[Angularjs]$http.post与$.post
摘要
在angularjs发送post请求的时候,确实很困惑,在传递json数据的时候,总会遇到在服务端无法接受到参数的情况,这里有必要与$.post进行比较学习一下。
一个例子
这里模拟登录的一个场景,post用户名与密码,服务端接受账户并直接返回到客户端不做其它业务处理。
使用angularjs版本
/*
AngularJS v1.2.15
(c) 2010-2014 Google, Inc. http://angularjs.org
License: MIT
*/
服务端
public class AccountController : Controller
{ // GET: /<controller>/
public IActionResult Login()
{
return View();
}
[HttpPost]
public IActionResult Login(string userName,string userPwd)
{
var resut = Request.Form;
return Json(new { _code = , _msg = "Login success", name = userName, password = userPwd });
}
}
$.post
首先使用$.post的方式,直接提交账户密码
$.post("@Url.Content("~/Account/Login")",{ userName: "", userPwd:"2sssdfs" },function (data) {
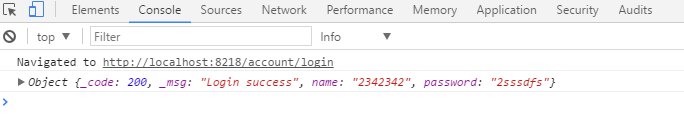
console.log(data);
});
响应

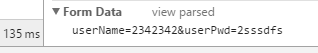
这里我们看一下请求体

那么我们现在看看angularjs的$http.post的情况,到底区别在哪儿?
@{
Layout = null;
}
<!DOCTYPE html>
<html ng-app="login">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>IT怪O 用户登录</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" />
<script src="~/js/angular.min.js"></script>
<script>
angular.module("login", []).controller("LoginController", function ($http, $scope) {
$scope.Login = function () {
var data = { userName: $scope.userName, userPwd: $scope.userPwd };
var config = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
//transformRequest: function (obj) {
// var str = [];
// for (var p in obj) {
// str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
// }
// return str.join("&");
//}
};
console.log(data);
$http.post("@Url.Content("~/Account/Login")", data, config).success(function (data) {
console.log(data);
});
};
});
</script>
</head>
<body>
<div ng-controller="LoginController">
<input type="text" placeholder="用户名" ng-model="userName" value="" />
<input type="password" placeholder="密码" ng-model="userPwd" value="" />
<button ng-click="Login()">登录</button>
</div>
</body>
</html>
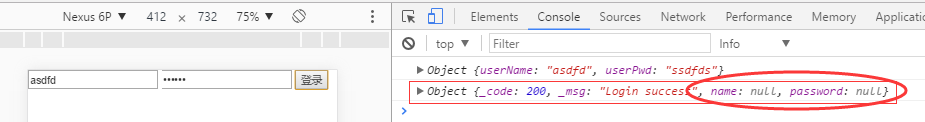
登录

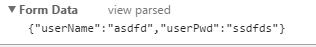
出现了,处于习惯的原因,平时就会这样来写$http.post的。但结果并不是想要的。那么咱们与$.post对比一下请求体。

