 绘图举例 4.1 太阳花 4.2 绘制小蟒蛇 4.3 绘 ...
- 前端UI组件复用工具
"懒"是第一生产力. 代码复用总是程序员喜闻乐见的,前端组件化的最终目的就是复用,今天我们就将深入探讨如何实现UI组件的复用. 通常我们所说的组件往往是包含业务逻辑的前端组件,而这 ...
- object覆盖的div解决办法
最近做个web项目,因为里面有个<object>的插件,弹出<div>对话框会被其遮盖,我做了个<iframe>标签,在弹框时,把<object>覆盖掉 ...
- Git操作简介
一 概述 1.什么是Git? Git是分布式版本控制系统. 2.集中式与分布式对比 在集中式版本控制系统中,版本库集中在中央服务器上,每次工作时都需要先从中央服务器获取最新版本,修改后,再推送到中央服 ...
- OpenResty知识汇集
OpenResty目录详解: nginx_lua_module执行顺序:
- iOS10 相关的隐私设置,
最近下载了几个demo,总是一运行就崩,看了下崩溃日志,有几个是因为没在plist里设置因此权限,而现在iOS 10 开始对隐私权限更加严格, 如需使用隐私权限需要在工程的info.plist文件中声 ...
- 传输层socket通讯之java实现
使用流套接字来示例一个客户/服务器的应用.客户端的应用连接到服务器上面,服务端的应用发送数据到客户端,然后客户将收到的数据显示出来. 服务端代码: package socket; import jav ...
- I/O多路复用之epoll实战
概念 IO多路复用是指内核一旦发现进程指定的一个或者多个IO条件准备读取,它就通知该进程 通俗理解(摘自网上一大神) 这些名词比较绕口,理解涵义就好.一个epoll场景:一个酒吧服务员(一个线程),前 ...
- Tomcat常用配置修改
Tomcat常用配置修改 说明 运行需要设置环境变量 JAVA_HOME 即JDK安装目录 tomcat 默认登录地址 http://localhost:8080 配置tomcat 1.端口设置 打开 ...
