JavaScript基础知识(数组)
21、数组
- 定义数组
* 字面量方式
var 数组名称 = [ value,value,... ]
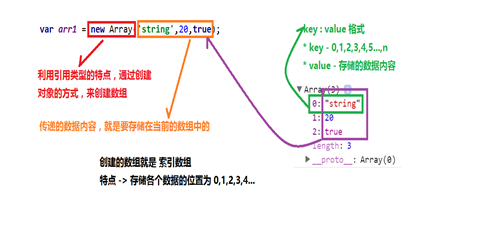
* 构造函数方式
var 数组名称 = new Array(value,value,...); var 数组名称 = new Array(length)
创建对象方式创建数组分析图

附:var num1 = 100; // number var num2 = new Number(100); // object
var str1 = 'string'; // string var str2 = new String('string'); // object
var boo1 = true; // Boolean var boo2 = new Boolean(true); // object
var arr1 = [1,2,3,4]; // object var arr2 = new Array(1,2,3,4); // object
数组分类
² 索引数组 - 默认创建的数组
(1)创建了空数组 (2)基于空数组创建索引数组
格式:var 数组名称 = new Array( ); 数组名称[索引值] =值;
【索引值是数字(从0开始)】
注:当在某个具体位置上没有存储任何值时 - undefined
² 关联数组 - 类似于JavaScript的对象
格式:var 数组名称 = new Array( ); 数组名称[索引值] =值;【索引值是字符串】
注:ECMAScript官方规范中并没有提供关联数组的概念
稀疏数组
概念:数组的长度大于数组中元素的个数 数组中元素没有值的情况下,默认undefined
u 数组的属性-长度
非稀疏数组: length 属性的值 = 当前数组包含元素的个数。
稀疏数组: length 属性的值 > 当前数组包含元素的个数。
eg: var arr2 = [ ]; arr2[14] = ‘a’ ; console.log( arr2.length );// 输出 15
操作(获取/修改/删除)
² 获取数组中的元素:数组名称[索引值]
² 修改数组中的元素:数组名称[索引值] = 新的值
² 删除数组中的元素:delete 数组名称[索引值]
注:只删除对应位置上的值,但位置保留 - undefined
u 遍历数组
* for语句: 遍历数组可以控制的开始和结束
* for.in语句:只能遍历数组从开始到结束
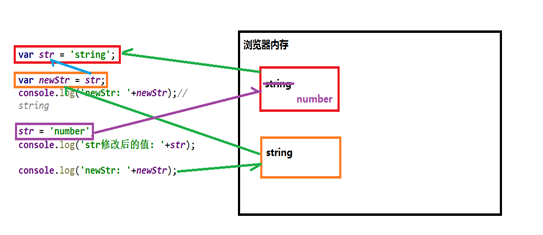
u 变量与数组
变量的赋值操作解析图

