ES6的开发环境搭建
在搭建es6开发环境之前,先简单介绍一下es6。
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
我们为什么要使用es6?es6有什么优点?......,我会在后面写一个es6专题系列,来介绍es6的使用。本次分享的内容是 es6的开发环境搭建。
那么,你肯定又要问,问什么要搭建es的开发环境,上面不都说 es6是JavaScript 语言的下一代标准了嘛,我们平时写的js都不需要搭建环境,直接在浏览器里就能运行。
因为至今各大浏览器厂商所开发的 JavaScript 引擎都还没有完成对 ES2015 中所有特性的完美支持,如果直接使用的话,会报错的。
所以我们既想使用es6带来的新语法、新特性,又想让现在的浏览器支持es6语法,于是乎像 babel、Traceur 等编译器便出现了。它们能将尚未得到支持的 ES2015 特性转换为 ES5 标准的代码,使其得到浏览器的支持。
这里我们就使用Babel把ES6编译成ES5。
建立工程目录
先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件。
编写index.html
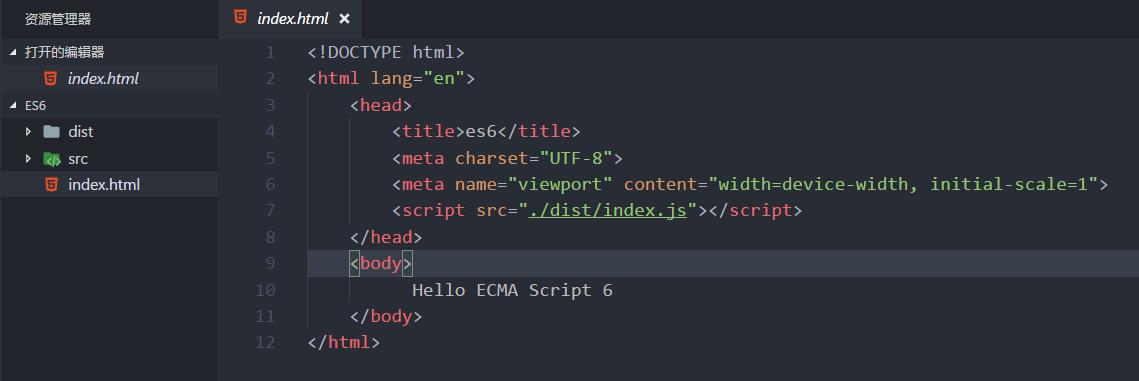
文件夹建立好后,我们新建一个index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./dist/index.js"></script>
</head>
<body>
Hello ECMA Script 6
</body>
</html>
需要注意的是在引入js文件时,引入的是dist目录下的文件。
<script src="./dist/index.js"></script>
编写index.js
在src目录下,新建index.js文件。这个文件很简单,我们只作一个a变量的声明,并用console.log()打印出来。
let a=1;
console.log(a);
我们用了let声明,这里let是ES6的一种声明方式,接下来我们需要把这个ES6的语法文件自动编程成ES5的语法文件。

初始化项目
在安装Babel之前,需要用npm init先初始化我们的项目。打开终端或者通过cmd打开命令行工具,进入项目目录,输入下边的命令:
npm init -y
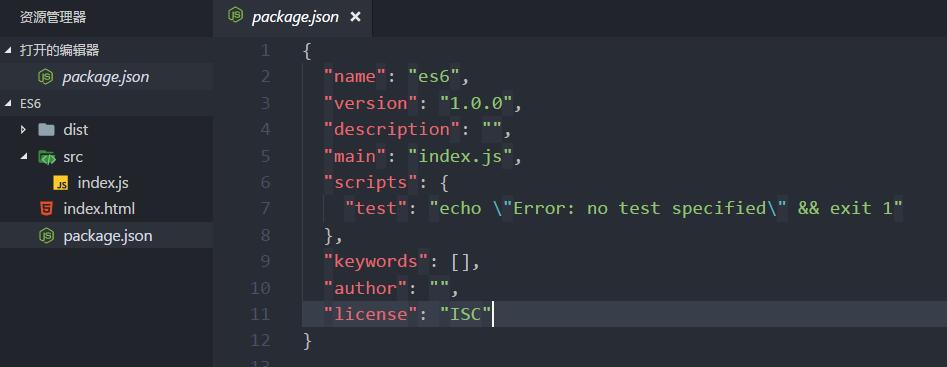
-y代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件。
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
可以根据自己的需要进行修改,比如我们修改name的值。

