WPF MVVM 架构 Step By Step(2)(简单的三层架构示例及粘合代码GLUE code)
我们第一步就是去了解三层架构和问题然后去看MVVM是怎么去解决这些问题的。
现在,感觉和事实是完全不同的两个东西。当你看到三层架构的框图的时候,你会觉得每层的职责被分配的很好。但是当你你真的去写代码的时候你会发现其实一些层被迫去做本不应该他们做的额外的事情(违反了SOLID原则的S)。

这个额外的工作就是在UI-Model和Model-Data access之间的代码。让我们就把这些代码称为“GLUE”代码。有两种主要的逻辑会造成“GLUE”代码(也许我知道的并不够多,其他的可以自己发现):
1.映射逻辑(绑定逻辑):每一层通过属性,方法,集合来和其他层进行通信。举个例子,一个在UI层的叫做“txtCustomerName”的textbox和customer类的“CustomerName”属性进行关联。
txtCustomerName.text=custobj.CustomerName;//mapping code
现在谁拥有上面的绑定逻辑代码,是UI还是Model层?开发者一般把这个代码推到UI层。
2.转换逻辑:数据格式在不同的层是不一样的。比如,一个“Person”类有一个叫”Gender“的属性又包含“F”和“M”,但是在UI层,我们希望看到一个checkbox,“checked”(true)代表male,“unchecked”(false)代表female。下面是一个转换的示例代码。
if(obj.Gender==”M”)//transformation code
chkMale.IsChecked=true;
else
chkMale.Ischecked=false;
大多数的开发者会在UI层写这样的“GLUE”代码。为了把这些代码分的详细一般可以在背后的代码找到答案,比如.cs文件等。因此如果先”xaml”然后”xaml.cs”会有粘合代码,先”aspx”再“aspx.cs”也会有粘合代码等等。
现在有一个问题:粘合代码是UI的职责么?让我们来看一个WPF程序的例子和粘合的代码的细节。
下面是一个简单的”Customer”模型类,有3个属性“CustomerName”,”Amount”和”Married”字段。

但是这个模型在UI层展示的时候,它和下面展示的一样。因此,你能看到它包含模型的所有字段同时也加上了一些额外的东西,看color label 和 married check box。
下面是一个简单的图表,左边是模型的字段,右边是UI的字段。中间是关于映射和转换的逻辑的描述。
你可以看到前2个字段我们没有任何的转换逻辑,他们只有映射的逻辑。其他2个字段映射和转换的逻辑都有。

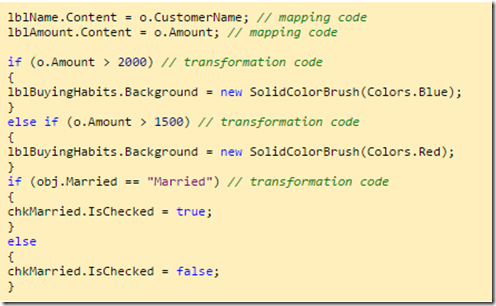
转换和映射的逻辑通常都在后台代码中,就如“XAML.CS”。下面就是上面customer screen的后台代码,你可以看到映射代码,颜色的判断代码和性别格式转换代码。我给代码添加了注释方便你可以看到哪是映射代码,哪是转换代码。

现在围绕GLUE代码有几个问题:
1.违反SRP:这样的GLUE代码是UI的职责么?如果你知道了当时的情况,在amout的值改变的时候,UI的代码也要做出改变。那为什么当数据改变的时候我需要去改变我的UI代码。似乎可以嗅到不良代码的味道。UI应该是只有在我改变styles,colors,positoning等的时候才会要改变。
2.重用性:如果我想把同样的颜色逻辑和性别转换用在下图这样的一个编辑的界面上,我怎么去做呢?我去复制粘贴去创建重复的代码?

