websocket实现简单聊天程序
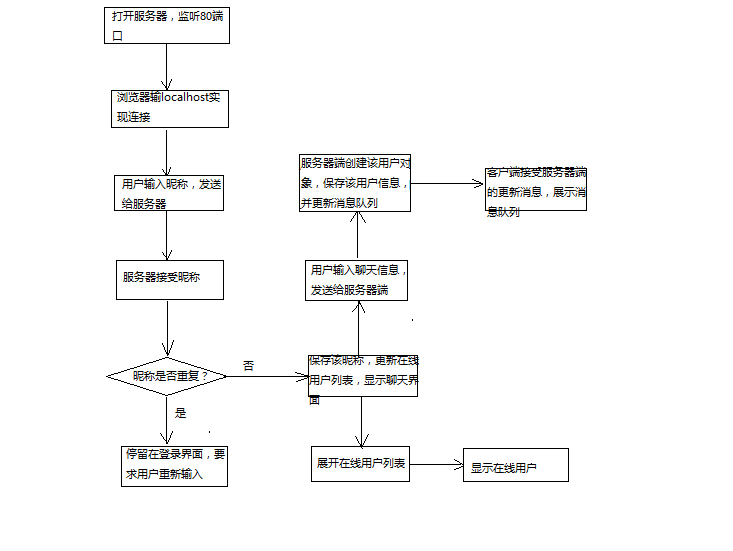
程序的流程图:

主要代码:
服务端 app.js
先加载所需要的通信模块:
var express = require('express');
var app = express();
var http = require('http').createServer(app);
var io = require('socket.io').listen(http);
var fs = require('fs');
创建用户列表和消息列表:
var person = [];
var history = [];
绑定并监听80端口:
app.get('/',function (req,res) {
res.sendFile(__dirname + '/login.html');
});
http.listen(80,function () {
console.log('listening on *:80');
});
客户端连接成功后,触发响应事件connection,完成要绑定的事件并实现客户端出发的事件:
io.sockets.on('connection',function (socket) {
var user = '';
socket.emit('history', history);
io.sockets.emit('updatePerson', person);
socket.on('sendMsg', function (data) {
var obj = {};
obj.content = data;
obj.time = now();
obj.name = user;
if (history.length === history_num) {
history.shift();
}
history.push(obj);
io.sockets.emit('news', obj);
});
socket.on('setUserName', function (data) {
user = data;
person.push(user);
io.sockets.emit('loginsucess');
io.sockets.emit('updatePerson', person);
io.sockets.emit('news', {content: user + '进入房间', time: now(), name: '系统消息'});
});
socket.on('disconnect', function () {
if (user !== '') {
person.forEach(function (value, index) {
if (value === user) {
person.splice(index, 1);
}
});
io.sockets.emit('news', {content: user + '离开房间', time: now(), name: '系统消息'});
io.sockets.emit('updatePerson', person);
}
});
});
客户端 index.js:
先初始化用户信息:
$scope.data = []; //消息队列
$scope.name = ''; //用户名
$scope.content = ''; //用户输入的消息
$scope.personlist = []; //用户队列
然后连接服务器端:
const socket_url = 'http://localhost';
var socket = io.connect(socket_url);
连接成功后,对用户昵称输入的验证:
$scope.checkName = function () {
if($scope.name!==''){
if($scope.personlist.length!==0){
if($scope.personlist.indexOf($scope.name)>-1) {
document.getElementById("info").textContent = "该昵称已被占用,请重新输入";
}
else{
socket.emit('setUserName', $scope.name);
}
}
else{
socket.emit('setUserName', $scope.name);
}
}
else{
document.getElementById('name').focus();
}
};
验证成功后,对用户输入消息要触发的事件:
$scope.sendMsg = function(data){
var date = new Date();
data = $scope.content;
if($scope.content !== ''){
socket.emit('sendMsg',data);
}
$scope.content = '';
};
程序的部分运行测试结果:
浏览器输入localhost后展示的用户登录界面:

昵称重复后的提示:

昵称输入成功后进入当前用户的聊天界面:

