HTTP协议的简单介绍
前传:HTTP协议的演变过程
HTTP(HyperText Transfer Protocol)协议是基于TCP的应用层协议,它不关心数据传输的细节,主要是用来规定客户端和服务端的数据传输格式,最初是用来向客户端传输HTML页面的内容。默认端口是80。
1.HTTP 0.9版本 1991年
这个版本就是最初用来向客户端传输HTML页面的,所以只有一个GET命令,然后服务器返回客户端一个HTML页面,不能是其他格式。利用这个版本完全可以构建一个简单的静态网站了。
2.HTTP 1.0版本 1996年
1.0版本是改变比较大的,奠定了现在HTTP协议的基础。这个版本的协议不仅可以传输HTML的文本页面,还可以传输其他二进制文件,例如图片、视频。而且还增加了现在常用的POST和HEAD命令。请求消息和响应消息也不是单一的了,规定了一些元数据字段。例如字符集、编码、状态响应码等。
3.HTTP 1.1版本 1997年
实际上是在1.0版本之后半年时间又发布了一个版本,这个版本在1.0版本的基础上更加完善了。这个版本增加了持久连接,就是说之前版本的协议一次请求就是一次TCP连接,请求完成后这个连接就关闭掉了。众所周知TCP协议是可靠的,建立连接需要3次握手,断开连接需要4次挥手,并且TCP有流量控制和拥塞控制,有慢开始机制,刚建立连接时传输比较慢,这是比较耗费资源的。一个丰富的页面会有许多图片、表单和超链接。这样的话就会有多次的HTTP请求,所以在这个版本上默认不关闭TCP连接也不用声明Connection: keep-alive字段。如果确实要关闭可以指定Connection: close字段。还引入了管道机制,就是说在一个TCP连接里可以同时发送多个HTTP请求,而不必等待上一个请求响应成功再发送。还增加了PUT、PATCH、HEAD、 OPTIONS、DELETE等命令,丰富了客户端和服务端交互动作。还增加了Host字段。
4.HTTP 2版本 2015年
这个版本也是随着互联网的发展,有了新的需求制定了新的功能还有对上一个版本的完善。1.1版本有了管道机制,但是正在服务端还是要对请求进行排队处理。这个版本可以多工的处理。还有了头信息压缩和服务器的主动推送。
5.HTTPS
HTTPS是HTTP协议的安全版本,HTTP协议的数据传输是明文的,是不安全的,HTTPS使用了SSL/TLS协议进行了加密处理。
后面介绍没有特殊说明默认HTTP/1.1版本
一,HTTP概述
HTTP(hypertext transport protocol),即超文本传输协议。他是互联网上应用最为广泛的一种网络协议。所有的WWW(WWW:World Wide Web 又称为万维网)文件必须遵守这个标准,这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。

HTTP是一个属于应用层的面向对象的协议,由于其简洁,快速的方式,适用于分布式超媒体信息系统,它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

特点:
- HTTP叫超文本传输协议,基于请求/响应模式的!
- HTTP是无状态协议:无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。就是说每次HTTP请求都是独立的,任何两个请求之间没有什么必然的联系。但是在实际应用当中并不是完全这样的,引入了Cookie和Session机制来关联请求。
- 基于TCP协议:HTTP协议目的是规定客户端和服务端数据传输的格式和数据交互行为,并不负责数据传输的细节。底层是基于TCP实现的。现在使用的版本当中是默认持久连接的,也就是多次HTTP请求使用一个TCP连接。
- 支持B/S以及C/S模式
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
URL:统一资源定位符(Uniform Resource Identifiers),就是一个网址:协议名://域名:端口/路径,例如:http://www.baidu.com/index.html
