网页的居中显示,使用了margin、clear:both
很久没写过页面了,现在写起来也觉得捡起来还是挺快的。
当时遇到了这样的问题,我有一个大的div包涵了整个网站,有网页头部,中部还有底部。头部就是一个标题,中部就是几张图片跟文字排版,结果左右两边的图片边距不一样,这根本就不是我一开始想要的排版,在几经修改下,如下。
1.把图片的那个div设为margin:0 50px;这样就是上下边距为0,左右边距各位50。样式如下:
body{margin:0;padding: 0px; width:1440px;height:500px;background-color: #F0F0F0;font:"微软雅黑";}
#top{height:60px;line-height: 60px;text-align: center;margin-top: 20px;}
#middle{height: 400px;margin:0px auto;}
.left{height: 400px;float: left;text-align: left;margin:10px 50px;}
#bottom{height: 40px;line-height:40px;clear: both;}
2.底部的文字一直没有下去,而是贴着图片的文字,设了高度、行高 ,都没有效果,后来想到了清除前面的样式:clear:both;解决了问题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>欢迎加入我们的团队</title>
<link charset="UTF-8" href="css/index.css" rel="stylesheet">
</head>
<body>
<div id="total">
<div id="top">ni
<h2>欢迎加入我们的团队</h2>
</div>
<div id="middle">
<div class="left" id="left1">
<img src="img/TIM图片20171201135253.png" width="250px" height="300px;"/>
<br>
姓名:11<br>
1233232<br>
23232<br>
34343<br>
</div>
<div class="left">
<img src="img/TIM图片20171201135253.png" width="250px" height="300px;"/>
<br>
姓名:11<br>
1233232<br>
23232<br>
34343<br>
</div>
<div class="left">
<img src="img/TIM图片20171201135253.png" width="250px" height="300px;"/>
<br>
姓名:11<br>
1233232<br>
23232<br>
34343<br>
</div>
<div class="left">
<img src="img/TIM图片20171201135253.png" width="250px" height="300px;"/>
<br>
姓名:11<br>
1233232<br>
23232<br>
34343<br>
</div> </div>
<div id="bottom">
<center>
<p>网页底部网页底部</p>
</center>
</div>
</div>
</body>
</html>
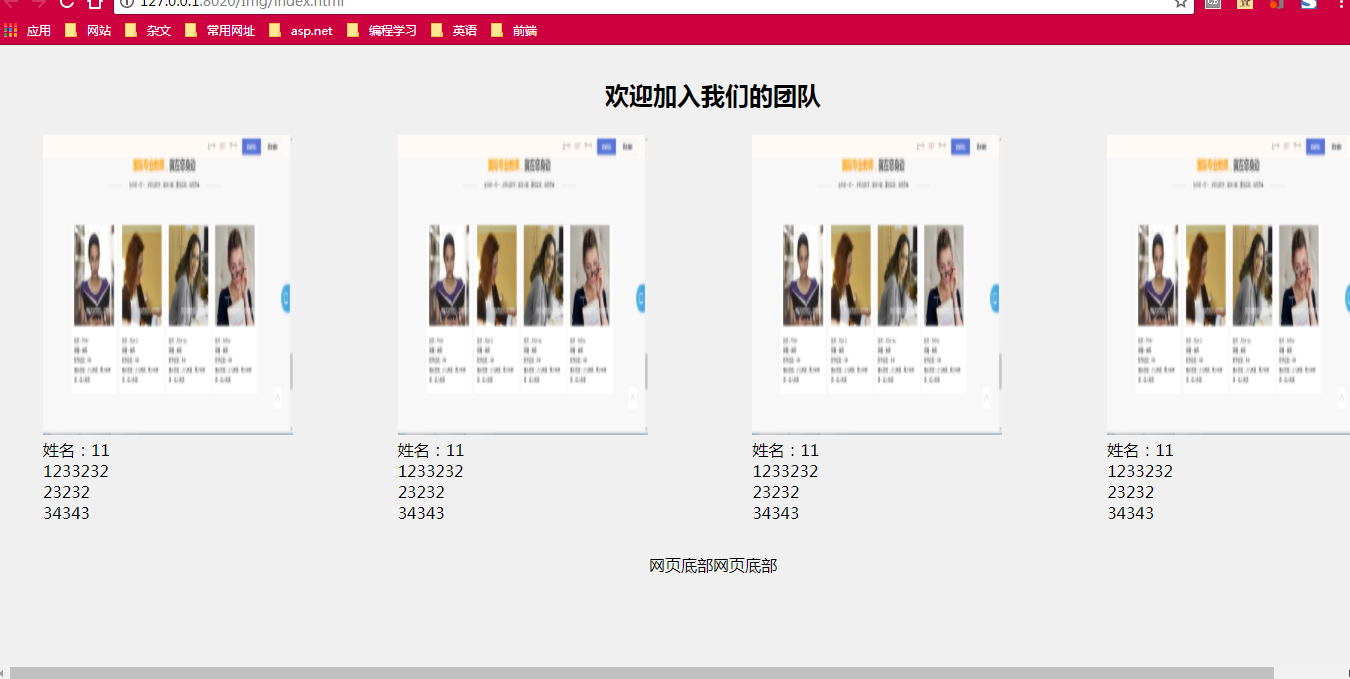
网页的最终效果图如下:
网页的居中显示,使用了margin、clear:both的更多相关文章
- Js打开网页后居中显示
使用JavaScript定义打开网页后居中显示,并可为窗口设置大小,使用“window.open”方法打开新窗口:先来看完整的代码及调用方法: <html xmlns="http:// ...
