在vue-cli搭建的项目中增加后台mock接口
用vue-cli搭建一个前端开发环境确实是极其方便,在写前端代码肯定也是少不了需要调用后台提供的业务接口进行前后端交互,特别在敏捷开发中,前后端都要提前确定业务接口并进行打桩,在开发过程中基本是没有现成的后台可以调用,基本上都是自己写mock进行模拟。
在vue-cli搭建的项目中,框架上用的是express的web框架,要做一个mock是很方便的。
假设前端页面上需要获取所有的新闻列表,那么就需要mock一个能够返回所有新闻列表数据的接口。
接下来就在项目中实现mock功能。
脚手架生成项目
执行命令用webpack模板生成一个名为vuestrap的项目(名字任意)
vue init webpack vue-mock-demo
在出现的各提示选项中,没什么要求,为了方便,把不用的ESLint,unit tests,e2e都关掉(这些选项都随意)。

? Project name vuestrap
? Project description A Vue.js project
? Author 省略
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No

选项选完,项目也就生成了。
执行命令,安装脚手架创建的组件
npm install
创建mock
和build、config等文件夹同级创建一个mock文件夹。
为了要mock一个获取新闻列表的数据接口,我们在mock文件夹下创建一个名为“router-news.js”的文件。
其中的内容为:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;
这里的完整url应该是“/mock/news/all”,在这里只写了“/all”子路径。
在build/dev-server.js文件的头部require区域,require上面写的router。
var mockRouterNews = require('../mock/router-news')
最后,调用app.use将讲url和router关联。
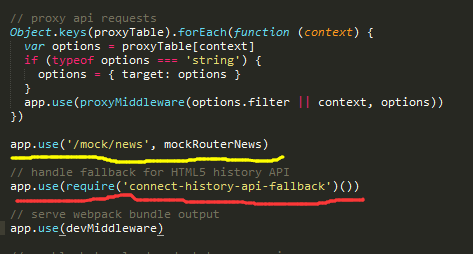
app.use('/mock/news', mockRouterNews)
在这里,通过将url的拆分,可以明确的把url进行处理的模块化,一种业务可以交给对应的router进行响应处理,在使用app.use关联所有的router的地方也能看得很清楚。
注意:
使用app.use关联url和router的代码一定要放在对“connect-history-api-fallback”组件的app.use前,否则关联的url会被拦截掉,不会被mock的router正确响应。

执行
在命令行中执行命令运行项目。
npm run dev
运行后,在浏览器的地址栏中补上mock的url并访问,就能看到mock的数据了,很方便。

End
在vue-cli搭建的项目中增加后台mock接口的更多相关文章
- 在vue-cli搭建的项目中在后台mock接口中支持req.body和req.cookies
在<vue-cli搭建的项目中增加后台mock接口>中实现了后台mock,但是前端post的t数据都要在mock的后台接口中使用req的接收数据事件获取http协议body中的数据. re ...
- create-react-app 搭建的项目中,使用 CSS Modules
create-react-app 搭建的项目中,使用 CSS Modules: 修改config目录下 webpack.config.dev.js 和 webpack.config.prod.js 文 ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- Vue笔记:在项目中使用 SCSS
背景概述 1. CSS预处理器 css预处理器定义了一种新的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代 ...
随机推荐
- 怎样配置mysql_installer_community_V5.6........_setup的数据库?
直接访问查看如下路径就可以根据方法匹配 http://jingyan.baidu.com/album/c35dbcb0f1b1448916fcbcc7.html
- Java虚拟机创建对象的内存分配以及对象的内存布局
本博文知识参考周志明<深入理解Java虚拟机> Java虚拟机在创建对象使如果进行内存分配: 1.指针碰撞 2.空闲列表 Java在多线程情况下创建对象的内存分配: Java完成对象内存分 ...
- DOM的发展,DOM0,DOM1,DOM2,DOM3
Documentc Object Model文档对象模型是针对XML但经过扩展用于HTML的应用程序接口(API Application programming Interface).DOM把整个界面 ...
- druid查询
查询是发送HTTP请求到,Broker, Historical或者Realtime节点.查询的JSON表达和每种节点类型公开相同的查询接口. Queries are made using an HTT ...
- 剑指Offer面试题1
面试题1: 题目描述: 如下为类型CMyString的声明,请为该类型添加赋值运算符函数. class CMyString { public: CMyString(char* pData = NULL ...
- 【转载】stm32的GPIO八种工作模式
一.推挽输出:可以输出高.低电平,连接数字器件:推挽结构一般是指两个三极管分别受两个互补信号的控制,总是在一个三极管导通的时候另一个截止.高低电平由IC的电源决定. 推挽电路是两个参数 ...
- 简单的后台数据和前台数据交互.net
最近忙着做POS项目,心血来来潮写了点小项目. 更具要求是随机显示数据并且产生的数据是可以控制的.前台交互显示能够倒叙,切每次只显示一条,页面不能超过20条超过的部分做删除. 我先展示一下前台的代码, ...
- 在Ubuntu中使用JAVA与tomcat搭建web服务器
一:材料 1.操作系统:ubuntu16.04 2.JAVA: jdk1.8.0 3.Tomcat:tomcat 8 4.域名:zhuandshao.cn 二:过程 1.安装java 1)在官网下载j ...
- [.NET] 《Effective C#》读书笔记(二)- .NET 资源托管
<Effective C#>读书笔记(二)- .NET 资源托管 简介 续 <Effective C#>读书笔记(一)- C# 语言习惯. .NET 中,GC 会帮助我们管理内 ...
- IDEA第三章----idea常用配置
前两章讲解了idea的git.maven.jdk.tomcat.编码等基本配置,可以让你的项目正常运行,这一章将讲解idea的一些常用设置,这些也正是idea可爱之处,大大提高了开发的效率. 第一节: ...
