css之outline实现圆角效果
对,你没有看错,outline也可以实现圆角,不过请先读完自然会知道结果;
==========================================================================================================================================================================
都知道border属性和outline属性,都是边框的意思,
其次,支持的属性值几乎都是一样的,例如,outline-style和border-style值dotted, dashed, solid, ...之类的,一些语法也几乎一样。
对浏览器的支持
outline严格来讲属于CSS3属性,但是IE8+浏览器就支持了。外挂一句,IE9+浏览器的outline还支持invert,专门针对outline-color. 所以,如果你的项目不用管IE6/IE7浏览器,可以把outline挂在心中,有时候说不定会帮忙的支持
三 是否占据空间
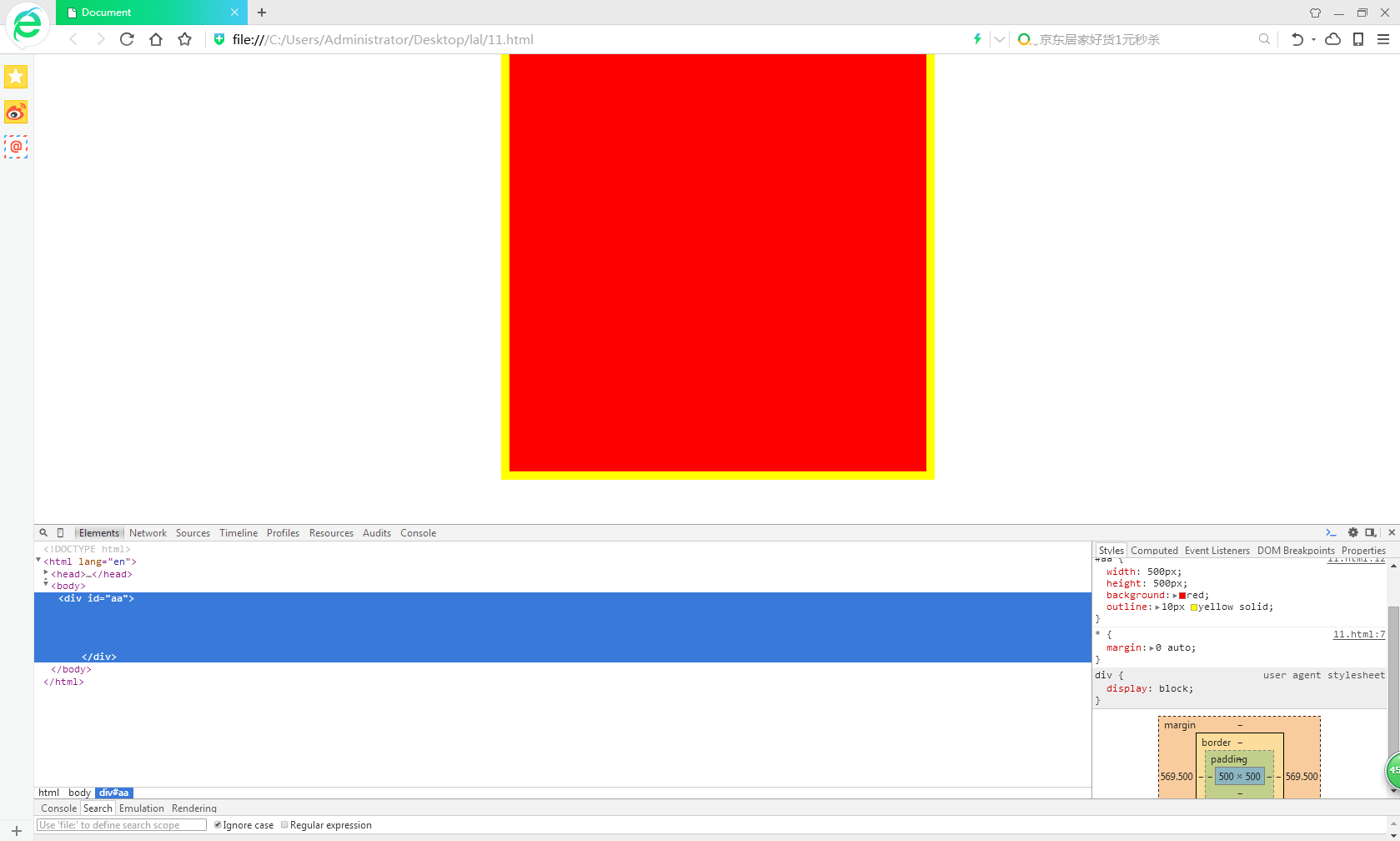
这点我们都知道 border 属性是占据位置的,假设元素100*100像素,我们给元素设置border:10px solid,则实际该元素占据的尺寸至少就是120*120像素;但是outline就不一样了,他根本不占位置
看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0 auto; }
#aa{
width: 500px;
height: 500px;
background: red;
outline: 10px yellow solid;
} </style>
</head>
<body>
<div id="aa"> </div>
</body>
</html>

三、outline的圆角效果
border有圆角效果那么outline有没有圆角效果呢
我们来试试
用代码说话
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0 auto;
}
img {
outline: 30px solid #cd0000;
