A标签使用javascript:伪协议
一、前言
今天,遇到一个别人挖的坑,问题是这样的。
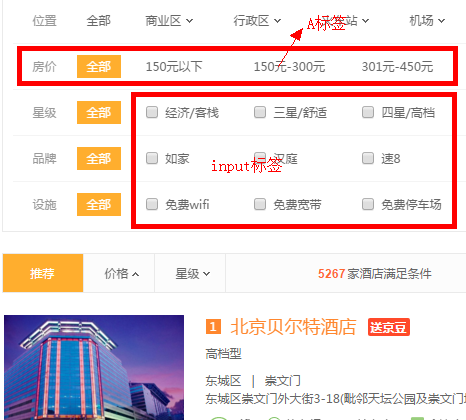
做了一个列表页,可以筛选数据,有很多筛条件。主要是有input复选框和<a>标签两种。如图:

其中房价的筛选条件使用<a>标签,代码如下
<a href="javascript:;" name="price">150元-300元</a>
用javascript:; 来阻止了a标签跳转链接。
但是,却发现在IE下面点击a标签,居然清除了其他input复选框的筛选项,what?
第一次碰到这种情况,然后我仔细研究了一番,发现是伪协议搞的鬼。那么我们一起看看这到底是怎么回事。
二、什么是伪协议
伪协议不同于因特网上所真实存在的协议,如http://,https://,ftp://,
而是为关联应用程序而使用的.如:tencent://(关联QQ),data:(用base64编码来在浏览器端输出二进制文件),还有就是javascript:
我们可以在浏览地址栏里输入"javascript:alert('JS!');",点转到后会发现,实际上是把javascript:后面的代码当JavaScript来执行,并将结果值返回给当前页面。
三、深入代码找问题
想了半天实在想不出所以然,然后我返回页面看这个<a>标签, 难道是javascript:;这个写法有问题?
于是我改成了我常用javascript:vioid(0);写法,但是问题依然没有解决。真是奇怪。。。
心烦意乱,然后打算先跳出这个问题,看了一看javascript:void(0);和javascript:;的区别:
其实两种都是javascript:URL 的形式,在浏览器打开javascript:URL的时候,它会先运行URL中的代码,当返回值不为undefined的时候,前页链接会替换为这段代码的返回值。
javascript:void(0), 我们知道void运算符会对给定的表达式进行求值,然后直接返回 undefined,javascript:; 也是返回 undefined,所以两种方法是等价的。
回到问题本身,想想好奇怪,为什么点击<a>标签会取消其他input复选框的选中呢?
因为是维护别人的代码,所以突然想到,会不会是有代码执行了这个操作,于是我搜索了一下代码,看哪里执行了取消input复选框的选中操作。
很快,我就定位到了页面中onbeforeunload函数中执行了取消input复选框选中的操作,估计写这段代码的同学,是想要在页面销毁之前取消input的选中,
到了这一步,问题清晰了一点,那么只需要测试,是否在IE下,点击这种写有javascript:;的a标签会触发onbeforeunload。
于是我打开浏览器做了测试,果真在ie9及其以下的浏览器触发了这个事件。
虽然之前就知道IE中a标签事件调用顺序:onclick->window.onbeforeunload->href ,但是通常页面中很少会使用onbeforeunload方法,很多时候是忽略的。
在<a>标签绑定的click事件中,使用event.preventDefault();取消它的默认行为,页面可以正常运行了。
不知道大家有没有其他更好的方法,有的话,还希望大家在留言中告诉我,多多交流。
四、聊聊a标签使用伪协议
问题终于解决了,让我们放松心情,聊聊<a> 标签使用javascript:伪协议吧。通常我们为<a>标签增加href属性,一般有两个目的:
跳转到指定的页面,也就是:link选择器可以选择到它。
有href属性的<a>标签才有cursor:pointer的效果,特别实在低版本浏览器里面。
<a href="#"></a>
<a href="#none"></a>
<a href="###"></a>
<a href="javascript:"></a>
<a href="javascript:;"></a>
<a href="javascript:void(0)"></a>
<a href="javascript :void(0);"></a>
第1种,点击这个链接后,会让页面跳到页面顶部,在location.href后面增加#号。
第2种,点击这个链接后, 如果页面里面有id为none的元素,会执行锚点机制跳转到这个元素上缘。
后面几种使用了javascript伪协议。我们上面已经对5和7进行了说明,想详细了解void运算符,可前往https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/void查看。
为什么我要列出4和6呢,有时候有些同学会忘记写分号,这样在IE6下面点击a标签,会造成页面中的gif暂停。
本博客文章皆为原创,未尽许可,请勿转载 (http://www.cnblogs.com/song-song/p/5277838.html)
A标签使用javascript:伪协议的更多相关文章
- javascript 伪协议
[javascript 伪协议] 将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascrip ...