看到没?差别就在这里。
发现问题了,那么我们就要转化为$.post提交参数的方式。幸好,angularjs中$http.post提供了一个转化参数的transformRequest方法,可以在config中加上该参数:
var config = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function (obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
};
它的作用就是将提交的参数转化为$.post提交参数的方式。这样看到的请求体中参数就与$.post相同了。
可以在全局进行设置
<script>
angular.module("login", []).controller("LoginController", function ($http, $scope) {
$scope.Login = function () {
var data = { userName: $scope.userName, userPwd: $scope.userPwd };
console.log(data);
$http.post("@Url.Content("~/Account/Login")", data).success(function (data) {
console.log(data);
});
}; }).config(function ($httpProvider) {
$httpProvider.defaults.transformRequest = function (obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
};
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=utf-8';
});
</script>
总结
angularjs在进行post请求的时候要进行参数配置。关于angularjs的post请求,建议在初始化模块的时候对post请求设置请求头与请求参数转换的设置,这样可以在其他地方方便使用。
参考
[Angularjs]$http.post与$.post的更多相关文章
- 【js类库AngularJs】web前端的mvc框架angularjs之hello world
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核 ...
- JS框架~Angularjs
无意中看到anytao的项目,工作台,使用了Angularjs框架,感觉在前端表现上用户体验比较好,于是就简单看了一下,原来使用很简单,或者说,人家把代码封装的很好,以至于开发人员调用时比较简单,呵呵 ...
- 转载:温故而知新 - AngularJS 1.x
原文: http://geek.csdn.net/news/detail/102405 温故而知新 - AngularJS 1.x
- [转][Angularjs]$http.post与$.post
本文转自:https://www.cnblogs.com/wolf-sun/p/6878868.html 摘要 在angularjs发送post请求的时候,确实很困惑,在传递json数据的时候,总会遇 ...
- 一篇入门AngularJS
目录 1.AngularJS 应用 2.AngularJS 指令 3.AngularJS 表达式 4.AngularJS 模型 5.AngularJS 控制器 6.AngularJS 作用域 7.An ...
- 玩转spring boot——结合jQuery和AngularJs
在上篇的基础上 准备工作: 修改pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&q ...
- 初探AngularJS
一.前言 早已听说AngularJS的大名,并在很久前也编写过些小demo,但是都没有系统学习过.由于,在下个版本项目中用到了AngularJS,so,那就一起再来研究研究呗. 说到,这个Angula ...
- 摆脱DOM操作,从TodoMVC看angularJS
取代jQuery? 我很久之前便听说了angularJS的大名,之前的leader也经常感叹angularJS的设计如何如何精妙,可叹一直没有机会深入了解,国庆长假因为没钱出游,倒是可以对他做一个了解 ...
- 指令<AngularJs>
对于指令,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素的功能. 首先来看个完整的参数示例再来详细的介绍各个参数的作用及用法: angular.module('myApp', ...
- ng1.3+表单验证<AngularJs>
前一篇文章说过,ng1.3+以后对于表单验证有了优化,它不再需要一个详细的表达式状态创建元素显示或隐藏. 例如:我们在ng1.3之前的版本都需要如下写法: <div class="er ...
随机推荐
- python之函数学习
#!/usr/bin/env python # # =============================================== # 位置参数说明 # 位置参数 通过参数传递的位置来 ...
- 20155231 2016-2017-2 《Java程序设计》第5周学习总结
# 20155231 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 学习目标 理解异常架构 掌握try...catch...finally处理异常的方法 会 ...
- 自动生成并导出word文档
今天很荣幸又破解一现实难题:自动生成并导出word文档 先看页面效果: word效果: 代码: 先搭建struts2项目 创建action,并在struts.xml完成注册 <?xml vers ...
- SpringMVC基础学习(二)—开发Handler
一.Handler开发 Handler的开发方式在springmvc中有多种,下面我们主要讲解三种实现方式:实现Controller接口.实现HttpRequestHandler接口. ...
- Divide Groups(分组)
题目链接 题目大意是说输入数字n 然后告诉你第i个人都认识谁? 让你把这些人分成两堆,使这每个堆里的人都互相认识. 做法:把不是互相认识的人建立一条边,则构建二分图,两堆的人肯定都互相认识,也就是说, ...
- linux(ubuntu)获取命令源码方式
以下载ls的源码为例说明: 首先要知道ls是属于哪个包的,可以通过下面命令: #dpkg -S 'command name' 通用格式 $ dpkg -S /bin/ls 得到如下结果: coreut ...
- ultraedit中文乱码解决方案
高级--->配置--->文件处理--->Unicode/UTF-8检测 打钩自动检测UTF-8 文件,去掉其他钩. 来自为知笔记(Wiz)
- .net core 利用中间件处理常见的网站功能 包括 session、routers、重定向、重写和文件下载
在.net core中所有的请求都会被请求中间件所处理,所以我们可以通过在中间件里边添加对应的功能然后在服务中添加注入来实现对应的功能 文件位置:Startup.cs=>Configure方法, ...
- Android NDK开发之从环境搭建到Demo级十步流
写在正文之前: 几个月没有更新博客,感觉有点生疏了,所以说不能断,一断人就懒. 其实这几个月也并不是什么事也没有做,俺可是时刻想着今年的任务呢,10本书,30篇博文...,这几个月间断性的也是在学习中 ...
- 2017/4/27-Gradle的配置与Spring的下载
Gradle的配置与Spring的下载 1.Gradle 1) 介绍 Gradle是一个基于Groovy的构建工具,类似Maven,但是比其更加简单轻便.它可以自动化地进行软件构建.测试.发布.部署. ...
