Extjs6组件——Form大家族成员介绍
本文基于ext-6.0.0
一、xtype
form一共有12种xtype,下面来一一举例说一下。
1、textfield
这个是用的最多的form之一。

{
xtype: 'textfield',
fieldLabel:'姓名(textfield)',
name:'userName',
},
2、combo

combo是有下拉菜单的表单,所以需要store来存放下拉菜单的数据,数据可以是本地的,也可以是ajax请求的。(还有个下拉树,会单独写一篇)
value:设置默认值。
queryMode:默认是 'remote',动态加载数据;也可以设置为‘local’,加载本地数据。
displayField:显示的数据。
valueField:表单的值。
triggerAction: 'all',all是默认,还有last和query,具体表示什么不太清楚,大概是下拉菜单查询值的设置。
editable:false, : 只可以选择,不可以编辑,combo加上这个还是很有必要的。
(1)本地数据
{
xtype:'combo',
fieldLabel:'性别(combo)',
name: 'sex',
value:1,
store: Ext.create('Ext.data.Store', {
fields: ['name', 'val'],
data: [
{name: '男',val: 0},
{name: '女',val: 1}
]
}),
queryMode: 'local',
displayField: 'name',
valueField: 'val',
triggerAction: 'all',
editable:false,
},
(2)ajax请求数据
{
fieldLabel: '状态',
xtype: 'combo',
name: 'enable',
store: Ext.create('report.store.selectstore.EnableTypeStore',{}),
queryMode: 'remote',
displayField: 'value',
valueField: 'key',
value:1,
allowBlank: false,
triggerAction: 'all',
},
store:
Ext.define('report.store.selectstore.EnableTypeStore',{
extend: 'Ext.data.Store',
alias: 'store.selectstore_EnableTypeStore',
proxy:{
type: 'ajax',
url: Ext.ewms.getApiUrl("/selectType/enableType"),
actionMethods: {
read: 'post'
},
reader: {
type: 'json',
rootProperty: "body"
}
},
autoLoad: true,
});
3、numberfield
选择这个类型,则只能输入数字。默认样式是含有上下小箭头的。
maxValue,minValue:最大最小值,数字专用。
hideTrigger: true :去掉默认的小箭头。
keyNavEnabled: false,mouseWheelEnabled: false :去掉鼠标、键盘事件。
{
xtype: 'numberfield',
name: 'age',
fieldLabel: '年龄(numberfield)',
minValue: 0, //prevents negative numbers
// Remove spinner buttons, and arrow key and mouse wheel listeners
hideTrigger: true,
keyNavEnabled: false,
mouseWheelEnabled: false
},
只能是2的倍数 ↓↓↓

{
xtype: 'numberfield',
name: 'evens',
fieldLabel: 'Even(numberfield)',
// Set step 表示执行几步,例如改为3,则每次加4
step: 2,
value: 0,
// Add change handler to force user-entered numbers to evens
listeners: {
change: function(field, value) {
value = parseInt(value, 10);
field.setValue(value + value % 2);
}
}
},
4、datefield

{
xtype: 'datefield',
fieldLabel:'生日(datefield)',
name:'birthday',
},
这里补充一点:datefield在数据联调时直接用setValue是不显示数据的,这是数据类型的问题,解决方法如下:
{
name:'beginTime',
format: 'Y-m-d H:i:s',
valueToRaw : function(value) {
return Ext.util.Format.date(new Date(value),'Y-m-d H:i:s');
},
allowBlank:false
}
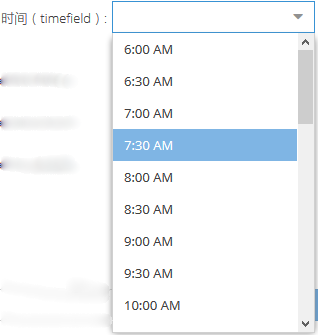
5、timefield

{
xtype: 'timefield',
name: 'time',
fieldLabel: '时间(timefield)',
minValue: '6:00 AM',
maxValue: '8:00 PM',
increment: 30, //间隔30分钟
},
6、radiofield

这个是单选的,通常是成组出现。可以用一个fieldcontainer来存放一组radiofield。
注意这个用的是boxLabel和inputValue,不知道这个与label和value有什么区别(没试过,才发现)。
{
xtype : 'fieldcontainer',
fieldLabel : '学历(fieldcontainer)',
defaultType: 'radiofield',
anchor:'50%',
defaults: {
flex: 1
},
items: [
{
boxLabel : '小学(radiofield)',
name : 'size',
inputValue: 'm',
id : 'radio1'
}, {
boxLabel : '初中(radiofield)',
name : 'size',
inputValue: 'l',
id : 'radio2'
}, {
boxLabel : '高中(radiofield)',
name : 'size',
inputValue: 'xl',
checked : true,
id : 'radio3'
}
]
},
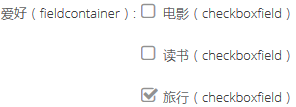
7、checkboxfield

