如何使用webpack优化首屏渲染时间
其实说到性能优化,他的范围太广了,今天我们就只聊一聊通过webpack配置减少http请求数量这个点吧。
简单说下工作中遇到的问题吧,我们做的一个项目中首页用了十多张图片,每张图片都是一个静态资源,所以都会有http请求,为了减少请求,我们可以通过base64编码的方法来展示图片。webpack中有一个包叫做url-loader,他可以将html以及css中的图片打包成base64,但是js中如果有图片url并不能编译成功(后面我会说明),现附上两张图看下普通图片以及base64编码后的图片有啥不同吧。


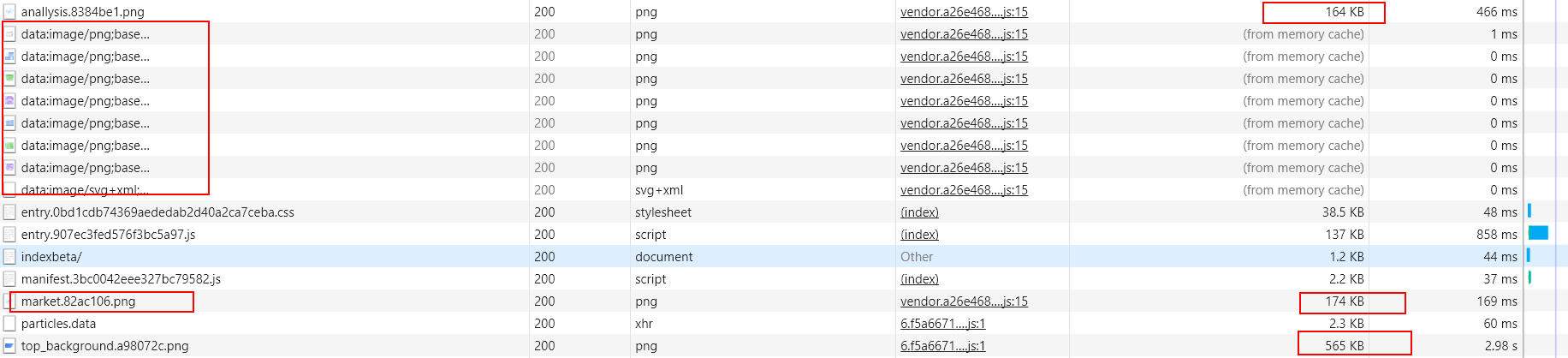
简单点说,base64就是一串加密的字符串。而且base64编码过的图片是没有http请求的(注意看此图,为什么有的图使用的base64有的却没有,这是有原因的,这个我们稍后解释)。

好吧,现在先回到我们的主角——url-loader,简单看下他的配置参数吧。
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
include: [resolve('static'),resolve('src')],
options: {
limit: 100000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
我用的是vue-cli脚手架工具,所以这个实在webpack.base.config,js中配置的,test就是正则匹配图片格式,loader是使用url-loader,options是配置选项,比如我们一般会把小于8kb的图片才做base64转换,这个东西通过limit来控制(当然我们是小于100kb),name就是自定义image的路径以及name,include就是你想让哪个文件夹里面的图片进行url-loader转换,建议写上include,如果不写就会全局搜索,效率低下,而且文件夹不写全也会报错。当然还有一种格式是可以直接写到loader中的,就是以query的形式去拼装options。
{
test: /\.(gif|jpg)$/,
loader: 'url-loader?limit=30000',
options: {
name: '[name].[ext]?[hash]'
}
}
在这里具体看下咱们配置的name属性吧,他是配合config文件中的那一堆assetsPath来用的,
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/'
index必须是本地文件系统上的绝对路径。
assetsRoot是所有静态资源的根路径(必须是绝对路径)
assetsSubDirectory是被webpack编译处理过的文件,比如我们要使用url-loader处理image
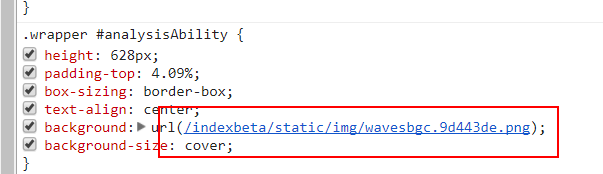
assetsPublicPath这个是http服务器运行的根路径(比如我们线上是www.baidu.com/indexbeta这个作为根路径,就需要将它改为'/indexbeta/')。
最终线上就会呈现这种path


