echarts使用总结
项目中需要实现数据可视化,在前辈的推荐之下,最终选取了echarts来实现,在此关于echarts的使用进行总结,最终代码分享至我的github。
关于echarts
echarts是百度推出的,使用JavaScript实现的开源可视化库,可以提供直观、可定制化的数据可视化图表,包括折线图、柱状图、散点图、地图和饼图等,点击跳转主页。
使用
需求
使用之前先谈需求:使用echarts的话,需求基本上都是为了实现数据可视化,那么数据可视化牵扯到一个怎么展示的问题,就echarts功能而言,展示将通过可视化图表进行,也就是,这里的需求可归为将某数据使用echarts以图表(假定为柱状图)的形式呈现。
实现
一般情况,我会直接打开echart官方实例, 选取相应的实例,我们以最简单的折线图为例。可以看到对应的JS代码为:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
那么,这里的各种变量分别代表的是什么含义呢?当然可以在此修改部分数据,查看折线图的变化,echarts图形化的呈现是通过setOption配置方法来实现的,点击详情,这里对各种配置做出详尽的介绍。
简单实例
那么在日常开发环境中如何实现呢?
首先,创建first.html文件,并编写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts使用</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/echarts.min.js"></script>
</head>
<body>
<div class="content">
<div class="title">
echarts使用案例
</div>
<div class="chart">
<div id="firstchart">
</div>
</div>
</div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('firstchart'));
var option = {
title: {
text: '一周温度变化',
left: 'center',
top: '1%',
textStyle: {
color: 'white',
fontSize:16,
}
},
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天'],
axisTick: {
alignWithLabel: true
},
axisLine:{
lineStyle: {
color:'white',
}
},
},
yAxis: {
type: 'value',
axisTick: {
alignWithLabel: true
},
axisLine:{
lineStyle: {
color:'white',
}
},
},
series: [{
data: [11, 12, 15, 5, 8, 14, 9],
type: 'line'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
编写对应的css样式文件,打开浏览器就可看到对应的折线图。
定制
在平时的使用中,其它需求势必存在,而echarts本身也提供了这种定制化配置。下面关于一些常见需求举例说明:
添加图注
就上述折线图而言,气温变化一般可分为最高温度变化和最低温度变化,也就意味着会有两条折线。为了更直观表现,这里可使用图注来说明,在配置项中legend属性:
legend:{
right:0,
top:3,
textStyle:{
fontSize:12,
color:'#FFF',
},
data:['最高温度变化']
},
并设置了图注属性。
将坐标名旋转
由于图标可占用的空间有限,加之坐标名字符较长,就导致坐标名显示不全的情况,可以将做表明改为斜体展示(旋转角度),通过在xAxis中添加axisLabel属性来实现:
xAxis : [
