使用nodeJS实现前端项目自动化之项目构建和文件合并
前面的话
一般地,我们使用构建工具来完成项目的自动化操作。本文主要介绍如何使用nodeJS来实现简单的项目结构构建和文件合并
项目构建
假设,最终实现的项目名称为'test',结构如下图所示

那么,首先需要先设置一个JSON对象来保存要创建的目录结构
var projectData = {
'name' : 'test',
'fileData' : [
{
'name' : 'css',
'type' : 'dir'
},
{
'name' : 'js',
'type' : 'dir'
},
{
'name' : 'images',
'type' : 'dir'
},
{
'name' : 'index.html',
'type' : 'file',
'content' : '<html>\n\t<head>\n\t\t<title>title</title>\n\t</head>\n\t<body>\n\t\t<h1>Hello</h1>\n\t</body>\n</html>',
}
]
};
目录结构的创建逻辑如下
var fs = require('fs');
if ( projectData.name ) {
fs.mkdirSync(projectData.name);
var fileData = projectData.fileData;
if ( fileData && fileData.forEach ) {
fileData.forEach(function(f) {
f.path = projectData.name + '/' + f.name;
f.content = f.content || '';
switch (f.type) {
case 'dir':
fs.mkdirSync(f.path);
break;
case 'file':
fs.writeFileSync(f.path, f.content);
break;
default :
break;
}
});
}
}

文件合并
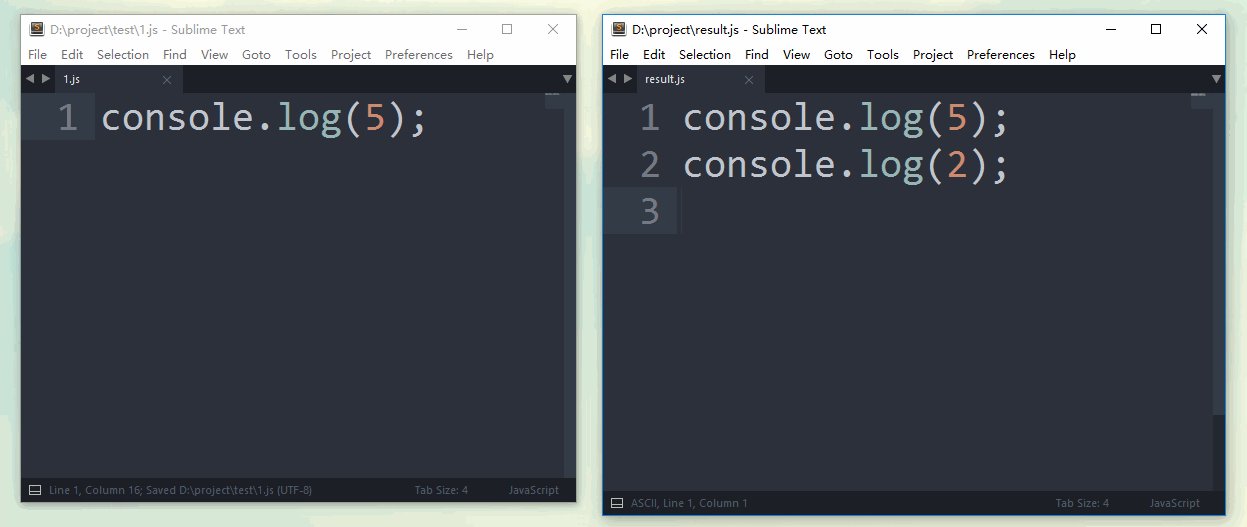
假设,目标是合并'test'目录下的所有js文件。'test'目录结构如下所示,包含1.js,以及js文件夹内的2.js
1.js
js
2.js
其中,1.js与2.js的内容如下
//1.js
console.log(1);
//2.js
console.log(2);
在合并这两个文件之前,首先需要实现一个目录遍历函数来遍历'test'目录,根据nodejs之文件操作博客中的目录遍历章节,可得到如下代码
function travel(dir, callback) {
fs.readdirSync(dir).forEach(function (file) {
var pathname = path.join(dir, file);
if (fs.statSync(pathname).isDirectory()) {
travel(pathname, callback);
} else {
callback(pathname);
}
});
}
文件合并的逻辑如下
var fs = require('fs');
var path = require('path');var path = require('path');
var filedir = './test';
fs.watch(filedir, function(ev, file) {
//用于存放所有的js文件
var arr = [];
//将每一个js文件的路径存到arr数组中
function travel(dir) {
fs.readdirSync(dir).forEach(function (file) {
var pathname = path.join(dir, file);
if (fs.statSync(pathname).isDirectory()) {
travel(pathname);
} else {
arr.push(pathname);
}
});
}
//只要有一个文件发生了变化,我们就需要对这个文件夹下的所有文件进行读取,然后合并
travel(filedir);
//读取数组arr中的文件内容,并合并
function concat(arr){
var content = '';
arr.forEach(function(item) {
var c = fs.readFileSync(item);
content += c.toString() + '\n';
});
fs.writeFile('./result.js', content);
}
concat(arr);
});
这样,当1.js文件内容发生改变时,合并后的结果文件result.js会立刻生效,并重新合并为最新内容