现在我们知道打包后的image-url是根据这些配置参数以及url-loader的name来生成的。然后问题又来了,既然有这个好东西,是不是可以让所有的图片都展示base64,这肯定不行,因为上面那张编码过的png只有不到5kb,图片太大的话base64字符串会更长,所以还不如用http请求,这也就是为什么默认limit是10000了,就是让8kb之内的图片才编码。
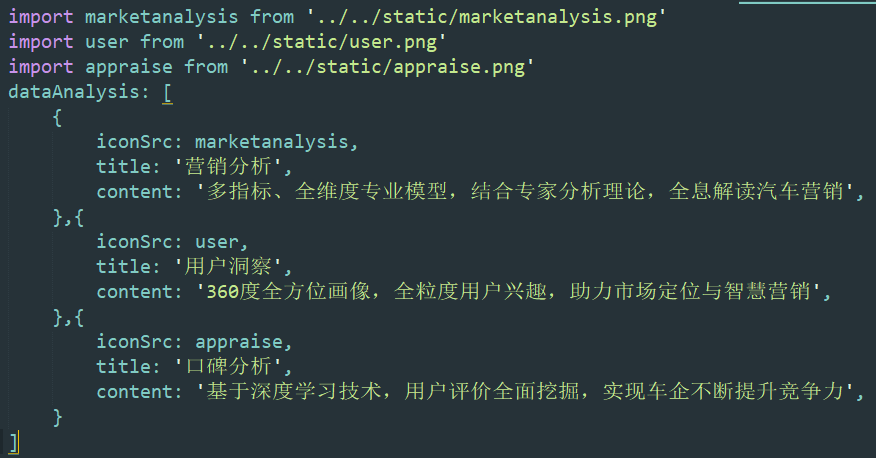
但我们的项目中有的图片列表是用v-for遍历出来的,也就是url放到了js中(vue文件的data里),这样就不能被base64编码了,url-loader只会去编译html以及css中的image。所以可以使用import图片的方式通过一个变量去接受,然后将这些变量放到v-for中去渲染。

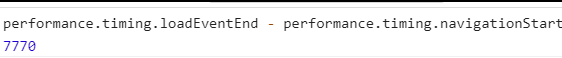
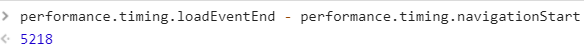
当我们使用base64转码后,首页的渲染时间缩短了2秒,是不是很给力呢。