全局安装Babel-cli
在终端中输入以下命令,如果你安装很慢的话,可以使用淘宝镜像的cnpm来进行安装。安装cnpm的方法,大家自己百度吧。
cnpm install -g babel-cli

虽然已经安装了babel-cli,只是这样还不能成功进行转换,如果你不相信可以输入下边的命令试一下。
babel src/index.js -o dist/index.js
你会发现,在dist目录下确实生产了index.js文件,但是文件并没有变化,还是使用了ES6的语法。因为我们还需要安装转换包才能成功转换,继续往下看吧。

本地安装babel-preset-es2015 和 babel-cli
cnpm install --save-dev babel-preset-es2015 babel-cli

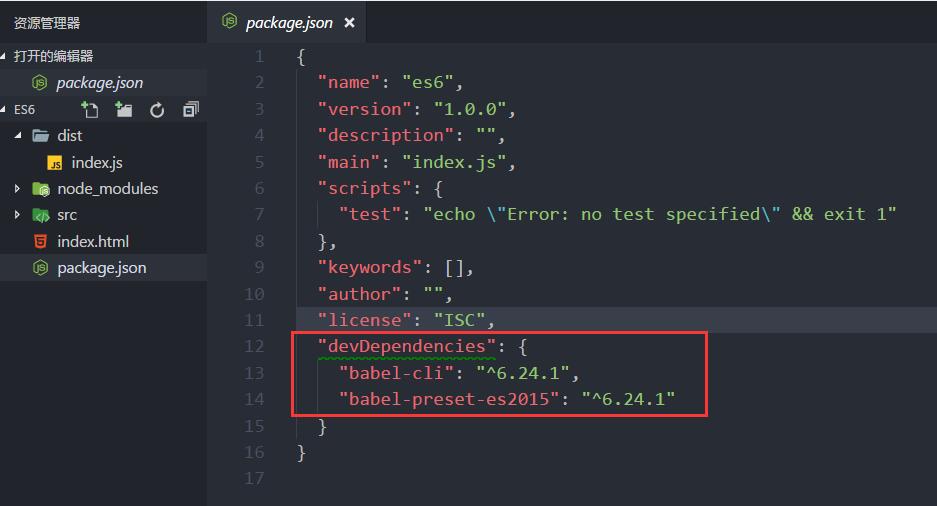
安装完成后,我们可以看一下我们的package.json文件,已经多了devDependencies选项。
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}
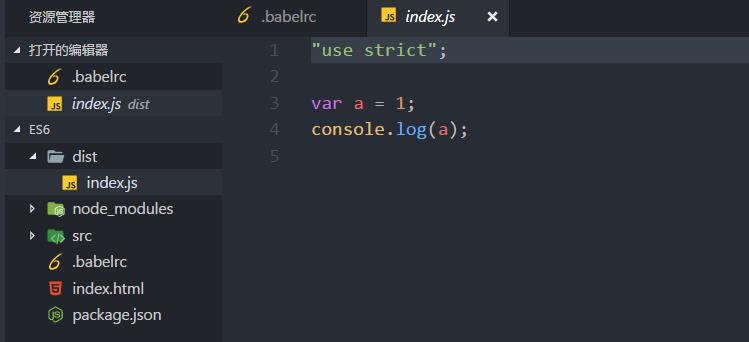
新建.babelrc
在根目录下新建.babelrc文件(注意,以点开头的文件是隐藏文件,需要在linux环境通过命令创建),并打开录入下面的代码
{
"presets":[
"es2015"
],
"plugins":[]
}

