javascript正则多次调用test 结果交替出现
现在需要一个正则验证小数点后保留一到三位数,小数点前只能两位或一位整数的这么一个数。
正则如:
var reg = /^\d{,}\.\d{,}$/g;
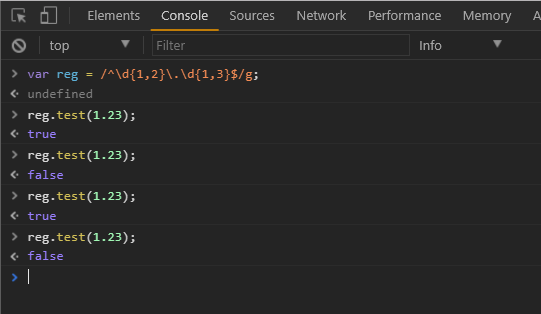
验证如下:

因为我们用1.23符合规则的数据去调用test,调用的次数为奇数的时候输出true,调用的次数为偶数的时候输出false。
明明用1.23是符合的为什么还会输出false的情况呢?
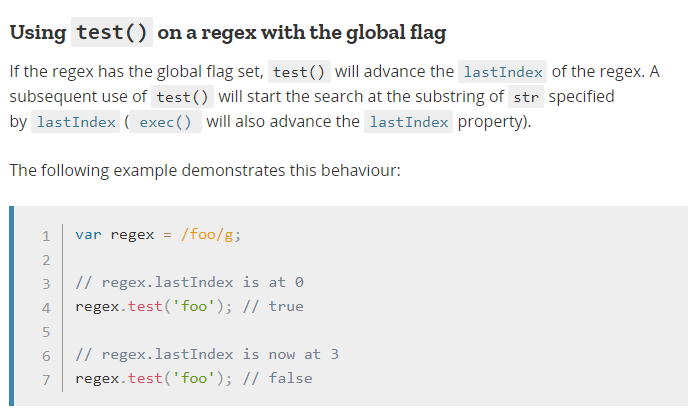
经过翻阅Mozilla官网对此的解释

根据解释,我个人的理解大概是这样的,如果正则使用g标志的情况下,将会使用lastIndex这个属性,后续根据特定的参数进行匹配搜索的的时候依然会使用lastIndex,
首次匹配的时候lastIndex的值0也就是匹配的起始位置为下标0,但是你却没办法输出看到这个所谓的属性的具体值。
我们就根据官网的例子先探讨下:

第一次:从0的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
第二次:从3的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
第三次:从6的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
第四次:从9的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
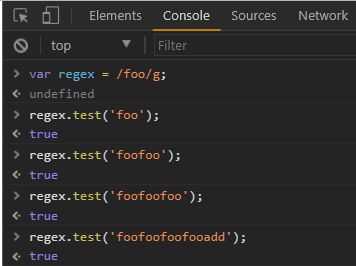
如果匹配不到了lastIndex直接变为0,我们在上面的基础上继续调用三次

第一次故意让不匹配的调用输出false,此时lastIndex的值理论上0,继续按之前的方法调用,发现都都输出true了。
根据实践,本人得出如下结论:
1.在正则使用g标志,调用test方法将会使用看不见摸不着的lastIndex属性(默认:0);
2.如果匹配存在的时候,将直接返回true,lastIndex的值将改变;
3.如果匹配不存在的时候,返回false,并且lastIndex的值将变为0;
那么有解决方案吗?
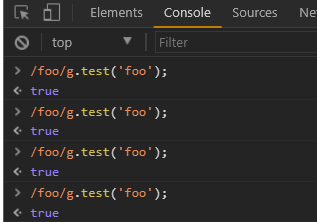
因为我们每次调用test方法都是通过通过同一个正则对象来调用的,所以会共用lastIndex的情况,
我们可以使用不用正则对象相同规则的方式来调用test方法,这样就可以避免了:

javascript正则多次调用test 结果交替出现的更多相关文章
- 我也谈javascript正则匹配
一.javascript 正则全局匹配 g 慎用test()方法 来个例子: var a = /^[a-z]+/gi; a.test('bb123'); //true a.lastIndex ; // ...
- JavaScript正则式入门
正则式 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念.正则表通常被用来检索.替换那些符合某个模式(规 ...
- JavaScript 正则
元字符 预定义类 边界 ^在中括号中时,匹配非hello的 str = 'hello world' str.match(/[^hello]/g) //[" ", "w&q ...
- JavaScript正则常用知识总结
一.JavaScript正则相关方法 str.match(regexp)与regexp.exec(str)功能类似. str.search(regexp)与regexp.test(str)功能类似. ...
- JavaScript正则实战
*:first-child { margin-top: 0 !important; } .markdown-body>*:last-child { margin-bottom: 0 !impor ...
- ASP.net关于C#代码与javaScript函数的相互调用
C#代码与javaScript函数的相互调用 问:1.如何在JavaScript访问C#函数?2.如何在JavaScript访问C#变量?3.如何在C#中访问JavaScript的已有变量?4.如何在 ...
- 【Android进阶】Android程序与JavaScript之间的简单调用
本篇将讲解一个简单的Android与JavaScript之间的简单调用的小程序 效果图 工程结构 HTMLActivity.java代码 package com.example.javatojs; i ...
- JavaScript函数的各种调用模式
函数是JavaScript世界里的第一公民,换句话来说,就是我们如果可以精通JavaScript函数的使用,那么对JavaScript的运用可以更游刃有余了.熟悉JavaScript的人应该都知道,同 ...
- JavaScript中的尾调用优化
文章来源自:http://www.zhufengpeixun.com/qianduanjishuziliao/javaScriptzhuanti/2017-08-08/768.html JavaScr ...
随机推荐
- M-定在下边的区域
1 效果 2 布局 3 样式
- HDU 1219 AC Me
strlen能不用就不用 #include<cstdio> #include<cstdlib> #include<iostream> #include<alg ...
- Spring MVC Ajax 嵌套表单数据的提交
概述 在一些场景里,某个大表单里常常嵌套着一个或若干个小逻辑块,比如以下表单里"设计预审"中包括了一个子模块表单"拟定款项". 在这种情况下该怎么去设计实体类以 ...
- 使用docker 解决一个小问题,你也可能用的到
以前一直觉得docker是运维用的工具,或者devops 用的工具,一般人应该用不上,直到最近发现docker 还有另外一个妙用,不管是什么语言. 这几天开会网络特别不好,nodejs npm 仓库 ...
- 使用phpExcel导出excel时,报500错
在自己本地导出excel没有问题,但是放到服务器出现500的错误! 解决方法:查看控制器引用的header文件,是否包含空格,如下: header('Pragma:public'); ...
- WAMPServer配置修改及问题汇总
备忘录 软件版本wampserver2.5-Apache-2.4.9-Mysql-5.6.17-php5.5.12-64b -------------------------------------- ...
- 使用Aspose.Cells利用模板导出Excel(C#)
前言 随着互联网的流行,web项目逐渐占据主流.我相信大部分人开发项目的过程中都写过上传以及导出Excel和Word的功能,本文仅讨论导出Excel.C#中有很多第三方组件支持导出Excel,比如:N ...
- N厂水鬼烂大街?那来看ZF厂V4帝舵小红花
自从帝舵小红花推上市面之后,各大工厂都在推出新版本,但做得最成熟的还是ZF厂,帝舵这个品牌是非常低调的,很少有人关注,但是ZF厂在这款腕表也是下了不少功夫,曾经帝舵小红花和N厂水鬼并列为最顶级的表畅销 ...
- python爬虫xpath
又是一个大晴天,因为马上要召开十九大,北京地铁就额外的拥挤,人贴人到爆炸,还好我常年挤地铁早已练成了轻功水上漂,挤地铁早已经不在话下. 励志成为一名高级测试工程师的我,目前还只是个菜鸟,难得有机会,公 ...
- 4本相见恨晚的Linux入门书籍
有读者问可否推荐一些 Linux 入门书籍,刚好在知乎也看到类似的问题,几个零碎的命令难以在 Linux 环境中存活,如果要真正形成自己的知识体系,还是要靠阅读专业书籍来积累.Linux 对后端开发是 ...