{
axisLabel:{
interval:0,
rotate:45,//倾斜度 -90 至 90 默认为0
},
}
]
设置坐标网格背景
为了界面的美观,可以在图表中绘制网格,并设置网格背景。首先,在xAxis下添加:
splitLine:{
show:true,
lineStyle:{
color: 'white',
width:1,
type: 'solid'
}
},
这样,绘制了网格,然后,在yAxis中添加:
splitArea:{
show:true,
areaStyle:{
color:['#6a6f71', '#5b6062'],
},
},
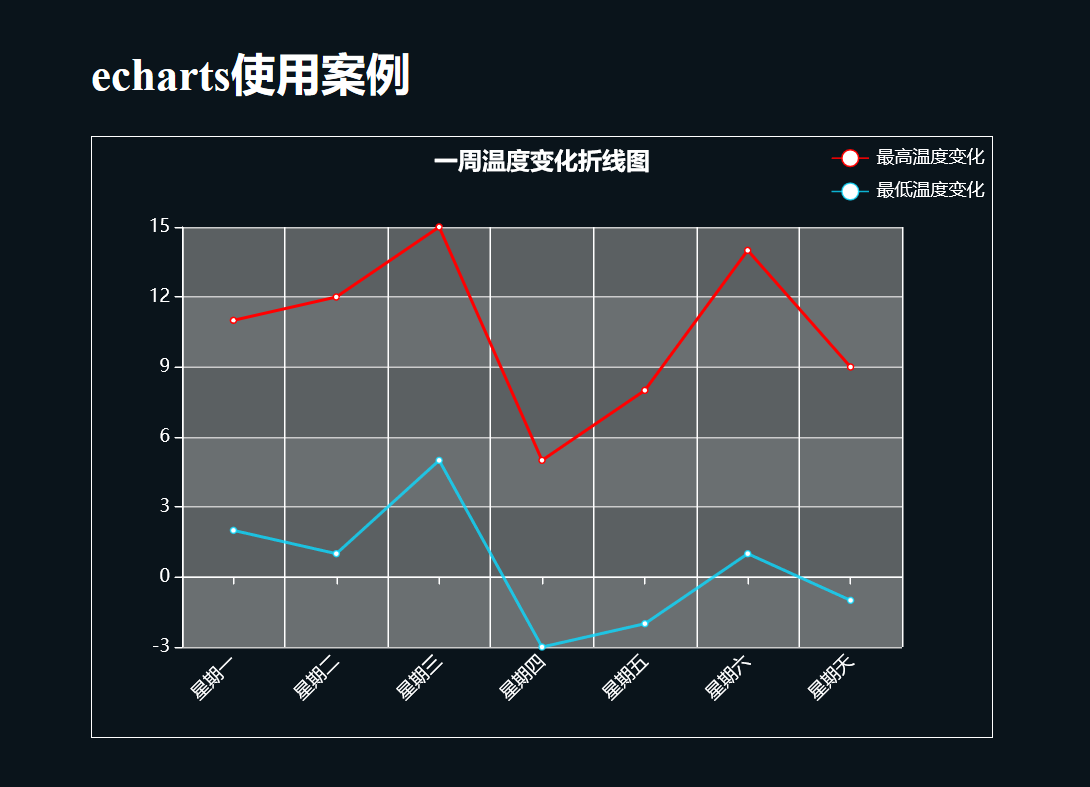
即可实现网格背景,如下图所示:

以上。
本文将持续更新。
echarts使用总结的更多相关文章
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
随机推荐
- Linux 文件路径包含特殊字符的处理方式
文件路径包含特殊字符的处理方式 1)只用转义符 \ 2)使用双引号 mv /home/".Sent Items"/ /home/".&XfJT0ZABkK5O9g ...
- Flask 框架 简介
一.Flask介绍 Flask是一个基于Werkzeug,Jinja 2 轻量级的web开发框架, 使用Python开发, 上手简单. 二.安装Flask 三.第一个Flask程序 1.编写app.p ...
- Invalid bound statement (not found): com.shizongger.chapter2.mapper.UserMapper.insertUser 解决方案
在配置MyBatis时报错信息如下: Invalid bound statement (not found): com.shizongger.chapter2.mapper.UserMapper.in ...
- springboot mybatis 事务管理
本文主要讲述springboot提供的声明式的事务管理机制. 一.一些概念 声明式的事务管理是基于AOP的,在springboot中可以通过@Transactional注解的方式获得支持,这种方式的优 ...
- vue2.0 样式表引入的方法 css sass less
在引入样式之前,首先要了解static.assets两个文件夹的区别. 从字面上可以看出,static用来存放静态文件,assets用来存放资源文件: static存放的文件不会被编译,打包后直接赋值 ...
- Java学习笔记7---父类构造方法有无参数对子类的影响
子类不继承父类的构造方法,但父类的构造方法对子类构造方法的创建有影响.具体来说就是: ①.当父类没有无参构造方法时,子类也不能有无参构造方法:且必须在子类构造方法中显式以super(参数)的形式调用父 ...
- ionic2 开始第一个App(二)
安装App指令:ionic start 你的项目文件夹名称 tabs 安装指令如: ionic start myApp tabs 安装时间有点长,耐心等待~ 进入myApp文件夹指令:cd myApp ...
- 【STL深入理解】vector
这篇文章不打算讲述vector的基本用法,而是总结一下近期我大量阅读C++经典书籍时遇到的一些关于vector的容易忽略的知识点,特意将它们记录下来,以便以后查阅. 1.v[0]和v.at(0)的区别 ...
- 入门干货之Grpc的.Net实现-MagicOnion
此文章简单残暴,学习成本较低,你可以跟着我一起撸代码,一起吐槽,一起砸键盘.以下操作均为 core2.0 环境. 0x01.Grpc 1.介绍 Google主导开发的RPC框架,使用HTTP/2协议 ...
- 九九乘法表.py
# -*-coding:utf-8-*- i = 1 # 先设定第一个变量 while i <= 9: # 第一个循环开始 j = 1 while j <= i: # 第 ...
