javascript 思维导图 总结
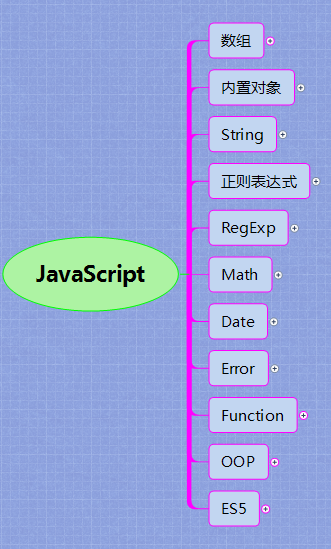
项目接近尾声,闲暇时间对JavaScript的总结,包含数组的一些知识(创建、访问、关联数组,数组API,以及二维数组)、js的内置对象、面向对象概念和特征、以及部分ES5特性。
大纲如图:

如需可下载,当然打开文件需要首先安装思维导图,我用的是这个,可自行下载:http://sw.bos.baidu.com/sw-search-sp/software/78386bd2feb67/xmind-8-update6-windows.exe

后续,如果有时间,还会继续总结一些思维导图,以方便查阅和分享。
javascript 思维导图 总结的更多相关文章
- 【原】十张javascript思维导图
下面附上十张javascript思维导图,如果把里面的内容全部掌握,那就是高手了.思维导图提供给我们一个整体的知识体系,也可以说是一种工具,废话不多说,上图: 1.javascript数据类型 2.j ...
- JavaScript思维导图—函数基础
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—运算符
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—数组
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—流程控制
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—正则表达式
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—字符串函数
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—数据类型
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—变量
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- JavaScript思维导图—Window对象
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
随机推荐
- requests爬取网页的通用框架
概述 代码编写完成时间:2017.12.28 写文章时间:2017.12.29 看完中国大学MOOC上的爬虫教程后,觉得自己之前的学习完全是野蛮生长,决定把之前学的东西再梳理一遍,主要是觉得自己写的程 ...
- mac安全权限解决
如果有以下提示的,并不是文件损坏了,而是macOS Sierra新系统取消了安装本地程序的功能. 解决办法如下: 1.首先打开终端(找不到哪里打开终端 command+空格 搜索 "终端 ...
- java 信号量Semaphore
Semaphore 信号量主要用于约束多个线程可同时获取的物理上的或者逻辑上的资源数.比如用在各种池的设计中. 信号量用于管理这些资源的一个虚拟的管理凭据.线程在获取一个资源时,首先要获取一个资源的许 ...
- Robot Framework学习笔记(九)------创建资源和用户关键字
一.测试套件下创建用户关键字 1.创建关键字测试套件右击->点击new user keyword,然后输入name,点击OK保存. 2.在用户关键字的edit点击settings,然后输入Arg ...
- 什么是ObjCTypes?
先看一下消息转发流程: 在forwardInvocation这一步,你必须要实现一个方法: - (NSMethodSignature *)methodSignatureForSelector:(SEL ...
- 固定底部导航菜单-续集(BottomMenu-移动端V3.0)
固定底部导航菜单-续集(BottomMenu-移动端V3.0) 适应在客户端,点击弹出二级菜单.因为手机不支持hover.所以使用click点击实现弹出菜单,并且一级菜单聚焦变色,变化背景图片 核心c ...
- SQLserver中小数点怎么自定义取的问题
第一次写博客,正好我也在写作业的时候遇到了这个问题,所以就看看 我正在写T-SQL的代码!在经过计算后 结果的小数点多了几位,很烦躁,所以百度了一个方法"round(数字,保留几位小数),两 ...
- chrome调试工具高级不完整使用指南(实战一)
三.chrome调试工具实战 3.1 获取界面对应的HTML和修改样式 我们以博客园为例子来分析. 通过上面的操作就可以定位到对应的HTML代码 左侧菜单显示的就是当前指定元素层叠样式的一个情况 上面 ...
- 掌握一门语言Go
摘要:Go语言的优势不必多说,通过本篇文章,让我们花时间来掌握一门外语,Let's Go! 关键字:Go语言,闭包,基本语法,函数与方法,指针,slice,defer,channel,goroutin ...
- rtx web 分级管理系统 二次开发
fineui + ASP.NET+rtx server sdk 修正 rtx管理器 修改用户后分级目录出错问题. 加入 单用户多个部门 添加授权关闭部分采用 rsa加密.