这个文件我们建立完成后,现在可以在终端输入的转换命令了,这次ES6成功转化为ES5的语法。
babel src/index.js -o dist/index.js
简化转化命令
在学习vue 的时候,可以使用npm run build 直接利用webpack进行打包,在这里也希望利用这种方式完成转换。打开package.json文件,把文件修改成下面的样子。
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "babel src/index.js -o dist/index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}
}
修改好后,以后我们就可以使用 npm run build 来进行转换了。
这样,一个简单的基本的编译环境就OK了。
ES6的开发环境搭建的更多相关文章
- 一.ES6的开发环境搭建
前言: 现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成ES5的语法.Webpack是有自动编译转换能力的,除了Webpa ...
- Visual Studio中Es6的开发环境搭建
1.打开终端,输入初始化代码.输入代码之后会在目录中出现package.json,可以在红色下划线上写上作者名和描述(不写也可以) npm init -y 2.安装Babel转换器 npm in ...
- 第一节、ES6的开发环境搭建
https://blog.csdn.net/zls986992484/article/details/70819462 下面这个不好使 https://blog.csdn.net/gao5311624 ...
- ES6系列_1之开发环境搭建
前言: 1.es6的简单介绍: ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得 JavaScript 语言 ...
- 从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发的项目
项目简介:该项目是基于日常计算宿舍水电煤气费的需求写的,旨在从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发,使用webpack进行代码的编译.压缩和打包,并疏通 ...
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
- rollup 开发环境搭建
rollup 开发环境搭建 初始化项目使用lerna管理项目 使用npm init 初始化项目 npm init -y 安装lerna并初始化项目 npm install lerna --save-d ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- IntelliJ IDEA安装及jsp开发环境搭建
一.前言 现在.net国内市场不怎么好,公司整个.net组技术转型,就个人来说还是更喜欢.net,毕竟不是什么公司都像微软一样财大气粗开发出VS这样的宇宙级IDE供开发者使用,双击sln即可打开项目, ...
随机推荐
- jquery.uploadifive 解决上传限制图片或文件大小
dotNet疯狂之路No.28 今天很残酷,明天更残酷,后天很美好,但是绝大部分人是死在明天晚上,只有那些真正的英雄才能见到后天的太阳. We're here to put a dent in t ...
- 使用java API操作HDFS-相关环境的设置
用于装在编译类,即为hadoop的类路径 退出后重新登录,再使用env检查. jps可以直接使用了,表示已经设置成功. 在myclass之中创建类文件,这个myclass目录是自己创建的.
- Python之collections序列迭代器下标式循环冒泡算法等
练习题 元素分类 有如下值集合[11,22,33,44,55,66,77,88,99]将所有大于66的数作为一个列表放在字典的key为k1的value小于等于66的为k2的value {'k1':[7 ...
- ural 1297. Palindrome
题目链接:http://acm.timus.ru/problem.aspx?space=1&num=1297 求最长回文子串 典型的后缀数组的入门题目,但是可以用更简单的方法解决,毕竟数据量比 ...
- linux -- 个人笔记
##转自别人的博客 一般直接用tar命令打包很简单,直接使用 tar -zcvf test.tar.gz test 即可. 在很多时候,我们要对某一个目录打包,而这个目录下有几十个子目录和子文件,我们 ...
- weiphp的学习
##2015-07-27 **token 一定要加 不然在lists页面无法显示** ##2015-07-20 1. 自定义回复里面添加 微现场 跳转url OAuth2.0网页授权演示 & ...
- NIO原理剖析与Netty初步----浅谈高性能服务器开发(一)
除特别注明外,本站所有文章均为原创,转载请注明地址 在博主不长的工作经历中,NIO用的并不多,由于使用原生的Java NIO编程的复杂性,大多数时候我们会选择Netty,mina等开源框架,但理解NI ...
- 如何使用Handler
什么是Handler? Handler可以发送和处理消息对象或Runnable对象,这些消息对象和Runnable对象与一个线程相关联.每个Handler的实例都关联了一个线程和线程的消息队列.当创建 ...
- (HTTPS)-tomcat 实现 https 登录,去掉端口号
最近项目组要给日本客户做个产品,升级服务器交由我来升级.为了测试用,想要在自己电脑上搭个服务器. 服务器需要由https登录,并且不显示端口号. 费了些劲儿,看了n多帖子,好不容易弄好了.趁在没忘记之 ...
- bootstrap4中文版(纯手工翻译)
1初步开始 1.1依赖 这个仓储包含一系列基于bootstrap标识和css样式的原生angular2指令.所以是不需要依赖jq和bootstrap.js的.只需要以下依赖即可: Angular(需要 ...