谈谈css中的before和after
css中的伪元素before和after,其实有很多小的妙用。
一、基础用法
w3c中的基础用法:用来给元素的内容前面(对应:before)或者后面(对应:after)插入新内容。
<p>
love
</p>
<style> //添加文字
p:before{
content:"I";
}
p:after {
content:"you";
}
//添加图片 p:before {
content: url(logo.gif) ;
} //添加href地址
p:after {
content:"(" attr(href) ")";
}
</style>
分别显示的是“I love you” 、图片、地址。
二、扩展
除此之外,我们还能常常见到before和after伪元素,可以用来加小图标、清除浮动等作用。
1清除浮动

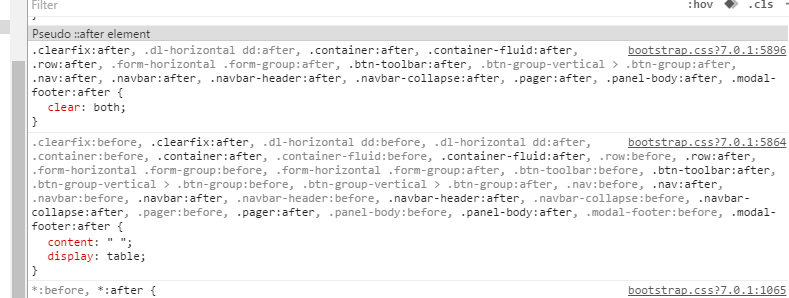
从上面的截图中,可以看到bootstrap框架中设置 :before和 :after clear:both,来清除浮动。
.clear-float {
overflow:hidden;
}
.clear-float:{
content:" "; display:table; clear:both;
}
2 在特定位置添加小图标
有时候我们需要通过相对或者绝对定位的方式,来给父子元素放在相应的位置。那么用伪元素可以减少子元素标签的设置。举例如下:
<style>
.test{ position:relative; width:300px; height:200px; border:1px solid #ddd;}
.test:before{position:absolute; display:block; content:" ";top:0px; left:-101px;width:0; height:0; border-right-color: #e0e0e0; border: 50px solid transparent; }
</style> <div class="test"></div>
结果如下:

由图中可以看到通过将伪元素定位,实现了三角形的呈现。
3 小demo
<style>
div{margin:100px; text-align:center;}
.demo{
display:inline-block;
color:#fff;
font-size:30px;
width:200px;
position:relative;
}
.demo:before,.demo:after{
position:absolute;
}
.demo:hover:before{
content:"^+^";
left:-50px;
}
.demo:hover:after{
content:"^+^";
right:-50px;
}
</style>
</head> <body style="background-color: #0C1021">
<div>
<a class="demo" href="#">come on! baby</a>
</div> </body>
可以自己测试结果看下。
就先写到这里,表示加班到现在,还继续写了这篇博客,眼睛已经累的不行。^_^!
谈谈css中的before和after的更多相关文章
- 谈谈CSS中一些比较"偏门"的小知识
前面我写了:谈谈html中一些比较"偏门"的知识,现在这篇(主要)想谈谈个人所见的CSS一些小知识点,加深印象:同时也希望有需要的人能有收获! 1.常见的浏览器内核: 以IE为代表 ...
- 谈谈CSS中em与px的差异
在国内网站中,包括三大门户,以及“引领”中国网站设计潮流的蓝色理想,ChinaUI等都是使用了px作为字体单位.只有百度好歹做了个可调的表率.而 在大洋彼岸,几乎所有的主流站点都使用em作为字体单位, ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- 探讨css中repaint和reflow
(个人blog迁移文章.) 前言: 页面设计中,不可避免的需要浏览器进行repaint和reflow.那到底什么是repaint和reflow呢.下面谈谈自己对repaint和reflow的理解,以及 ...
- 谈谈一些有趣的CSS题目(十五)-- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 问答:怎样规划CSS 中 的命名方式 怎样看待 CSS 中 BEM 的命名方式?
好多盆友 非常纠结 css命名规则 怎么弄,还没起步就被绊住了.那么今天蝈蝈就针对这个问题来讨论一下 没什么技术 含量.但却对效率开发至关重要的 "问题". 下文是一些知乎大神的个 ...
- css中的浮动与三种清除浮动的方法
说到浮动之前,先说一下CSS中margin属性的两种特殊现象 1, 外边距的合并现象: 如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top ...
随机推荐
- 测试URL有效性
方法一: #禁用滚动条 $ProgressPreference='silentlycontinue' Invoke-WebRequest "www.163.com" -UseBas ...
- 我所经历的SAP选型
这是一个失败的选型项目,而且在可遇见的未来公司也不会再经历SAP选型,甚至不会再启动erp项目,个中原因很难一言道尽,在此简要的说说我们的选型过程以及在选型过程中对各种因素的考虑. 一.重启选型工作七 ...
- hdu 5279 Reflect phi 欧拉函数
Reflect Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://bestcoder.hdu.edu.cn/contests/contest_chi ...
- SON-RPC for Java
JSON-RPC for Java https://github.com/briandilley/jsonrpc4j#json-rpc-for-java This project aims to pr ...
- Android 滑动效果基础篇(三)—— Gallery仿图像集浏览
Android系统自带一个Gallery浏览图片的应用,通过手指拖动时能够非常流畅的显示图片,用户交互和体验都很好. 本示例就是通过Gallery和自定义的View,模仿实现一个仿Gallery图像集 ...
- 也来一篇关于Infragistics WPF Report的使用教程 (一)
前言 Infragistics Report是一款比較灵活的报表控件, 比微软的rdlc控件至少在页面打印上, 页面的控制比較好调整. 这里使用的是Infragistics Ultimate v14 ...
- C++ 排序函数 sort(),qsort()的使用方法
想起来自己天天排序排序,冒泡啊,二分查找啊,结果在STL中就自带了排序函数sort,qsort,总算把自己解脱了~ 所以自己总结了一下,首先看sort函数见下表: 函数名 功能描写叙述 sort 对给 ...
- mmc线性0-1规划问题
本题目来自物理学苑,原作者认为mmc不容易解决0-1规划. 5个人选4个,组队游泳接力比赛,最好成绩组队. 其实,mmc解决此类问题,还是很方便,轻松的. 下面是原题目的求解:
- 详解ARM的AMBA设备中的 DMA设备PL08X的Linux驱动
1. 此文目的记录笔者对ARM的PL08x的DMA驱动PL08x.c理解.给其他不熟悉此DMA驱动的读者一点借鉴和参考.2. 适合读者你已经具备一定驱动编程能力,知道一些最基本的概念,比如用于输出输出 ...
- python 学习笔记re
在学习python的过程中很多时候都需要用到re(正则),因为我也不是开发所以呢只是简单说一下经常需要用到的东西. 在工作中经常用到的主要是三个函数:1.math 2.search 3.sub ...