如何使用webpack优化首屏渲染时间的更多相关文章
- 首屏渲染时间获取 performance.now()
Performance — 前端性能监控利器 最近在写一个监控脚本,终于有机会接触到了这一块,整理后写下了本文.Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后 ...
- 腾讯优测优分享 | 探索react native首屏渲染最佳实践
腾讯优测是专业的移动云测试平台,旗下的优分享不定时提供大量移动研发及测试相关的干货~ 此文主要与以下内容相关,希望对大家有帮助. react native给了我们使用javascript开发原生app ...
- 探索react native首屏渲染最佳实践
文 / 腾讯 龚麒 0.前言 react native给了我们使用javascript开发原生app的能力,在使用react native完成兴趣部落安卓端发现tab改造后,我们开始对由react n ...
- 前端性能优化——首屏时间&&白屏时间
1.首屏时间概念 首屏时间是指用户打开一个网站时,直到浏览器首页面内容渲染完成的时间. 2.白屏时间概念 白屏时间即是,浏览器开始显示内容的时间,所以我们一般认为解析完<head>的时刻, ...
- Vue优化首屏加载
背景: 使用vue + iview搭建的一个后台管理系统,路由已经用了懒加载,加载登陆页面,居然还是需要18S左右,刚到一个新公司,项目经理很委婉的说,看看能不能优化了一下.然后就开始了网上一大堆'v ...
- Vue项目优化首屏加载速度
Vue项目部署上线后经常会发现首屏加载的速度特别慢:那么有那写能做的简单优化呢 一.路由的懒加载 路由懒加载也就是 把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件. 结合 ...
- Vue项目使用CDN优化首屏加载
前言 作为一个网站应用,加载速度是非常重要的.加载速度,一个是程序的合理安排,如以组件按需加载,一个是js.css等资源的异步加载. 在Vue项目中,引入到工程中的所有js.css文件,编译时都会被打 ...
- vue 首屏渲染优化 -- 这个不错
这篇文章分享了从遇到前端业务性能问题,到分析.解决并且梳理出通用的Vue 2.x 组件级懒加载解决方案(Vue Lazy Component )的过程. 初始加载资源过多 问题起源于我们的一个页面,下 ...
- 技术干货:实时视频直播首屏耗时400ms内的优化实践
本文由“逆流的鱼yuiop”原创分享于“何俊林”公众号,感谢作者的无私分享. 1.引言 直播行业的竞争越来越激烈,进过2018年这波洗牌后,已经度过了蛮荒暴力期,剩下的都是在不断追求体验.最近正好在做 ...
随机推荐
- jquery系列教程2-style样式操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- EasyUI Dialog 窗体 布局记要
通常在窗体里放置的都是表单,或者使用分栏(Tab)来陈列信息也是非常的好用.在这里特别记录一下在窗体里同时放置表单和表格的设计思路. 仅放置一个表单 通常 Dialog 里只放一个表单,而且表单的行数 ...
- Scrapy框架--Requests对象
Scrapy使用request对象来爬取web站点. request对象由spiders对象产生,经由Scheduler传送到Downloader,Downloader执行request并返回resp ...
- jenkins、ant、selenium、testng搭建自动化测试框架
如果在你的理解中自动化测试就是在eclipse里面讲webdriver的包引入,然后写一些测试脚本,这就是你所说的自动化测试,其实这个还不能算是真正的自动化测试,你见过每次需要运行的时候还需要打开ec ...
- 解决 Win10 UWP 无法使用 ss 连接
一旦使用了 ss, 那么很多应用就无法连接网络. 本文提供一个方法可以简单使用ss提供的代理. 多谢 wtwsgs 提供方法:http://blog.csdn.net/wtwsgs/article/d ...
- 聊聊Vue.js组件间通信的几种姿势
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
- 关于NOIP2014“无线网络发射器选址”一题的衍生题目的思考及思维方向
无线网络发射器选址 题目描述 随着智能手机的日益普及,人们对无线网的需求日益增大.某城市决定对城市内的公共场所覆盖无线网. 假设该城市的布局为由严格平行的129 条东西向街道和129 条南北向街道所形 ...
- 如何高效的编写Verlog HDL——菜鸟版
工欲善其事.必先利其器!要想高效的编写verilog没有一个好的编辑器可不行,所以我这里推荐两款十分好用的编辑器Notepad++和Gvim,这两款编辑器由于其强大的添加插件的功能,所以深受代码工作者 ...
- 423. Reconstruct Original Digits from English (leetcode)
Given a non-empty string containing an out-of-order English representation of digits 0-9, output the ...
- HttpComponents 发送post get 请求
1.场景描述 使用Apache开源组织中的HttpComponents,完成对http服务器的访问功能. 2.HttpComponents项目的介绍 HttpComponents项目就是专门设计来简化 ...