- 以下面这个URL为例,介绍下普通URL的各部分组成:
- http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
- 从上面的URL可以看出,一个完整的URL包括以下几部分:
- 1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。
- 在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。
- 在"HTTP"后面的“//”为分隔符
- 2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以
- 使用IP地址作为域名使用
- 3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口
- 不是一个URL必须的部分,如果省略端口部分,将采用默认端口
- 4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。
- 虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
- 5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,
- 则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么
- 从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。
- 文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
- 6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不
- 是一个URL必须的部分
- 7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。
- 本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,
- 参数与参数之间用“&”作为分隔符。
二,HTTP工作原理
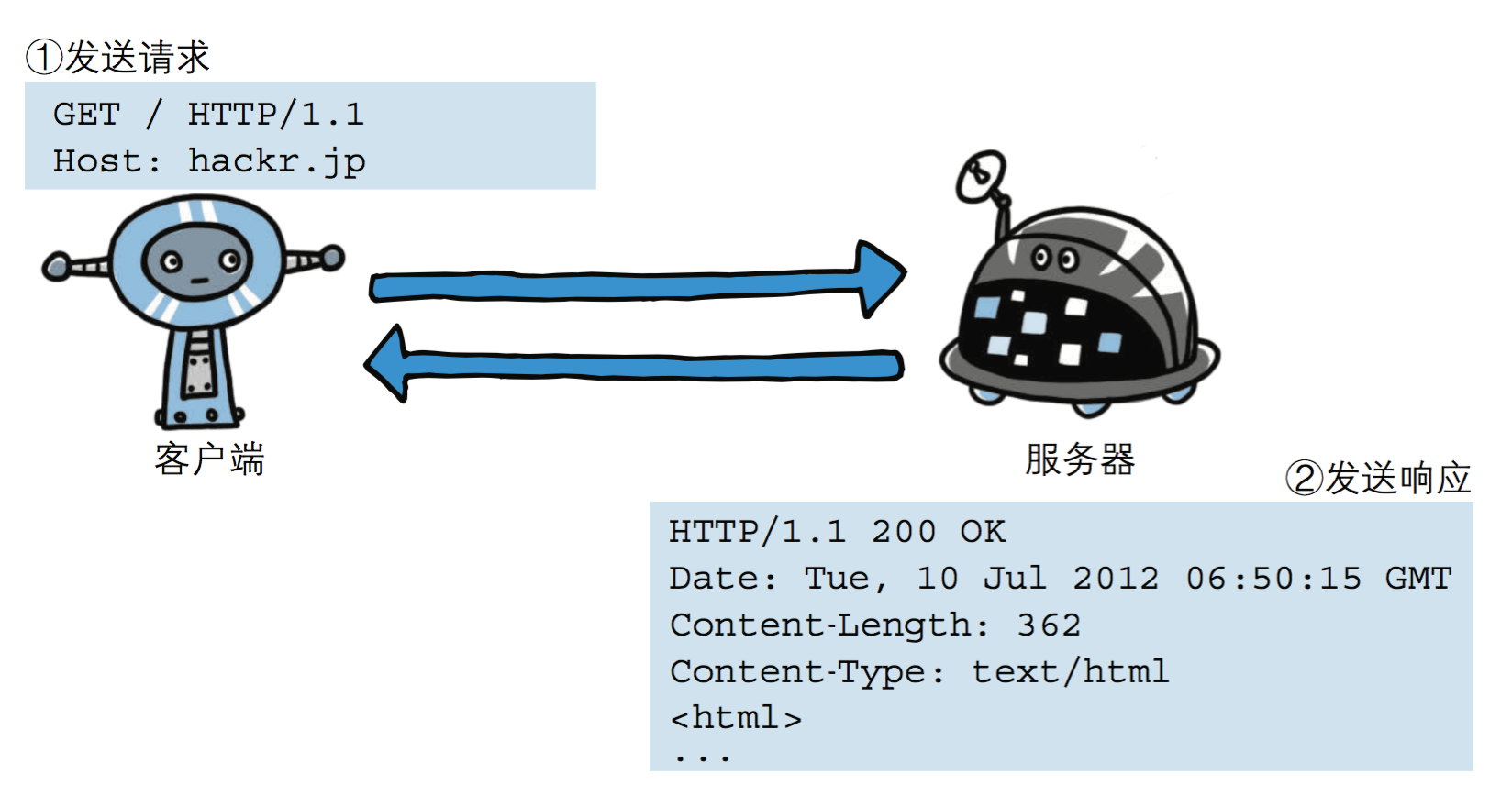
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:

1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.haojixing.cn。
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;
三,请求协议(Request)
请求协议的格式如下:
- 请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1
- 请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost
- 空行; // 用来与请求体分隔开
- 请求体。 // GET没有请求体,只有POST有请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。
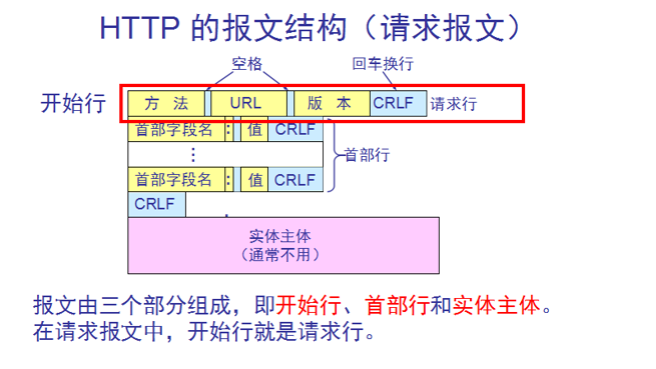
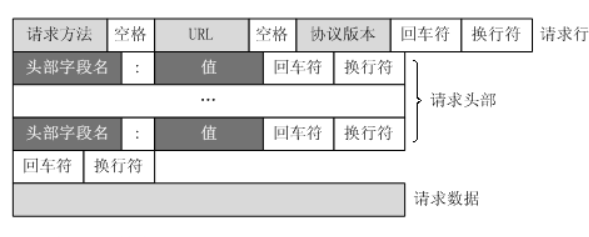
http请求消息结构图


简单来说请求报文就是由请求行、请求头、内容实体组成的,注意,每一行的末尾都有回车和换行,在内容实体和请求头之间另有一个空行。其中请求行指定的是请求方法、请求URL、协议版本;请求头是键值对的形式存在的,就是字段名:值;内容实体就是要传输的数据。稍后会对方法、请求头字段做详细的说明。
3.1 GET请求
HTTP默认的请求方法就是GET
1. 没有请求体
2. 数据必须在1K之内!
3. GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
2. 点击页面上的超链接也一定是GET请求
3. 提交表单时,表单默认使用GET请求,但可以设置为POST
- GET 127.0.0.1:8090/login HTTP/1.1:GET请求,请求服务器路径为 127.0.0.1:8090/login ,协议为1.1;
- Host:localhost:请求的主机名为localhost;
- *User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收;
- Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息;
- Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
- Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
- Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID。
注意
HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页
和你之前打开这个服务器上的网页之间没有任何联系
如果你要实现一个购物车,需要借助于Cookie或Session或服务器端API(如NSAPI and ISAPI)记录这些信息,请求服务器结算页面时同时将这些信息提交到服务器
当你登录到一个网站时,你的登录状态也是由Cookie或Session来“记忆”的,因为服务器并不知道你是否登录
优点:服务器不用为每个客户端连接分配内存来记忆大量状态,也不用在客户端失去连接时去清理内存,以更高效地去处理WEB业务
缺点:客户端的每次请求都需要携带相应参数,服务器需要处理这些参数容易犯的误区:
1、HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)
2、从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输
HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
3、Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
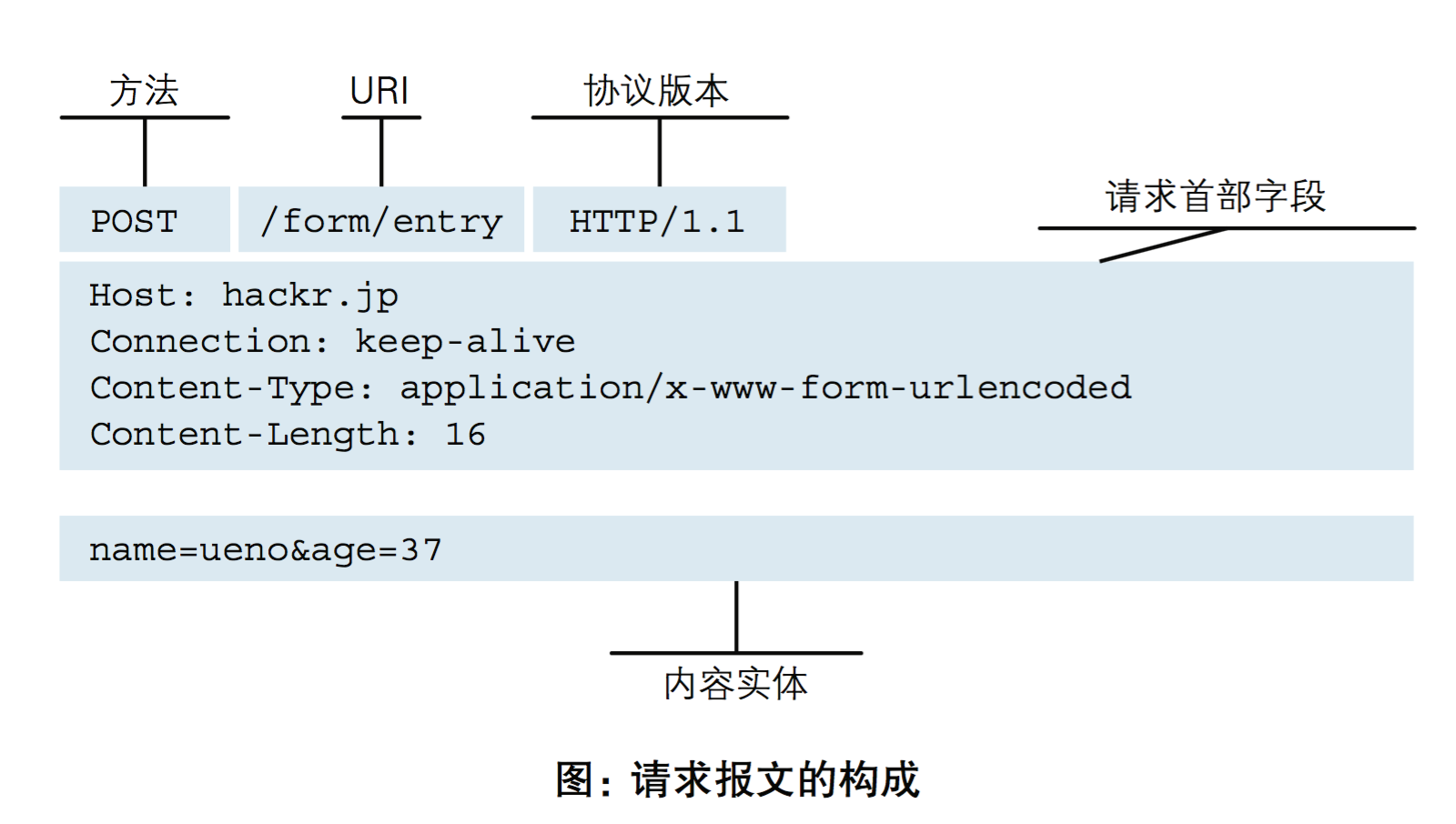
3.2 POST请求
(1). 数据不会出现在地址栏中
(2). 数据的大小没有上限
(3). 有请求体
(4). 请求体中如果存在中文,会使用URL编码!