这个是可以多选的。
checked : true,选中。
{
xtype: 'fieldcontainer',
fieldLabel: '爱好(fieldcontainer)',
defaultType: 'checkboxfield',
anchor:'50%',
items: [
{
boxLabel : '电影(checkboxfield)',
name : 'topping',
inputValue: '1',
id : 'checkbox1'
}, {
boxLabel : '读书(checkboxfield)',
name : 'topping',
inputValue: '2',
id : 'checkbox2'
}, {
boxLabel : '旅行(checkboxfield)',
name : 'topping',
inputValue: '3',
checked : true,
id : 'checkbox3'
}
]
},
补充:只有一个checkboxfield,如何获取是否选中的值,如下:
{
xtype: 'checkboxfield',
name: 'xxx',
boxLabel: '是否启用',
inputValue:1,
uncheckedValue:0
},
8、displayfield

这个只显示,不验证,不提交。不知道哪里会用到呢。
{
xtype: 'displayfield',
fieldLabel: '只显示 不验证 不提交',
name: 'home_score',
value: 'displayfield'
},
补充:这个看到用处啦,很有用的,如下(在框框后面加单位)

{
xtype: 'fieldcontainer',
fieldLabel: 'Time worked',
combineErrors: false,
defaults: {
hideLabel: true,
margin: '0 5 0 0'
},
items: [{
name : 'hours',
xtype: 'numberfield',
minValue: ,
width: ,
allowBlank: false
}, {
xtype: 'displayfield',
value: 'hours'
}, {
name : 'minutes',
xtype: 'numberfield',
minValue: ,
width: ,
allowBlank: false
}, {
xtype: 'displayfield',
value: 'mins'
}]
}
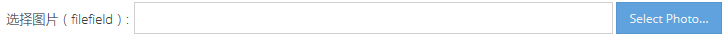
9、filefield

上传文件的,没有实际使用过。
{
xtype: 'filefield',
name: 'photo',
fieldLabel: '选择图片(filefield)',
msgTarget: 'side', //提示信息在旁边
allowBlank: false, //不能为空
anchor: '100%',
buttonText: 'Select Photo...'
},
10、hiddenfield
这个是隐藏的,页面上啥也没有。应该是用来存放一些数据,但不需要在这里显示的,就像input类型为hidden时,会存一些url之类的。
{
xtype: 'hiddenfield',
name: 'hidden_field',
id:'hidden_field',
value: '这些内容来自看不见的hiddenfield'
},
11、textareafield