源码地址:github
参考学习:
Node.js + Web Socket 打造即时聊天程序嗨聊
websocket实现简单聊天程序的更多相关文章
- 基于html5 localStorage , web SQL, websocket的简单聊天程序
new function() { var ws = null; var connected = false; var serverUrl; var connectionStatus; var send ...
- Android 网络编程基础之简单聊天程序
前一篇讲了Android的网络编程基础,今天写了一个简单的聊天程序分享一下 首先是服务端代码: package com.jiao.socketdemo; import java.io.Buffered ...
- 用swoole和websocket开发简单聊天室
首先,我想说下写代码的一些习惯,第一,任何可配置的参数或变量都要写到一个config文件中.第二,代码中一定要有日志记录和完善的报错并记录报错.言归正传,swoole应该是每个phper必须要了解的, ...
- Netty 系列八(基于 WebSocket 的简单聊天室).
一.前言 之前写过一篇 Spring 集成 WebSocket 协议的文章 —— Spring消息之WebSocket ,所以对于 WebSocket 协议的介绍就不多说了,可以参考这篇文章.这里只做 ...
- Java网络编程--简单聊天程序
背景 毕业设计前的练手,学校小比赛中的一个题目. 开发环境 Java(eclipse)+Mysql 简介 使用Java+Mysql开发以个简单的聊天工具,在本次项目中实现了: 1. 用户登录(客户端至 ...
- Flask基于websocket的简单聊天室
1.安装gevent-websocket pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ gevent-websocket 2.cha ...
- WebSocket 搭建简单聊天网站
HTML5 WebSocket WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. 在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏 ...
- Python使用Socket写一个简单聊天程序
b2b模式的聊天工具 服务端: # 链接 while True: print('等待连接...') sock,adr = server_socket.accept() while True: try: ...
- 基于websocket的页面聊天程序
注:主要的问题是当浏览器窗口直接关闭时,后台会报异常,因为后台还在继续向浏览器端写数据,但是浏览器已经关闭了,会报java.net.SocketException:peer:Socket write ...
随机推荐
- 微服务(二)hystrix
特性 1.延迟和失败容忍 防止级联错误,错误回退,优雅降级.快速失败和恢复 线程和信号量隔离 2.实时监控和配置更改 3.并发 并行执行,请求缓存,自动批处理失败请求 总运行流程 当你发出请求后,hy ...
- centos7修改网卡名称
[root@localhost ~]# cd /etc/sysconfig/network-scripts/[root@localhost network-scripts]# mv ifcfg-eno ...
- NYOJ--244--16进制的简单运算(C++控制输入输出)
16进制的简单运算 时间限制:1000 ms | 内存限制:65535 KB 难度:1 描述 现在给你一个16进制的加减法的表达式,要求用8进制输出表达式的结果. 输入 第一行输入一个正整 ...
- Jenkins小菜初次使用小记
title: Jenkins自动集成小记 Jenkins是用来自动构建任务的,也许你还不知道什么叫自动构建任务,它的意思是可以针对某个任务进行自动化,比如你开发的某个软件,每次写完代码提交到githu ...
- ifconfig命令--查看、配置、启用或禁用网络接口的工具
ifconfig 是一个用来查看.配置.启用或禁用网络接口的工具,这个工具极为常用的.可以用这个工具来临时性的配置网卡的IP地址.掩码.广播地址.网关等.也可以把它写入一个文件中(比如/etc/rc. ...
- ps 命令的详细功能解析
转自:http://www.cnblogs.com/wangkangluo1/archive/2011/09/23/2185938.html 要对进程进行监测和控制,首先必须要了解当前进程的情况,也就 ...
- HDU 2094解题报告
刚学完set,准备做个简单题目实践一下.结果半天都WA. 下面指出WA原因. 方法是这样的,把所有输的赢的都插入a1,输的插入a2: 那么如果最后name1-name2=1,则说明只有他没输过,能判断 ...
- bootstrap模态框远程加载网页的正确处理方式
bootstrap模态框远程加载网页的方法 在bootsrap模态框文档里给出了这个方法: 使用链接模式 <a data-toggle="modal" href=" ...
- get post请求
GET 从指定的资源请求数据 /test/demo_form.asp?name1=value1&name2=value2 请求可被缓存 请求保留在浏览器历史记录中 请求可被收藏为书签 请求不应 ...
- golang 的 http cookie 用法
golang的http cookie用法 在服务端程序开发的过程中,cookie经常被用于验证用户登录.golang 的 net/http 包中自带 http cookie的定义,下面就来讲一下coo ...