- username=%E5%BC%A0%E4%B8%89&password=123
为什么要进行URL编码?
我们都知道Http协议中参数的传输是"key=value"这种键值对形式的,如果要传多个参数就需要用“&”符号对键值对进行分割。如"?name1=value1&name2=value2",这样在服务端在收到这种字符串的时候,会用“&”分割出每一个参数,然后再用“=”来分割出参数值。
针对“name1=value1&name2=value2”我们来说一下客户端到服务端的概念上解析过程:
上述字符串在计算机中用ASCII吗表示为:
6E616D6531 3D 76616C756531 26 6E616D6532 3D 76616C756532。
6E616D6531:name1
3D:=
76616C756531:value1
26:&
6E616D6532:name2
3D:=
76616C756532:value2
服务端在接收到该数据后就可以遍历该字节流,首先一个字节一个字节的吃,当吃到3D这字节后,服务端就知道前面吃得字节表示一个key,再想后吃,如果遇到26,说明从刚才吃的3D到26子节之间的是上一个key的value,以此类推就可以解析出客户端传过来的参数。
现在有这样一个问题,如果我的参数值中就包含=或&这种特殊字符的时候该怎么办。
比如说“name1=value1”,其中value1的值是“va&lu=e1”字符串,那么实际在传输过程中就会变成这样“name1=va&lu=e1”。我们的本意是就只有一个键值对,但是服务端会解析成两个键值对,这样就产生了奇异。
如何解决上述问题带来的歧义呢?解决的办法就是对参数进行URL编码
URL编码只是简单的在特殊字符的各个字节前加上%,例如,我们对上述会产生奇异的字符进行URL编码后结果:“name1=va%26lu%3D”,这样服务端会把紧跟在“%”后的字节当成普通的字节,就是不会把它当成各个参数或键值对的分隔符。
使用表单可以发POST请求,但表单默认是GET
- <form action="" method="post">
- 关键字:<input type="text" name="keyword"/>
- <input type="submit" value="提交"/>
- </form>
输入wang后点击提交,查看请求内容如下:
- Request Headers
- Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
- Accept-Encoding:gzip, deflate
- Accept-Language:zh-CN,zh;q=0.8
- Cache-Control:no-cache
- Connection:keep-alive
- Content-Length:13
- Content-Type:application/x-www-form-urlencoded
- Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk
- Host:127.0.0.1:8090
- Origin:http://127.0.0.1:8090
- Pragma:no-cache
- Referer:http://127.0.0.1:8090/login/
- Upgrade-Insecure-Requests:1
- User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
- AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36
- Form Data
- username:wang
POST请求是可以有体的,而GET请求不能有请求体。
- Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
- Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
- Content-Length:13:请求体的长度,这里表示13个字节。
- keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
referer的应用
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
四,HTTP请求协议与响应协议
HTTP协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信为HTTP报文。请求端(客户端)的HTTP报文做请求报文,响应端(服务器端)的做响应报文。HTTP报文本身是由多行数据构成的字文本。

4.1 请求协议
请求格式如下:

请求方式:get和post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以 & 相连,而POST方法是把提交的数据放在HTTP包的请求体中。
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
- GET和POST请求在服务端获取请求的数据方式不同。
GET提交数据如下:
- EditBook?name=test1&id=123456.