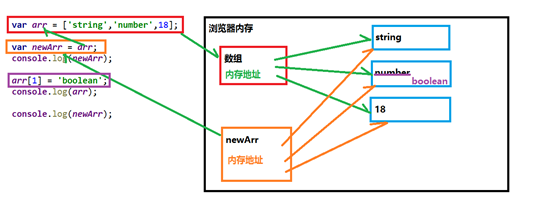
数组的赋值操作解析图

u 二维数组
概念: 数组的嵌套结构 遍历:for嵌套语句
l 常见的操作方法
- 检测数据类型
- 转换方法 toString( )
- 进出栈—添加/删除 【对原数组有影响;删除则返回元素 添加则返回长度】
push( ) - 向数组的最后添加元素 pop() - 删除数组中最后一个元素
unshfit( ) - 向数组的开始添加元素 shfit( ) - 删除数组中第一个元素
- 排序方法
reverse( ) - 颠倒数组中元素的顺序
sort( ) - 对数组的元素进行排序
【注: 默认排序不是由小到大的排序。若是两位数,则按第一位数来排列】
方法:通过 数组名称.sort( ) 里面构造函数,来改变默认的排序,使得按顺序序排列。
eg: arr.sort(function(a,b){
return a < b ; ------ < 由大到小; > 由小到大
});
- 截取方法:
² slice(start,end) 【注:对原数组没有任何影响】
start---表示从数组的哪个索引值开始截取; end---默认情况下,表示数组最后结束
设置值: 表示截取到当前索引值的前一个 返回值: 截取的结果
var arr1 = arr.slice(1,3); console.log(arr,arr1);
² splice(index, howmany, element1,element2,...elementN) 【注:默认是一个数组】
index---表示当前数组的索引值(删除或添加的位置)
howmany ---表示删除元素的个数(若为0,则表示不删除) element1---表示添加的元素
* 注意 - 被添加到数组的 index 位置上; 返回值 - 表示当前删除的元素
- 搜索内容—>位置
² indexOf(element)
element - 表示在数组中搜索的元素内容
用法:从数组中索引值为0开始搜索,依次向后; 返回值:第一个匹配的元素的索引值
注:如果搜索的元素在数组中不存在,则返回 -1
² lastIndexOf(element)
element - 表示在数组中搜索的元素内容
用法: 返回值:最后一个匹配的元素的索引值
JavaScript基础知识(数组)的更多相关文章
- javascript基础知识-数组
1.javascript创建数组时无需声明数组大小或者在数组大小变化时重新分配 2.javascript数组是无类型的 3.数组元素不一定要连续 4.针对稀疏数组,length比所有元素的索引都要大 ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- C语言基础知识-数组和字符串
C语言基础知识-数组和字符串 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.数组概述 在程序设计中,为了方便处理数据把具有相同类型的若干变量按有序形式组织起来的方式我们称为数组 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- (转)JAVA AJAX教程第二章-JAVASCRIPT基础知识
开篇:JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的.这章我给大家整理了一些JAVASCRIPT的基础知识.常用 ...
- JavaScript基础知识整理
只整理基础知识中关键技术,旨在系统性的学习和备忘. 1.在 JScript 中 null 和 undefined 的主要区别是 null 的操作象数字 0,而 undefined 的操作象特殊值NaN ...
- JavaScript基础知识从浅入深理解(一)
JavaScript的简介 javascript是一门动态弱类型的解释型编程语言,增强页面动态效果,实现页面与用户之间的实时动态的交互. javascript是由三部分组成:ECMAScript.DO ...
- JavaScript基础知识梳理,你能回答几道题?
在学习JavaScript的时候,总是这里学一点,那里学一点,很的很零星,很杂,没有很系统的去学习,感觉好像JavaScript的知识点都了解了,但是真正要说起来,又不知道从何说起! 最深刻的体会就是 ...
随机推荐
- Eclipse 使用小结
代码智能提示 Java智能提示 Window -> Preferences -> Java -> Editor -> Content Assist -> Auto Act ...
- windows 下使用VMware Workstation Pro 工具,ubuntu创建虚拟机
本文记录windows 下使用VMware Workstation Pro 工具,ubuntu创建虚拟机 的步骤 第一步 [文件] --- [新建虚拟机] 第二步 弹出的新建虚拟机向导对话框 标准 ...
- Python datatime 格式转换,插入MySQL数据库
Python datatime 格式转换,插入MySQL数据库 zoerywzhou@163.com http://www.cnblogs.com/swje/ 作者:Zhouwan 2017-11-2 ...
- CoreJava逻辑思维-顺时针打印自定义矩阵
CoreJava逻辑思维-顺时针打印自定义矩阵 这两天回顾了一下刚入Java时的一些比较有意思的逻辑题,曾经也费劲脑汁的思考过的一些问题,比如百钱百鸡最简单的算法啦之类的,而今天博主想说的是一个循环打 ...
- mysql优化专题」90%程序员都会忽略的增删改优化(2)
补充知识点:操作数据语句优化的认识 通常情况下,当访问某张表的时候,读取者首先必须获取该表的锁,如果有写入操作到达,那么写入者一直等待读取者完成操作(查询开始之后就不能中断,因此允许读取者完成操作). ...
- ubuntu14.04 解决屏幕亮度无法调节的问题
sudo gedit /etc/default/grub 在打开文件中找到 GRUB_CMDLINE_LINUX="" 改成 GRUB_CMDLINE_LINUX="ac ...
- php-fpm开机启动
php-fpm开机自动启动脚本 网上有各种版本的php-fpm开机自动启动脚本, 其实你编译后源目录已经生成自动脚本.不用做任何修改即用. cp {php-5.3.x-source-dir}/sapi ...
- websocket教程(一) 非常有趣的理解websocket
一.websocket与http WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持持久连接的(长连接,循环连接的不算) 首先HTTP有 1 ...
- Webservice接口的调用
一.开发webservice接口的方式 1.jdk开发. 2.使用第三方工具开发,如cxf.shiro等等. 我这边介绍jdk方式webservice接口调用. 二.使用jdk调用webservice ...
- Webpack 2 视频教程 019 - Webpack 2 中配置多页面编译
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