-moz-outline-radius: 30px;
}
</style>
</head>
<body>
<div style="width:100px;height:800px;margin-top:50px">
<img src="f1.png" alt="">
</div> </body>
</html>
我们在各大浏览器看看效果
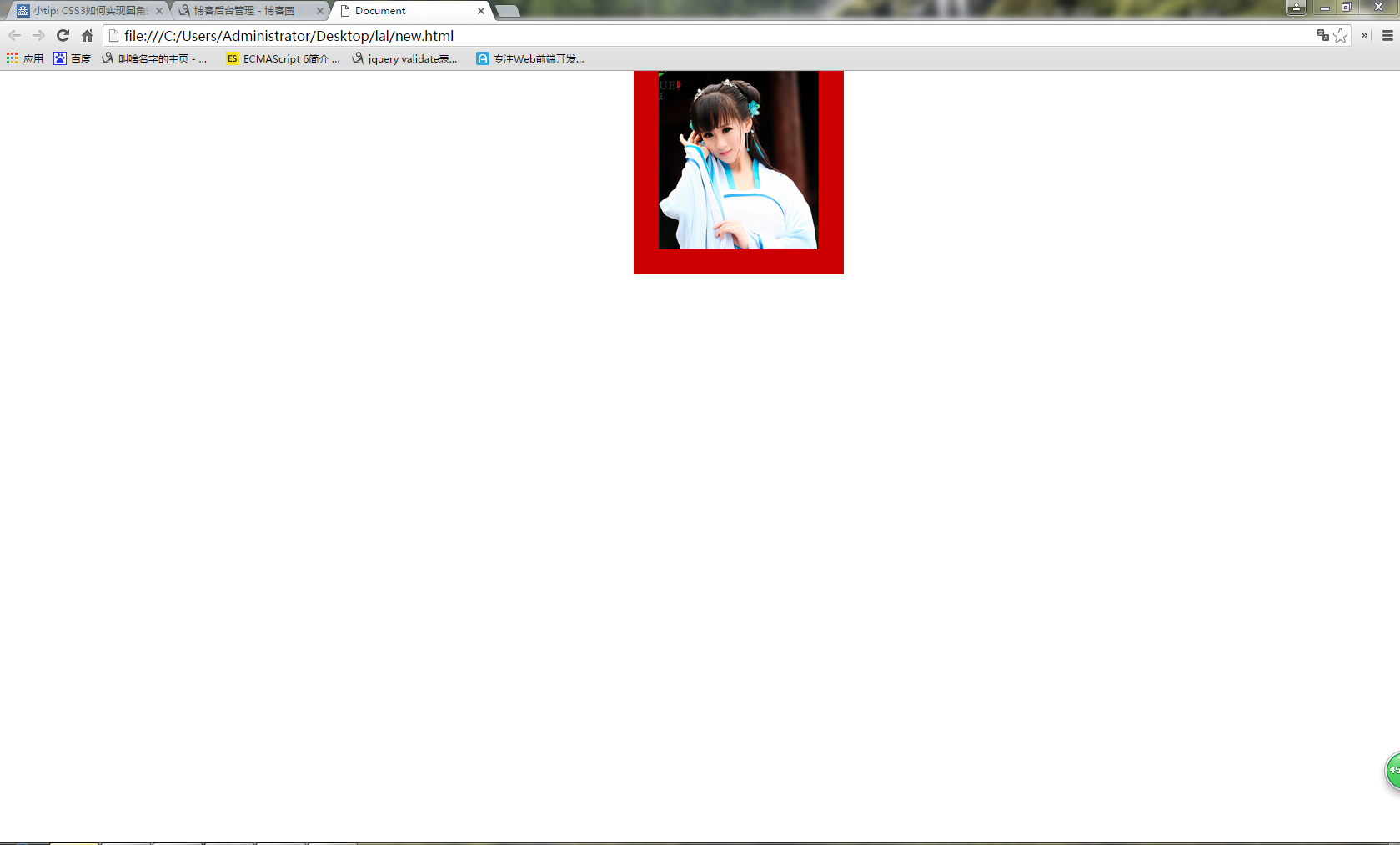
谷歌

是不是没有效果
360

也没有
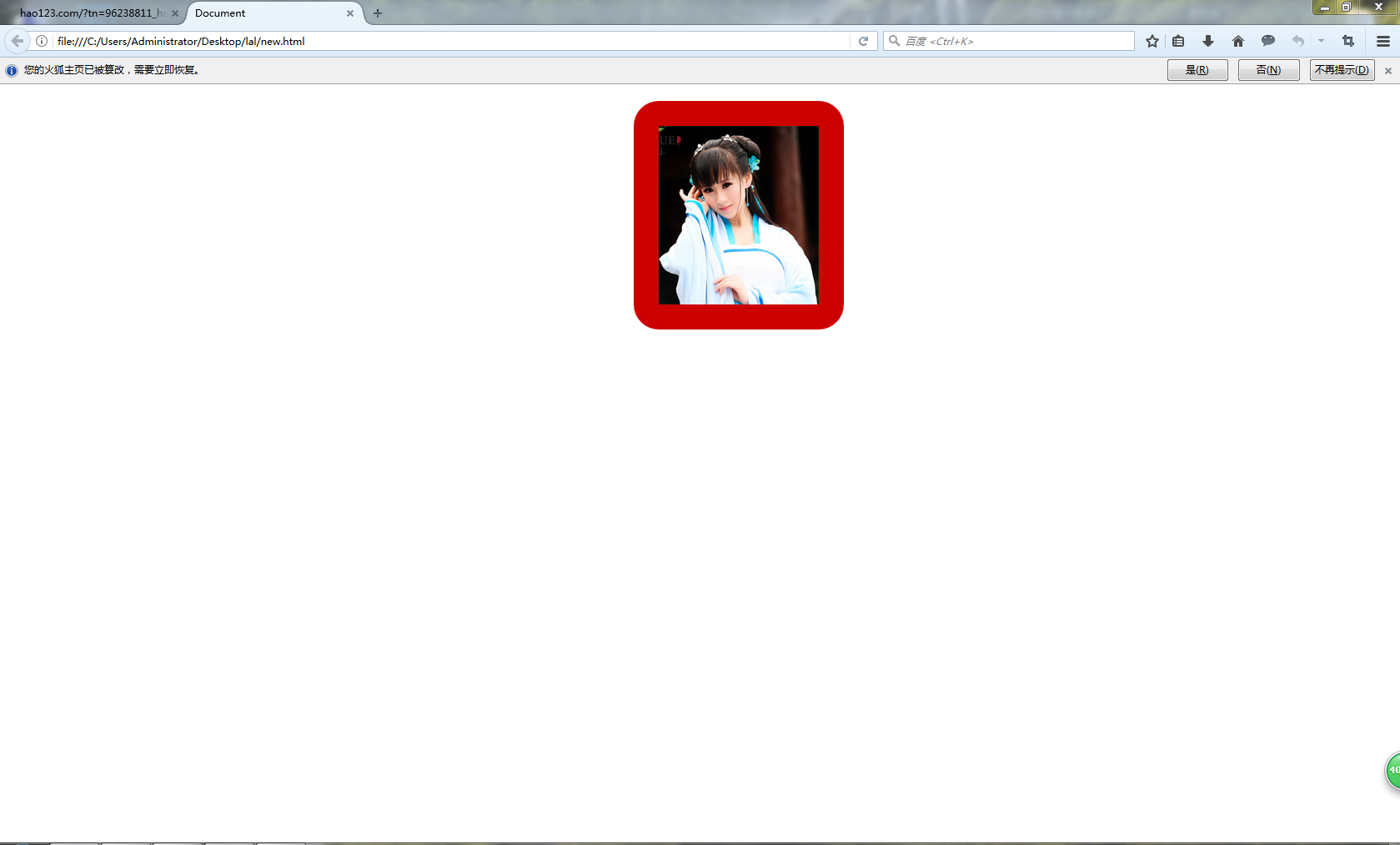
火狐呢

我靠;火狐可以6666但是必须加火狐的前缀
是不是很松松啊!如果你观察足够仔细,会发现,outline-radius和border-radius还是有区别的?看出来没,区别在哪里?答对有奖……哈,没错,你们都答错了!没有任何区别,outline-radius的圆角规则、语法之类跟border-radius就是一样的。
唯一的区别,也就是兼容性问题,不是看出来的,是试出来的。,目前,除了FireFox浏览器支持outline-radius,其他浏览器都是空大屁!