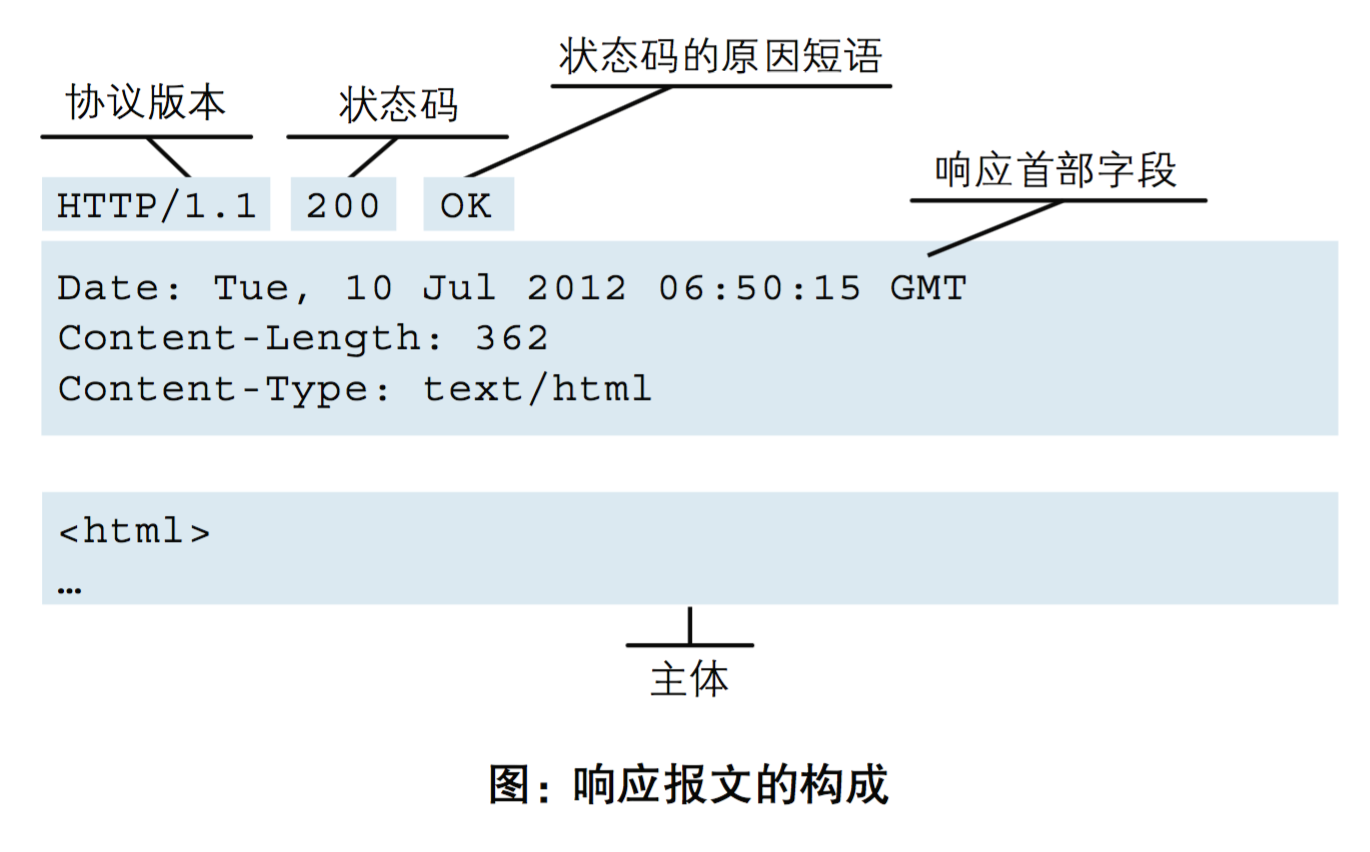
4.2 响应内容
响应协议的格式如下:
- 响应首行;
- 响应头信息;
- 空行;
- 响应体。

响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到<img src=''>会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。
- Request URL:http://127.0.0.1:8090/login/
- Request Method:GET
- Status Code:200 OK
- Remote Address:127.0.0.1:8090
- Response Headers
- view source
- Content-Type:text/html; charset=utf-8
- Date:Wed, 26 Oct 2016 06:48:50 GMT
- Server:WSGIServer/0.2 CPython/3.5.2
- X-Frame-Options:SAMEORIGIN
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="/login/" method="post">
- 用户名:<input type="text" name="username"/>
- <input type="submit" value="提交"/>
- </form>
- </body>
- </html>
- HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
- Server:WSGIServer/0.2 CPython/3.5.2:服务器的版本信息;
- Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
- Content-Length: 724:响应体为724字节;
- Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
- Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差;
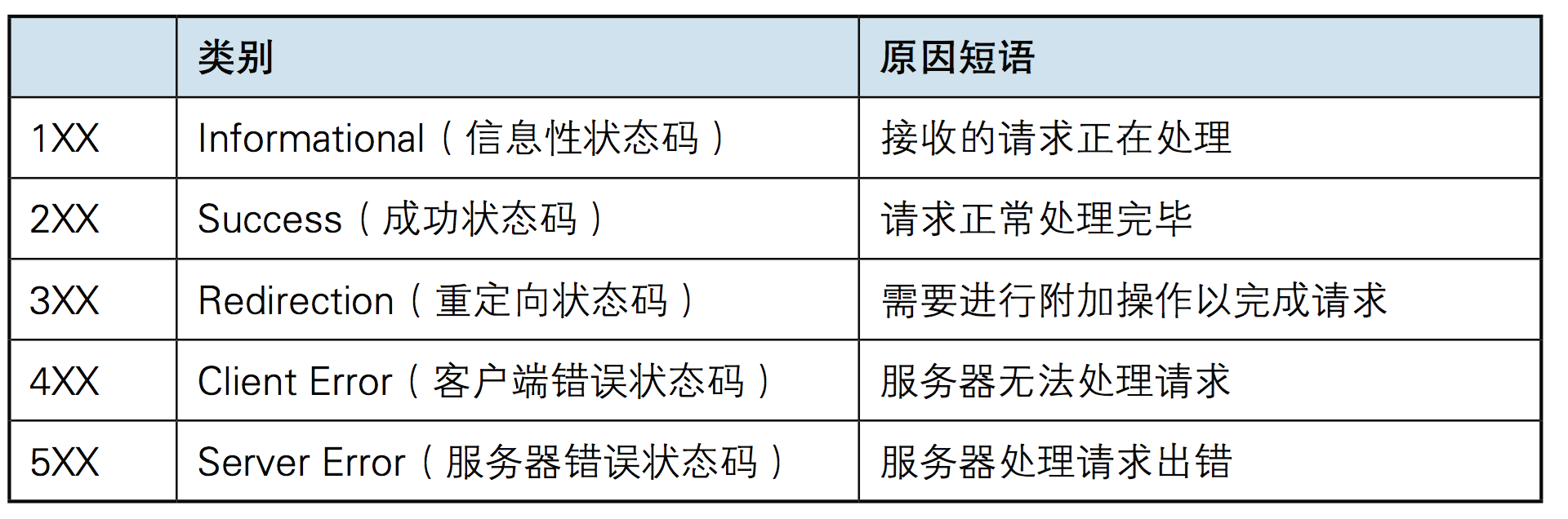
4.3 状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
- 1xx:指示信息--表示请求已接收,继续处理
- 2xx:成功--表示请求已被成功接收、理解、接受
- 3xx:重定向--要完成请求必须进行更进一步的操作
- 4xx:客户端错误--请求有语法错误或请求无法实现
- 5xx:服务器端错误--服务器未能实现合法的请求

状态码这里就不一一介绍了,如果有需要的同学们。可以参观下面博客,很全面。
http://www.cnblogs.com/wj-1314/p/7805684.html
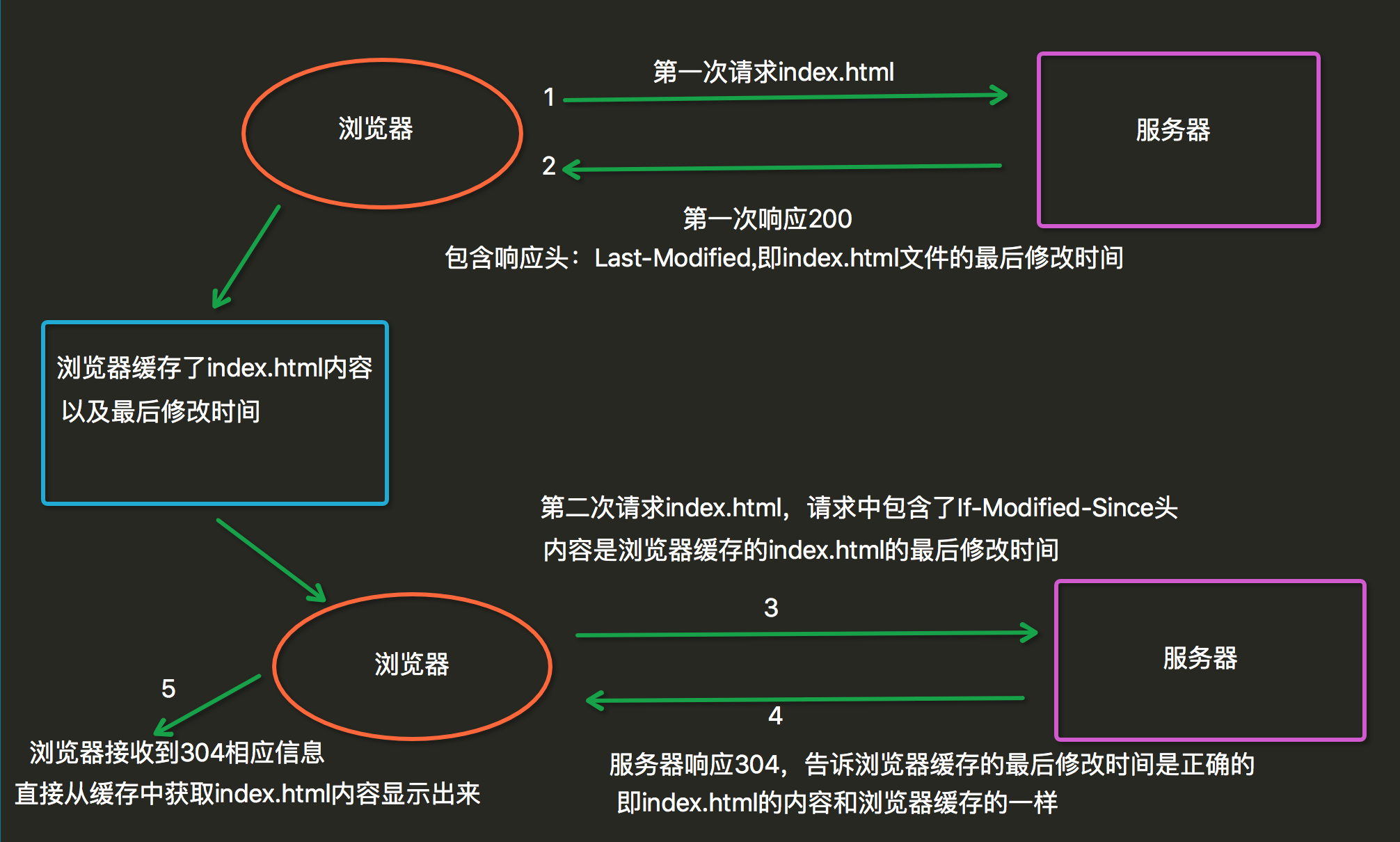
这里重点讲一下304 Not Modified