使用nodeJS实现前端项目自动化之项目构建和文件合并的更多相关文章
- 使用gulp+browser-sync搭建前端项目自动化以及自动刷新
前段时间使用了gulp+browser-sync才发现这个东西真的很好用. 准备工作:(1).安装nodejs.gulp是基于nodejs使用的,所以先安装nodejs,https://nodejs. ...
- webpack前端构建工具学习总结(四)之自动化生成项目中的html页面
接续上文:webpack前端构建工具学习总结(三)之webpack.config.js配置文件 插件的介绍文档:https://www.npmjs.com/package/html-webpack-p ...
- 前端项目自动化构建工具——Webpack入门教程
参考资料:https://www.webpackjs.com/(中文文档) https://www.webpackjs.com/(官方文档) 首先有必要说明一下,本文侧重讲解webpack基本配置 ...
- 基于 flow.ci 实现 PHP 项目自动化持续集成
高效程序员的习惯之一--让开发流程自动化.Automating shapes smarter future. 这是一个关于如何快速实现 PHP 项目自动化持续集成的快速指导.无论你是否使用过持续集成, ...
- 3 分钟轻松搭建 Ruby 项目自动化持续集成
任何事情超过 90 秒就应该自动化,这是程序员的终极打开方式.Automating shapes smarter future. 这是一篇关于 Ruby 项目持续集成的快速指导教程,教大家如何使用 f ...
- Ubuntu环境下使用npm编译从git上clone下来的前端(Javascript)项目
一.更新Ubuntu软件源 打开终端依次输入: $ sudo apt-get update $ sudo apt-get install -y python-software-properties s ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- docker | jenkins 实现自动化部署项目,后端躺着把运维的钱挣了!(上)
前言 背景 最近在帮学校导师写项目,团队有4个人,项目前后端分离.如果是选择瀑布式开发:(在约定好接口的情况下)A.B同学写前端,C.D同学写后端,然后约定一个时间统一联调,最后将项目交付安装到客户机 ...
- 项目自动化建构工具gradle 入门5——在intellij中做一个gradle的web工程
之前的几个小节,都是纯手工建文件夹,纯手工拷贝war包,或者纯手工解压个zip看看结果,,,,这还是我写了玩的helloWorld.若是玩大工程.几十个人的团队协同开发时,这么玩,,,,暴躁的程序员估 ...
随机推荐
- 微信jssdk分享链接给好友,图标只能自己看到,对方看不到!
问题描述:调用微信jssdk分享接口时,所有参数均正常的情况下(排除参数错误的情况),分享给好友后,其中的小图标自己看得到,接收到分享的好友看不到小图标! (如上图所示!) 出现上述问题的原因:本人猜 ...
- J2SE之基础语法总结一
1.标识符: (1)简单来说凡是可以起名字的地方都叫标识符,起标识符的时候要见名知意. (2)标识符由字母.数字.美元符$和下划线组成,标识符应以字母.下划线.$开头,注意不能以数字开头. (3)ja ...
- Apache设置404页面
使用版本:Apache 2.2 1.添加404页面 在所配置网站的根目录添加编辑好的 404.html (页面名字无所谓 比如也可以叫missing.html) 如C:\Program Files\A ...
- PHP 魔术方法 __call 与 __callStatic 方法
PHP 魔术方法 __call 与 __callStatic 方法 PHP 5.3 后新增了 __call 与 __callStatic 魔法方法. __call 当要调用的方法不存在或权限不足时,会 ...
- Go 并发随机打印1-n
package main import ( "fmt" "math/rand" "sync" "t ...
- Asp .net core api+Entity Framework 实现数据的存取到数据库中
最近在学dotNetCore 所以尝试了一下api 这个功能 不多说了大致实现如下 1.用vs2017建立一个Asp.net Core Web 应用程序 在弹出的对话框中选择 Web API 项目名 ...
- [codevs]1087麦森数
题目 这个题在noiOJ上是分治专题,这个题包括了很多,求位数,高精度乘,快速幂. 那么单独把这个高精度拿出来做一个自定义函数即可 一.求位数 显而易见,既然是2进制的就是log2X,是10进制就是l ...
- 由CODEVS笨小猴1053引发的一些思考
#include<cstdio> #include<cstring> ]; ]; int check(int n) { ||n==) ; ;m*m<=n;++m) ) ; ...
- 【Uva 10498】满意值
Description Kaykobad教授把为ACM选手买饭的任务交给了Nasa.Nasa决定买n种不同的食物.然后他询问了m名选手对每种食物的需求量.选手们当然不会给出任何符合逻辑的回答,他们只是 ...
- 【算法系列学习】[kuangbin带你飞]专题十二 基础DP1 C - Monkey and Banana
https://vjudge.net/contest/68966#problem/C [参考]http://blog.csdn.net/qinmusiyan/article/details/79862 ...