- jQery使网页在显示器上居中显示适用于任何分辨率
这篇文章主要介绍了jQery使网页在任何分辨率的显示器上居中显示的方法,需要的朋友可以参考下 检测屏幕宽度,并设置为id为frame的div宽度, 根据自己网页的最大宽度来调节,小demo最大宽度为1 ...
- IE8 margin:0 auto 不能居中显示的问题
ie8下面margin:0 auto;不能居中的解决方案,ie8兼容性代码 今天写了个div,用margin:0 auto:来定义他的属性,让他居中,结果,竟然无效. 一开始以为是css里的代码冲突了 ...
- 盒子模型、网页自动居中、float浮动与清除、横向两列布局
1.CSS包含:标准文档流,浮动,绝对定位 标准文档流的特点:从上到下,从左到右,输出文档内容 盒子模型:块级元素(div ui li dl dt p)与行级元素(span strong img in ...
- CSS 如何让li横向居中显示
先给一个简单的示例HTML代码 <body> <form id="form1" runat="server"> <div id=& ...
- CSS基础之居中显示
这些天忙完了一些项目后,终于有时间来总结一下了.自己就把做项目过程中的体会和理解到的一些东西和大家分享一下.有错请指正!! 在css中,元素居中显示,是基础也是一个小难点.我们经常不知为何总是不能把元 ...
- css 图片内容在不同分辨率下居中显示(演示的图片宽度是1920px,当图片宽度大于显示屏的宽度时)
1.img 图片内容在不同分辨率下居中显示(如果隐藏多余,在img外面套一个div 设定overflow: hidden.div的大小就是img显示区域的大小) <!DOCTYPE html& ...
- 多个div居中显示
页面中有多个div时我们希望并排居中显示,可以通过在并排显示的div上一层再加一个div,设定宽度,然后让其居中显示达到需要的效果. 关键是要对外层div设定宽度. <!DOCTYPE html ...
- css div居中显示的4种写法
Demo:http://www.feman.cn/h5/center.html .absolute 绝对定位 这是我们最常用的一种居中定位写法 要求必须确定div的宽高度 目前市面上的浏览器基本上都支 ...
随机推荐
- 在 Ubuntu 14.04 中安装 Pepper Flash Player For Chromium
转自:http://blog.csdn.net/ygzhong000/article/details/26160953
- 开源的JavaScript插件化框架MinimaJS
本文介绍我开发的一个JavaScript编写的插件化框架——MinimaJS,完全开源,源码下载地址:https://github.com/lorry2018/minimajs.该框架参考OSGi规范 ...
- Java基础总结--变量、运算符总结
---变量基本概述----变量作用:就是用来存储数据变量的声明:变量类型 变量名;变量类型---区分不同类型的数据,变量名--按名访问变量变量名(规则):见名识意,第一个字母小写后面驼峰规则变量的作用 ...
- bootstrap 鼠标悬停显示
1. <button type="button" rel="drevil" data-content="报名截止时间:'+time+'" ...
- EF6中使用事务的方法
默认情况当你执行SaveChanges()的时候(insert update delete)来操作数据库时,Entity Framework会把这个操作包装在一个事务里,当操作结束后,事务也结束了. ...
- _.contains is not a function
在使用lodash的时候报_.contains is not a function,这是因为从lodash V3.10.1开始,将去掉contains函数,改用includes. 可以换为:_.con ...
- c++学习笔记---04---从另一个小程序接着说
从另一个小程序接着说 文件I/O 前边我们已经给大家简单介绍和演示过C和C++在终端I/O处理上的异同点. 现在我们接着来研究文件I/O. 编程任务:编写一个文件复制程序,功能实现将一个文件复制到另一 ...
- html 自定义标签使用实现方法
通过指定html命名空间的名字来定义自定义标签:默认的一些标签p div等都在html默认的命名空间下.而自定义的标签可以放在自定义的命名空间下,可通过xmlns:命名空间名 来指定,而自定义标签需要 ...
- phpstorm php $post数据为空的原因
今天拿PHPstoem 写了个PHP的表单插入数据,然后直接在里面一运行,就一直提示什么未定义,其实是因为$_PSOT[] 取不到值. 后面发现原来是直接用phpstorm 运行PHP的话,他会自带端 ...
- C#中消息的工作流程
C#中的消息被Application类从应用程序消息队列中取出,然后分发到消息对应的窗体,窗体对象的第一个响应函数是对象中的protected override void WndProc(ref Sy ...