(未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。)
当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第
二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个。
您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

4.4 其他响应头
告诉浏览器不要缓存的响应头:
- Expires: -1;
- Cache-Control: no-cache;
- Pragma: no-cache;
自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:
- Refresh: 3;url=http://www.baidu.com
4.5 HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com.
4.6 示例
演示示例:
- import socket
- sock=socket.socket()
- sock.bind(("127.0.0.1",8808))
- sock.listen(5)
- while 1:
- print("server waiting.....")
- conn,addr=sock.accept()
- data=conn.recv(1024)
- print("data",data)
- # 读取html文件
- with open("login.html","rb") as f:
- data=f.read()
- conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data))
- conn.close()
login.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="" method="post">
- 用户名 <input type="text" name="user">
- 密码 <input type="password" name="pwd">
- <input type="submit">
- </form>
- </body>
- </html>
五,HTTP协议特性
5.1 基于TCP/IP
HTTP协议是基于TCP/IP协议之上的应用层协议。
5.2 基于请求-响应模式
HTTP协议规定:请求从客户端发出,最后服务器端响应请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接受到请求之前不会发送响应。

5.3 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或相应报文的信息。这是为了更快的处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能够掌握是谁送出的请求,需要保存用户的状态。HTTP1.1虽然是无状态协议,但是为了实现期望的保持状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。