假如我想去领先一步把粘合代码用在不同的UI技术上,像MVC,Windows form 或者mobile。

但是由于UI背后的规范和UI技术关系很紧密,这样跨不同UI技术的重用事实上是不可能的。
例如,下面的代码是继承自“Window”类。”Window”类和WPF UI 技术关系很紧密。因此,如果我们想把这个逻辑用在Web应用或者MVC上时,我们怎样去创建一个这个类的对象并且去消耗它。
public partial class MainWindow:Window
{
//behind code is here
}
我们怎么去重用后台代码?我们怎么去遵守SRP?
WPF MVVM 架构 Step By Step(2)(简单的三层架构示例及粘合代码GLUE code)的更多相关文章
- WPF常用控件样式( 内含一简单插件式开发示例)
最近离职,离职前面的一份外派然后又外包的工作,总觉得不妥,之后外派的办个入职手续都一再失约,干脆推了.恰逢清明时节,暴雨纷纷,于是打算先休息休息调整下状态,工作的事情还是谨慎点的好,免得影响心情.话说 ...
- WPF MVVM从入门到精通7:关闭窗口和打开新窗口
原文:WPF MVVM从入门到精通7:关闭窗口和打开新窗口 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 ...
- WPF MVVM从入门到精通5:PasswordBox的绑定
原文:WPF MVVM从入门到精通5:PasswordBox的绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通 ...
- WPF MVVM从入门到精通3:数据绑定
原文:WPF MVVM从入门到精通3:数据绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF ...
- WPF MVVM从入门到精通4:命令和事件
原文:WPF MVVM从入门到精通4:命令和事件 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WP ...
- WPF MVVM从入门到精通2:实现一个登录窗口
原文:WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 ...
- WPF MVVM从入门到精通8:数据验证
原文:WPF MVVM从入门到精通8:数据验证 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF M ...
- WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定
原文:WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM ...
- WPF MVVM从入门到精通1:MVVM模式简介
原文:WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 W ...
随机推荐
- 单例模式——Java EE设计模式解析与应用
单例模式 目录: 一.何为单例 二.使用Java EE实现单例模式 三.使用场景 一.何为单例 确保一个类只有一个实例,并且提供了实例的一个全局访问点 1.1 单例模式类图 ...
- 2017TSC世界大脑与科技峰会,多角度深入探讨关于大脑意识
TSC·世界大脑与科技峰会是全世界范围内的集会,多角度深入探讨关于大脑意识体验来源这一根本话题,我们是谁,现实的本质是什么,我们所处宇宙空间的本质为何.该峰会由亚利桑那大学意识研究中心主办. 会议时间 ...
- 最大流算法之ISAP
序: 在之前的博文中,我解释了关于最大流的EK与Dinic算法,以及它们的STL/非STL的实现(其实没什么区别).本次讲解的是ISAP算法.'I',指 inproved,也就是说ISAP其实是SAP ...
- python中的一些小知识
在最近学习python中遇到的一些小问题汇总一下: 1.在windows7下安装python3.5版本时提示安装不了,缺少ServicePack1. 解决办法是,打开控制面板\系统和安全\Windo ...
- 跨过Nginx上基于uWSGI部署Django项目的坑
先说说他们的关系,Nginx和uWSGI都是Web服务器,Nginx负责静态内容,uWSGI负责Python这样的动态内容,二者配合共同提供Web服务以实现提高效率和负载均衡等目的.uWSGI实现了多 ...
- AngularJs 常用的过滤器
date格式化 {{ 1304375948024 | date }} //结果:May 3, 2011 {{ 1304375948024 | date:"MM/dd/ ...
- React入门---属性(state)-7
state------>虚拟dom------>dom 这个过程是自动的,不需要触发其他事件来调用它. state中文理解:页面状态的的一个值,可以存储很多东西. 学习state的使用: ...
- 【转】c++ new操作符的重载
基本概念: 1. 操作符重载:C++支持对某个操作符赋予不同的语义 2. new操作符:申请内存,调用构造函数 关于c++ new操作符的重载 你知道c++ 的new 操作符和operator new ...
- 谷歌发布基于机器学习的Android APP安全检测系统:Google Play Protect
Google Play作为众所周知的在线应用市场,因为审查制度的松散,经常会有一些恶意软件伪装成其他应用混入其中.此前阿里聚安全小编就报道了2例关于恶意软件伪装在Google Play上的事件:< ...
- iOS crash日志分析
iOS crash日志分析 一. 寻找crash文件:手机崩溃后的ips或者crash文件(ips文件可以直接修改成crash文件,直接改后缀名就可以了),这里说下如何拿到crash文件 1. 把运行 ...