如果是仅webkit/blink浏览器支持还好说,至少移动端还可以用用,搞了个仅仅FireFox支持,玩毛线啊!不对,连毛线都没得玩!
亲,不要绝望啊,车到山前必有路,此路进去……
祝大家 十一快乐
( ^_^ )/~~拜拜
css之outline实现圆角效果的更多相关文章
- CSS圆角效果
看了院子里一篇关于CSS圆角技巧的文章,试了一下,觉得很好,贴出练习的代码.优秀文章链接: http://www.cnblogs.com/luluping/archive/2010/06/26/176 ...
- css 圆角效果
http://intacto10years.com/index_start.php<div style="width:800px; height:1300px;">&l ...
- css实现圆角效果
源码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> & ...
- 使用css3来实现边框圆角效果
经常看到别人的网站有个边框来修饰文字区域,类似圆角矩形把文字环绕起来,特别有感觉,于是就试着用图片边框来修饰,但是用图片过多会拉慢网页的加载速度,能不能使用css3来实现边框圆角效果呢?当然borde ...
- 使IE6同样支持圆角效果
之前写到过,IE6不支持:hover效果的解决办法,其它这个跟它一样.IE6(7/8)不支持border-radius属性,所以其中的圆角效果显示不出来,可以通过引用ie-css3.htc的方法解决. ...
- CSS发光边框文本框效果
7,166 次阅读 ‹ NSH Blog 网页设计 CSS发光边框文本框效果 或许你看过Safari浏览器下,任何输入框都会有一个发光的蓝色边框,这不单纯只是蓝色边框而已,其实包含了许多CSS3技巧知 ...
- Android中实现ListView圆角效果[转]
本文演示如何Android中实现ListView圆角效果. 无论是网站,还是APP,人们都爱看一些新颖的视图效果.直角看多了,就想看看圆角,这几年刮起了一阵阵的圆角设计风:CSS新标准纳入圆角元素,特 ...
- 【实用技巧】去除BootStrap所有圆角效果
满屏的圆角有没有审"美"疲劳啊?教你一键去除所有圆角效果: * { -webkit-border-radius: 0 !important; -moz-border-radius: ...
- CSS border三角、圆角图形生成技术简介
http://www.zhangxinxu.com/wordpress/?p=794 一.前言 利用CSS的border属性可以生成一些图形,例如三角或是圆角.纯粹的CSS2的内容,没有兼容性的问题, ...
随机推荐
- 用openssl库RSA加密解密
#include <stdio.h> #include <openssl/rsa.h> #include <openssl/pem.h> #include < ...
- pomelo 安装 windows 下
最近一直在捣鼓这个东西,看着个的先记录下发帖时间, pomelo 现在最新版是2.0 的,和之前的版本的启动时有区别的(命令行)的,可以进pomelo官网去看下基本的信息, 在pomelo官方论坛上的 ...
- RPC框架实现思路浅析
第一部分,设计分析 远程调用要解决的主要问题: 1,序列化 : 如何将对象转化为二进制数据进行传输,如何将二进制数据转化对象 2,数据的传输(协议,第三方框架) 3,服务的注册/发现,单点故障,分布式 ...
- loadrunner scripts
1. ReadFile: Action(){ int count,total=0; char buffer [50]; long file_stream; char * filename = &quo ...
- Day3 - Linux系统安装_Centos6.9
第1章 虚拟机安装 1.1 镜像下载 1.1.1 新版本下载 http://mirrors.aliyun.com #阿里云官方镜像站点 1.1.2 旧版本下载 http://vault.cento ...
- websocket实现简单聊天程序
程序的流程图: 主要代码: 服务端 app.js 先加载所需要的通信模块: var express = require('express'); var app = express(); var htt ...
- java对文件加锁
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt208 在对文件操作过程中,有时候需要对文件进行加锁操作,防止其他线程访问该文 ...
- Python输入输出练习,运算练习,turtle初步练习
Hello World! 简单交互(交互式,文件式)教材P19 radius=25 area=3.1415*radius*radius print(area) print('{:.2f}'.forma ...
- Project 5:替换指定字符串
这个程序主要用于替换指定字符串,较为简单. #include <stdio.h> void change(char *,char *,char *); int ju(char *,char ...
- 201521123095 《Java程序设计》第5周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 2. 书面作业 1.1 com.parent包中Child.java文件能否编译通过?哪句会出现错误?试改正该错误.并分析输出 ...
