4月10日学习笔记——jQuery选择器
概念
jQuery 是一套Javascript脚本库,注意 jQuery 是脚本库,而不是脚本框架。"库"不等于"框架"。jQuery 并不能帮助我们解决脚本的引用管理和功能管理,这些都是脚本框架要做的事。
jQuery包装集和DOM对象
jQuery包装集和DOM对象是有区别的,jQuery包装集它一定是一个集合,是用jQuery的形式封装,不管它含有几个元素;而DOM对象一般是获取到的页面上某一个元素,比如说div、p等等,当然也可以获取一组DOM对象。
我们来看一个jQuery包装集:
- $(‘#btn’) //这是一个jQuery包装集
上面的代码中虽然是以id的形式获取了一个包装集,并且它里面肯定只有一个元素,但是它也是一个集合。
我们来看一个DOM元素:
- document.getElementById(‘btn’) //这是一个DOM元素
虽然上面两段代码都获得了id为btn的元素,但是他们两个的形式是不一样的。
对于jQuery我可以使用$(‘#btn’).html(),而对于DOM元素可以使用document.getElementById(‘btn’).innerHTML,这两句话在效果上是等同的。
jQuery选择器
jQuery 选择器按照功能主要分为"选择"和"过滤",并且是配合使用的,可以同时使用组合成一个选择器字符串。 主要的区别是"过滤"作用的选择器是指定条件从前面匹配的内容中筛选, "过滤"选择器也可以单独使用, 表示从全部"*"中筛选. 比如:$(":[title]") 等同于 $("*:[title]")
1. 基础类选择器

2. 层次选择器

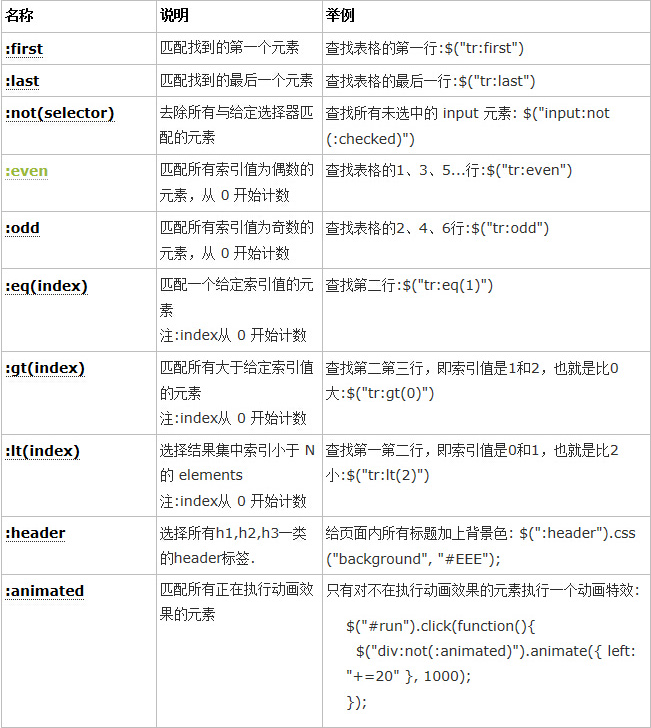
3. 基本过滤器

4. 内容过滤器

5. 可见性过滤器

6.属性过滤器

7. 子元素过滤器


8. 表单选择器

9. 表单过滤器

4月10日学习笔记——jQuery选择器的更多相关文章
- 4月13日学习笔记——jQuery工具函数
浏览器及特性检测 jQuery.support.boxModel 如果这个页面和浏览器是以 W3C CSS 盒式模型来渲染的,则等于 true.通常在 IE 6 和 IE 7 的怪癖模式中这个值是 f ...
- 4月13日学习笔记——jQuery动画
基本动画函数 $("#divPop").show(); $("#divPop").hide(); $("#divPop").toggle() ...
- 4月12日学习笔记——jQuery事件
下面是在 jQuery 中最常使用的 bind()方法举例:$("#testDiv4").bind("click", showMsg); 我们为 id 是 te ...
- 4月12日学习笔记——jQuery操作属性和样式
区分 DOM 属性和元素属性 <img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus ...
- 4月12日学习笔记——jQuery管理包装集
创建新的元素 (1)使用 HTML DOM 创建元素 //使用 Dom 标准创建元素 var select = document.createElement("select"); ...
- 4月8日学习笔记(js基础)
<script>标签放在<body>和<head> 放在 <head></head> 里的会比放在 <body></bod ...
- 3月31日学习笔记(HTML基础)
HTML标签和元素概念区别 <p>是标签,<p>内容</p>是HTML元素. <pre></pre>定义预格式化文本,多用来显示源代码. 表 ...
- 4月1日学习笔记(CSS基础)
CSS初始化 内边距padding padding属性宽度是按照上右下左的顺序来的,否则单独设置就是padding-left... 边框border border可以设置样式(border-style ...
- 3月31日学习笔记(CSS基础)
背景属性 文本属性 direction 属性影响块级元素中文本的书写方向.表中列布局的方向.内容水平填充其元素框的方向.以及两端对齐元素中最后一行的位置. 注释:对于行内元素,只有当 unicode- ...
随机推荐
- 记录一下跟Python有关的几个拓展名
.py python文本源码文件,也可以用python.exe直接运行 .pyw 也是python的文本源码文件,但是默认由pythonw.exe打开,而且不显示命令行窗口,带GUI的python代码 ...
- WCF与WebService之间的异同
下面我们来详细讨论一下二者的区别.Web Service和WCF的到底有什么区别. 1,Web Service:严格来说是行业标准,也就是Web Service 规范,也称作WS-*规范,既不是框架, ...
- Codeforces Round #274 (Div. 1) B. Long Jumps 数学
B. Long Jumps Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/480/problem/ ...
- 在VS2012下不安装VS2010编译VS2010的工程
虽然一路追随这VISUAL SUTDIO在编程,但是断档的情况还是有的,最近一次硬盘问题使得安装了所有的VS2003-VS2012的机器硬盘挂了,无奈只能够安装了,不过觉得没啥用了,就安装一个VS20 ...
- Binder机制1---Binder原理介绍
1.Binder通信机制介绍 这篇文章会先对照Binder机制与Linux的通信机制的区别,了解为什么Android会另起炉灶,採用Binder.接着,会依据Binder的机制,去理解什么是Servi ...
- maven插件开发(二)
因为很多jar都是在开发环境中,没有到仓库中,因此偷个懒,用命令直接自动安装到仓库去.在开发的过程中遇到一个比较诡异的问题,插件用命令调mvn 安装jar到仓库总是抛如下异常: maven Canno ...
- 实例源码--Android简单音乐播放器源码
下载源码 技术要点: 1.本地音乐管理 2.在线音乐听歌.下载 3.音频流的解码 4. HTTP通信模块 5. Sqlite数据库 6. 源码带详细的中文注释 ...... 详细介绍: 1.本 ...
- html禁止清除input文本输入缓存
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录. 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocompl ...
- 数据结构笔记02:Java面试必问算法题
1. 面试的时候,栈和队列经常会成对出现来考察.本文包含栈和队列的如下考试内容: (1)栈的创建 (2)队列的创建 (3)两个栈实现一个队列 (4)两个队列实现一个栈 (5)设计含最小函数min()的 ...
- Debian 7 安装 Python3.4
Debian 7 自带的python是2.7.3,要用最新的3.4版本怎么办?我们从官网下载压缩包自己编译. 一.安装编译用的包 $ sudo apt-get install build-essent ...