就是个大的textfield。
grow:true,:框随着内容增加,可以变大。可以设置最大最小,growMin和growMax。
下面的listeners设置了value为hiddenfield的value。
{
xtype : 'textareafield',
grow : true, //内容多,框变大,可设置growMin growMax
name : 'message',
fieldLabel: '随笔(textareafield)',
anchor : '100%',
listeners:{
afterRender:function(){
var hidden_field = Ext.getCmp("hidden_field").getValue();
this.setValue(hidden_field);
}
}
},
12、htmleditor
HTML编辑器,感觉用这个编辑HTML不太方便呀,这个一般情况下应该不会用到。
{
xtype: 'htmleditor',
enableColors: false,
enableAlignments: false,
anchor: '100%',
value:'htmleditor'
}
二、vtype
1、自带vtype
自带的vtype有4个,分别是‘email’,'url','alphanum'(字母数字),'alpha'(字母)。
{
xtype: 'textfield',
fieldLabel:'邮箱',
name:'email',
vtype:'email',
msgTarget: 'side'
},
2、自定义vtype
在overrides里面新建一个文件夹form,在里面新建VTypes.js,代码如下:
Ext.define('overrides.VTypes', {
override: 'Ext.form.VTypes',
// vtype validation function
time: function(value) {
return this.timeRe.test(value);
},
// RegExp for the value to be tested against within the validation function
timeRe: /^([1-9]|1[0-9]):([0-5][0-9])(\s[a|p]m)$/i,
// vtype Text property: The error text to display when the validation function returns false
timeText: 'Not a valid time. Must be in the format "12:34 PM".',
// vtype Mask property: The keystroke filter mask
timeMask: /[\d\s:amp]/i
})
然后就可以使用vtype了
{
xtype: 'textfield',
fieldLabel:'时间',
name:'time',
vtype:'time',
msgTarget: 'side'
},
三、其它设置
form有一些设置项可选,如果你的form有些设置是相同的,这可以写在 defaults 里面,例如:
defaults: {
xtype: 'textfield',
minWidth:350,
labelAlign: 'right',
labelWidth:160,
padding: 10
},
form可以设置的有:①xtype
②labelAlign,labelWidth label的位置和宽度
③maxWidth,minWidth 框的宽度
④maxLength,minLength 字符串长度
⑤maxValue,minValue 最大最小值
⑥allowBlank 是否可以为空
⑦msgTarget 提示的位置
完。
人生的一端在居住地,另一端在原始,只有旅行能够到达原始。
Extjs6组件——Form大家族成员介绍的更多相关文章
- Django---FORM组件.FORM组件的字段,FORM组件校验流程,FORM组件的全局和局部钩子,FORM和Model的组合
Django---FORM组件.FORM组件的字段,FORM组件校验流程,FORM组件的全局和局部钩子,FORM和Model的组合 一丶FORM的介绍 1.生成页面可用的HTML标签 2.对用户提交的 ...
- MongoDB 复制集 (一) 成员介绍
一 MongoDB 复制集简介 MongoDB的复制机制主要分为两种: Master-Slave (主从复制) 这个已经不建议使用 ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
- Object.prototype的成员介绍
3.Object.prototype的成员介绍 Object.prototype是js中所有的对象的祖宗 Object.prototype中所有的成员都可以被js中所有的对 ...
- JavaScript动态修改html组件form的action属性
用javaScript动态修改html组件form的action属性,可以在提交时再决定处理表单的页面. <%--JavaScript部分--%><script language=& ...
- Hadoop基础-Hdfs各个组件的运行原理介绍
Hadoop基础-Hdfs各个组件的运行原理介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.NameNode工作原理(默认端口号:50070) 1>.什么是NameN ...
- 微信小程序组件form
表单组件form:官方文档 Demo Code: Page({ formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.de ...
- 2021年春软件工程"助教团队"成员介绍
2021年春软件工程 助教团队 成员介绍 项目 内容 这个作业属于那个课程 2021春季学期软件工程(罗杰.任健) 这个作业的要求在哪里 团队介绍 姓名 照片 个人介绍 分工 刘Q 本团队的PM,和助 ...
- django系列9--django中的组件(form表单)
modelform整体 from django import forms from app01 import models import hashlib from django.core.except ...
随机推荐
- Strtus2 S2-045漏洞
S2-045漏洞已经爆发几天了,但还很多网址都存在此漏洞,很多金融类网站也收到了保护费通知...唉,收保护费少,报警无效!只能酌情处理了!做黑产的,还是少做为秒,常在河边站哪有不湿鞋,劝各位早日金盆洗 ...
- java算法 蓝桥杯(题+答案) 压缩变换
10.压缩变换 (程序设计) 小明最近在研究压缩算法.他知道,压缩的时候如果能够使得数值很小,就能通过熵编码得到较高的压缩比.然而,要使数值很小是一个挑战. 最近,小明需要压缩一些正整数的序列,这些 ...
- MVC+Spring.NET+NHibernate .NET SSH框架整合
在JAVA中,SSH框架可谓是无人不晓,就和.NET中的MVC框架一样普及.作为一个初学者,可以感受到.NET出了MVC框架以后太灵活了(相比之前的web Form),嗯,关于.NET中的MVC框架我 ...
- SQL Server里书签查找的性能伤害
在我的博客上,以前我经常谈到SQL Serverl里的书签查找,还有它们带来的很多问题.在今天的文章里,我想从性能角度进一步谈下书签查找,还有它们如何拉低你整个SQL Server性能. 书签查找—— ...
- C++STL的简单使用
#include <iostream>#include <vector>#include<deque>#include <list>#include&l ...
- restful restAPI 的定义方式
今天听了一些rest 的讲解,感谢玖遥老大教导,晚上把整理出来,帮助那些和我一样有过迷茫的人! 我举的例子是经过我的老大讲解,以及观看阮一峰的restful架构的一些整合,和自己的拙劣见解. 首先:每 ...
- Spring中一个类的注入和引用是不一样的
1.在Spring管理下的bean需要以下面这种方式引入(一种注入方式): private MgrService mgrService; public MgrService getMgrService ...
- smm框架学习------smm框架整合实现登录功能(一)
一.准备所需的jar包 1.1所需jar包 1.Spring框架jar包 2.Mybatis框架jar包 3.Spring的AOP事务jar包 4.Mybatis整合Spring中间件jar包 5.a ...
- (转)POPTEST创始人李爱然:谢谢,帮助我的朋友!!!!
2015年11月15日,脉脉上随意浏览信息.每天有很多人加我,我也会主动加一些人.脉脉的广告语“打通职场人脉”,很直白的告诉我们脉脉是用来找人办事的.简单明了,不用故作清高. “利”,有利可图便是“友 ...
- poj 3128 Leonardo's Notebook (置换群的整幂运算)
题意:给你一个置换P,问是否存在一个置换M,使M^2=P 思路:资料参考 <置换群快速幂运算研究与探讨> https://wenku.baidu.com/view/0bff6b1c6bd9 ...