- 【javascript 伪协议】小结
[javascript 伪协议] 将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascrip ...
- 大哥带的JavaScript伪协议
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的 ...
- 伪协议触发onbeforeunload
根据MSDN描述,IE的onbeforeunload事件触发条件: 简单点来说就是页面URL发生改变时触发: * 关闭浏览器窗口 * 点击后退.前进.刷新.主页 * 点击链接到新页面 * 调用超链接的 ...
- <a>标签中的href伪协议 标签: html 2016-12-24 22:38 365人阅读 评论(0)
<a id="jsPswEdit" class="set-item" href="javascript:;">修改密码</ ...
- 【JavaScript】javascript中伪协议(javascript:)使用探讨
javascript:这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行. 比如下面这个死链接: <a href="javasc ...
- JavaScript中伪协议 javascript:研究
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的 ...
- JavaScript中伪协议
javascript:这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行 将javascript代码添加到客户端的方法是把它放置在伪协议说明符j ...
- 一个好玩的小制作,以及在<a/>中的标签href="javascript:;"/href="javascript:void(0);"/href="javascript:"的用法
一:一个小图标的制作 我们在支付宝.微信等某些地方上传文件时会遇到以下的图标,但是这样的图标其实可以用<a/>标签以及css样式完成, 具体代码如下: <!DOCTYPE html& ...
随机推荐
- 全面理解Linux输入输出重定向
全面理解Linux输入输出重定向 本教程通过视频方式讲解shell操作,理解感念,教程通俗易懂,比起看一大堆文档要舒服的多.本次教程主要讲解 Linux Shell 中支持输入输出重定向,用符号&l ...
- 深入浅出谈存储:如何区别NAS、SAN与DAS
深入浅出谈存储:如何区别NAS.SAN与DAS 2012年02月17日16:51 来源:新浪博客 作者:林沛满 编辑:曾智强 查看全文 赞(0)评论(1) 分享 标签: DAS , SAN , 存储系 ...
- 第三百四十六天 how can I 坚持
徐斌的电脑来了,thinkpad,感觉还好,电脑也就这样,联想..不好说,不做评论,末日王者吧. 为什么写博客tab键不管用了呢. 下午又去奥体跑了一圈,好累,刚跑完腿疼,现在还好. 还没洗澡呢,都这 ...
- Js/Jquery获取iframe中的元素 在Iframe中获取父窗体的元素方法
在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素.或者在iframe框架中使用父窗口的元素 js 在父窗口中获取iframe中的元素 1. 格式:window ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- Codeforces 600 E. Lomsat gelral (dfs启发式合并map)
题目链接:http://codeforces.com/contest/600/problem/E 给你一棵树,告诉你每个节点的颜色,问你以每个节点为根的子树中出现颜色次数最多的颜色编号和是多少. 最容 ...
- UI进阶 文件管理器(NSFileManager)文件对接器(NSFileHandle)
一.文件管理器与文件连接器之间的区别 文件管理器(NSFileManager) 此类主要是对文件进行的操作(创建/删除/改名等)以及文件信息的获取. 文件连接器(NSFileHandle) 此类主要是 ...
- 利用HTML5开发Android(2)---Android中构建HTML5应用
使用WebView控件 与其他控件的使用方法相同 在layout中使用一个<WebView>标签 WebView不包括导航栏,地址栏等完整浏览器功能,只用于显示一个网页 在WebView中 ...
- PHP操作MongoDB数据库
http://blog.csdn.net/sunboy_2050/article/details/49449319
- 定制个性化的FlashPaper生成的文件
1:找到已安装FlashPaper目录下的子目录Interface下的文件DefaultViewer2.swf,在此swf文件的基础上实现自己的修改. 2:利用swf反编译工具,这里推荐 硕思闪客精灵 ...