5.4 无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
六,关于HTTP的常见问题及其解答
1.GET和POST的区别
A. 从字面意思和HTTP的规范来看,GET用于获取资源信息而POST是用来更新资源信息。
B. GET提交请求的数据实体会放在URL的后面,用?来分割,参数用&连接,举个栗子:/index.html?name=wang&login=1
C. GET提交的数据长度是有限制的,因为URL长度有限制,具体的长度限制视浏览器而定。而POST没有。
D. GET提交的数据不安全,因为参数都会暴露在URL上。
2.408 Request Timeout和504 Gateway Timeout的区别
408是说请求超时,就是建立连接之后再约定的时间内客户端没有发送请求到客户端到服务端。本质上原因在于客户端或者网络拥塞。504是网关超时,是说代理服务器把客户端请求转发到应用服务器后再约定的时间内没有收到应用服务器的响应。本质上原因在于服务端的响应过慢,也有可能是网络问题。
3.Cookie和Session的区别和联系
Cookie和Session都是为了保存客户端和服务端之间的交互状态,实现机制不同,各有优缺点。首先一个最大的区别就是Cookie是保存在客户端而Session就保存在服务端的。Cookie是客户端请求服务端时服务器会将一些信息以键值对的形式返回给客户端,保存在浏览器中,交互的时候可以加上这些Cookie值。用Cookie就可以方便的做一些缓存。Cookie的缺点是大小和数量都有限制;Cookie是存在客户端的可能被禁用、删除、篡改,是不安全的;Cookie如果很大,每次要请求都要带上,这样就影响了传输效率。Session是基于Cookie来实现的,不同的是Session本身存在于服务端,但是每次传输的时候不会传输数据,只是把代表一个客户端的唯一ID(通常是JSESSIONID)写在客户端的Cookie中,这样每次传输这个ID就可以了。Session的优势就是传输数据量小,比较安全。但是Session也有缺点,就是如果Session不做特殊的处理容易失效、过期、丢失或者Session过多导致服务器内存溢出,并且要实现一个稳定可用安全的分布式Session框架也是有一定复杂度的。在实际使用中就要结合Cookie和Session的优缺点针对不同的问题来设计解决方案。
此处参考http://www.cnblogs.com/yuanchenqi/articles/6000358.html
https://www.cnblogs.com/ranyonsue/p/5984001.html
在这里写主要是自己巩固复习,方便看到的盆友一起进步。
HTTP协议的简单介绍的更多相关文章
- MQTT协议的简单介绍和服务器的安装
最近公司做的项目中有用到消息推送,经过多方面的筛选之后确定了使用MQTT协议,相对于XMPP,MQTT更加轻量级,并且占用用户很少的带宽. MQTT是IBM推出的一种针对移动终端设备的基于TCP/IP ...
