Html_Task4(知识点:水平居中+垂直居中/position/float/border-radius)
任务四:定位和居中问题
任务目标
实践HTML/CSS布局方式
深入了解position等CSS属性
任务描述
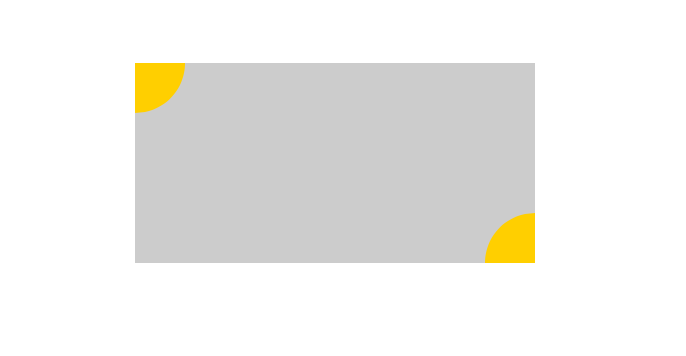
实现如 示例图(点击打开) 的效果
灰色元素水平垂直居中,有两个四分之一圆位于其左上角和右下角。
任务注意事项
思考不同情况下(如灰色高度是根据内容动态变化的)水平垂直居中的解决方案。
动手试一试各种情况的组合,父元素和子元素分别取不同的 position 值。思考 position 属性各种取值的真正含义,尤其是 absolute 究竟是相对谁而言的。
注意测试不同情况,尤其是极端情况下的效果。
调节浏览器宽度,灰色元素始终水平居中。
调节浏览器高度,灰色元素始终垂直居中。
调节浏览器高度和宽度,黄色扇形的定位始终准确。
其他效果图中给出的标识均被正确地实现,错一项扣一分。
参考资料
HTML和CSS高级指南之二——定位详解:大漠老师手把手教你,这次彻底搞懂定位问题
Centering in CSS: A Complete Guide:完整讨论了不同情况下的居中方案,建议自己思考之后再看答案
Get HTML & CSS Tips In Your Inbox:有人写了一个作弊工具生成居中代码,但是看着代码你明白为什么吗

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>task4</title>
<style>
*{
margin: 0;
padding: 0;
}
.dd{
width: 400px;
height: 200px;
background-color:#ccc;
position: absolute;
left:50%;
top:50%;
margin-top: -100px;
margin-left: -200px;
/*要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。*/
}
.lefttop{
background-color: #fc0;
width: 50px;
height: 50px;
float: left;
border-bottom-right-radius: 50px;
}
.rightbottom{
background-color: #fc0;
width: 50px;
height: 50px;
float: right;
position: relative;
bottom: -150px;
border-top-left-radius: 50px;
}
</style>
</head> <body>
<div class="dd">
<div class="lefttop"></div>
<div class="rightbottom"></div> </div>
</body>
</html>
Html_Task4(知识点:水平居中+垂直居中/position/float/border-radius)的更多相关文章
- css 水平居中垂直居中的几种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结
最近写网页经常需要将div在屏幕中居中显示,遂记录下几个常用的方法,都比较简单. 水平居中直接加上<center>标签即可,或者设置margin:auto;当然也可以用下面的方法 下面说两 ...
- CSS水平居中/垂直居中的N个方法
我看最近微博流行CSS居中技术,老外码农争相写相关的文章,一篇赛一篇的长啊,我把几篇归纳总结了一下,算是笔记. 孔乙己曾说:"茴香豆的回字有四种写法",万一哪天有个面试官问你:&q ...
- 图片垂直居中 和 float
//图片垂直居中, display:table-cell; vertical-align:middle; 不能和 css (float)元素共存,可以在元素外面多加一个层 css .th-left ...
- CSS的position/float/display
一.position position属性取值:static(默认).relative.absolute.fixed.inherit. postision:static:始终处于文档流给予的位置.它可 ...
- 用CSS 实现 非浮动元素的 水平居中/垂直居中/水平垂直居中
一.水平居中 (1)行内元素解决方案 只需要把行内元素包裹在一个属性display为block的父层元素中,并且把父层元素添加如下属性即可: .parent { text-align:center ...
- css_css 盒子水平居中 垂直居中
1.盒子垂直居中---常用3种方法 方法2: 2.盒子水平居中 3.垂直水平都居中 之前学过 1.结合上面的知识 2.flex布局可以做到 3.css3 translate 定位
- 007-li标签CSS水平居中垂直居中
水平居中是text-align:center垂直居中 一般是用 line-height比如你li的高度是80px 那你设置 line-height:80px 文字就垂直居中
- css的position,float属性的理解
我们知道,html是按照普通流来加载的,这个时候我们有些需求就不好实现.因此出现了非普通流: 1.普通流:按照顺序正常的排列,长度或不够就往下挤.position默认的static 2.非普通流:脱离 ...
随机推荐
- windows server 定期备份数据库脚本
将以下文件保存为.bat脚本,在计划任务中添加定时任务运行此脚本即可.脚本中的备份目录,数据库目录和压缩文件目录请自行修改. @echo off rem 当前路径切换到备份数据库目录 cd D:\wa ...
- php+ajax+jq
<html> <head> <meta charset="UTF-8"> <title>JQueryAjax+PHP</tit ...
- python作业设计:多级菜单,并可依次进入各级子菜单
'''作业三:多级菜单 三级菜单 可依次选择进入各子菜单 所需新知识点:列表.字典 ''' data = { "北京":{ "昌平":{ "沙河&qu ...
- Java 9 尝鲜之JShell交互式编程环境
JShell--Java 9 的交互式编程环境 本文要求读者有基本的 Java 知识. Tips Java 9 的代码由于提供了新特性,所以有些代码并不支持向后兼容.也就是说,用 Java 9 写的代 ...
- 打造比Dictionary还要快2倍以上的字查找类
针对一个长度为n的数组. [1,2,3,4,5,6,7,8,9] 最快的通用查找类是Dictionary其采用hashcode算法,复杂度为O(1). 而上大学时,最快的查找法为二分查找法,复杂度为O ...
- Python实现简易端口扫描器
在网上的一些资料的基础上自己又添了些新内容,算是Python socket编程练手吧. #coding=utf-8 import socket import time import sys impor ...
- 给 endv 取个好名字有赏!
给 endv 取个好名字有赏! 直接回复即可 给 endv 取个好名字,拆分原则 endv = endv endv = end+v endv = en+d+v endv = en+dv endv = ...
- Python自学笔记——matplotlib极坐标.md
一.极坐标 在平面内取一个定点O,叫极点,引一条射线Ox,叫做极轴,再选定一个长度单位和角度的正方向(通常取逆时针方向).对于平面内任何一点M,用ρ表示线段OM的长度(有时也用r表示),θ表示从Ox到 ...
- 读书笔记 effective c++ Item 54 让你自己熟悉包括TR1在内的标准库
1. C++0x的历史渊源 C++标准——也就是定义语言的文档和程序库——在1998被批准.在2003年,一个小的“修复bug”版本被发布.然而标准委员会仍然在继续他们的工作,一个“2.0版本”的C+ ...
- Linux 基础(3)
Linux 基础(三) rpm与yum学习 本篇分享一下自己学习rpm和yum过程中的一些心得,自己在使用yum过程中由于自己的虚拟机网络的问题在学习这一块品尝到不少苦头,还望学习这块的盆友先检查一下 ...