- 一:AMQP协议标准简单介绍
一:AMQP协议?--->AMQP 是 Advanced Message Queuing Protocol,即高级消息队列协议.和前面罗列的技术不同,AMQP 是一个标准化的消息中间件协议--- ...
- Tomcatserverhttps协议配置简单介绍
一. 数字签名证书制作 1. 用jdk自带的keytool工具生成证书. 2. 导出证书: 3. 交给CA签名认证: 注意:制作具体步骤演示样例參见附录. 二.改动server.xml文件 改动con ...
- MQTT介绍(1)简单介绍
MQTT目录: MQTT简单介绍 window安装MQTT服务器和client java模拟MQTT的发布,订阅 MQTT: MQTT(Message Queuing Telemetry Transp ...
- HTTP协议系列(3)---包括WebSocket简单介绍
一.HTTPS HTTP是超文本传输协议,那HTTPS是什么尼?要明白HTTPS是什么先要明白HTTP的缺点,想一下我们在使用HTTP的时候会有那些缺点尼? 1.通信使用的明文(不加密),内容 ...
- 基于SIP和RTP协议的开源VOIP之QuteCom简单介绍
**************************************************************************************************** ...
- UIDynamic(简单介绍)
一.简单介绍 1.什么是UIDynamic UIDynamic是从iOS 7开始引入的一种新技术,隶属于UIKit框架 可以认为是一种物理引擎,能模拟和仿真现实生活中的物理现象 如:重力.弹性碰撞等现 ...
- iOS开发——UI精选OC篇&UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍
UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍 一:UIApplication:单例(关于单例后面的文章中会详细介绍,你现在只要知道 ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
随机推荐
- bootstrap 导航栏鼠标悬停显示下拉菜单
在jsp中加入一下代码: .navbar .nav > li:hover .dropdown-menu { display: block;} 全部代码如下所示: <%@ page lang ...
- leetcode — copy-list-with-random-pointer
import java.util.*; /** * * Source : https://oj.leetcode.com/problems/copy-list-with-random-pointer/ ...
- 关于 const 的一点小研究
在饱受 var 的折磨之后,ES6 终于推出了新的定义变量的方法:let 和 const 和 var 相比,let 和 const 有了自己的作用域,let 用于定义变量,而 const 用于定义常量 ...
- StringMVC POJO
SpringMVC会按请求参数名和POJO类属性名进行自动匹配,自动为该属性填充属性值, 支持级联属性(本类包含其他类对象,如User类有一个属性为Address) 示例代码: index.jsp: ...
- 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD)
一些小的C/S项目(winform.WPF等),因需要访问操作数据库,但又不能把DB连接配置在客户端上,原因有很多,可能是DB连接无法直接访问,或客户端不想安装各种DB访问组件,或DB连接不想暴露在客 ...
- css3实现梯形三角
近期移动端项目中,图片很多 移动端尽量少图片,以便提升加载速度!这时候css3可以大放光芒比如梯形的背景图 --------------------------------- ------------ ...
- windows系统下使用cd命令
如果要切换到D:\Program Files目录下,大多数人会想当然的在命令行窗口输入 cd D:\Program Files回车. 如下所示: 发现并没有切换到D:\Program Files. 正 ...
- php代码审计一些笔记
之前学习了seay法师的代码审计与及80sec的高级审计,整理了一些笔记在印象里面,也发到这里作为记录 1,漏洞挖掘与防范(基础篇) sql注入漏洞 挖掘经验:注意点:登录页面, ...
- 【树链剖分】洛谷P3379 树链剖分求LCA
题目描述 如题,给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先. 输入输出格式 输入格式: 第一行包含三个正整数N.M.S,分别表示树的结点个数.询问的个数和树根结点的序号. 接下来N-1行每 ...
- 【转载】从头编写 asp.net core 2.0 web api 基础框架 (5) EF CRUD
Github源码地址:https://github.com/solenovex/Building-asp.net-core-2-web-api-starter-template-from-scratc ...
