基于jquery左侧带选项卡切换的焦点图
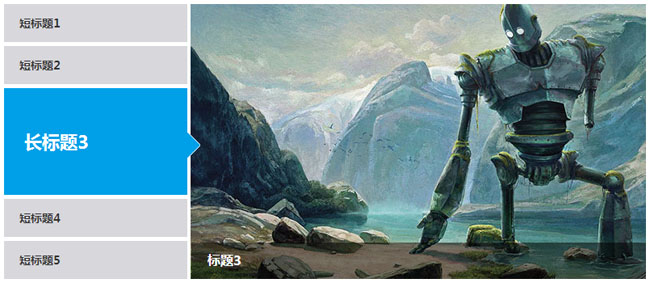
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图。这款焦点图左侧有短标题,单击切换并显示长标题。效果图如下:

实现的代码。
html代码:
<div class="film_focus">
<div class="film_focus_desc">
<h3>
标题1</h3>
<ul class="film_focus_nav">
<li class="cur"><b>长标题1</b><span>短标题1</span> </li>
<li><b>长标题2</b><span>短标题2</span> </li>
<li><b>长标题3</b><span>短标题3</span> </li>
<li><b>长标题4</b><span>短标题4</span> </li>
<li><b>长标题5</b><span>短标题5</span> </li>
</ul>
</div>
<div class="film_focus_imgs_wrap">
<ul class="film_focus_imgs">
<li><a target="_blank" href="#">
<img src="data:images/a1.jpg" alt="标题1" /></a></li>
<li><a target="_blank" href="#">
<img src="data:images/a2.jpg" alt="标题2" /></a></li>
<li><a target="_blank" href="#">
<img src="data:images/a3.jpg" alt="标题3" /></a></li>
<li><a target="_blank" href="#">
<img src="data:images/a4.jpg" alt="标题4" /></a></li>
<li><a target="_blank" href="#">
<img src="data:images/a5.jpg" alt="标题5" /></a></li>
</ul>
</div>
</div>
css代码:
* {
margin:;
padding:;
list-style-type:none;
}
a, img {
border:;
}
body {
font:12px/180% "微软雅黑", Arial, Helvetica, sans-serif;
}
/* film_focus */
.film_focus {
width:857px;
height:340px;
overflow:hidden;
position:relative;
margin:20px auto;
}
.film_focus .film_focus_imgs_wrap {
background:url(images/load.gif) no-repeat center center;
}
.film_focus ul.film_focus_imgs {
height:340px;
height:9999em;
position:absolute;
right:;
top:;
overflow:hidden;
}
.film_focus ul.film_focus_imgs li {
height:340px;
overflow:hidden;
}
.film_focus ul.film_focus_imgs li img {
height:340px;
width:626px;
}
.film_focus .film_focus_desc h3 {
height:45px;
line-height:45px;
overflow:hidden;
position:absolute;
left:232px;
bottom:;
background:rgba(0, 0, 0, .5);
color:#fff;
width:100%;
padding-left:20px;
z-index:;
font-size:16px;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true', startColorstr='#7F000000', endColorstr='#7F000000');
}
.film_focus ul.film_focus_nav {
width:232px;
height:340px;
position:absolute;
left:;
top:;
z-index:;
}
.film_focus ul.film_focus_nav li {
height:47px;
background:#d7d7dc;
margin:0px 0px 5px 0;
padding:0px 18px 0 19px;
position:relative;
width:190px;
cursor: pointer;
cursor: hand;
color:#333;
font-weight:bold;
font-size:14px;
overflow:hidden;
line-height:47px;
}
.film_focus ul.film_focus_nav li.cur {
background:url(images/hd_on.png) no-repeat;
width:190px;
height:132px;
left:0px;
padding:0px 33px 0 25px;
_background:url(images/hd_on.png) no-repeat 0 0;
word-break:break-all;
color:#fff;
font-weight:bold;
font-size:22px;
overflow:hidden;
line-height:30px;
}
.film_focus ul.film_focus_nav li b {
display:none
}
.film_focus ul.film_focus_nav li b span {
display:block
}
.film_focus ul.film_focus_nav li.cur b {
display:block;
vertical-align: middle;
display: table-cell;
height:132px;
}
.film_focus ul.film_focus_nav li.cur span {
display:none
}
js代码:
(function (A) {
A.fn.th_video_focus = function (E) {
var G = {
actClass: "cur",
navContainerClass: ".focus_pic_preview",
focusContainerClass: ".focus_pic",
animTime: 600,
delayTime: 5000
};
if (E) {
A.extend(G, E)
}
var C = G.actClass, D = G.navContainerClass, B = G.focusContainerClass, F = G.animTime, H = G.delayTime, I = null;
return this.each(function () {
var O = A(this), M = A(D + " li", O), P = A(B + " li", O), L = M.length, K = O.height();
function N(R) {
var V = K * R * -1;
var U = A(B + " li", O), W = null, T = null;
for (var S = 0; S <= R; S++) {
W = U.eq(S);
T = W.find('script[type="text/templ"]');
if (T.length > 0) {
W.html(T.html())
}
}
A(B, O).stop().animate({ top: V }, F, function () {
var Y = O.find("h3"), X = Y.height();
Y.height(0).html(A(B + " li").eq(R).find("img").attr("alt")).animate({ height: X }, 600)
});
A(D + " li").eq(R).addClass(C).siblings().removeClass(C)
}
function Q() {
if (I) {
clearInterval(I)
}
I = setInterval(function () {
var R = A(D + " li." + C).index();
N((R + 1) % L)
}, H)
}
O.hover(function () {
if (I) {
clearInterval(I)
}
}, function () {
Q()
});
var J = null;
M.hover(function () {
var R = A(this).index();
if (I) {
clearInterval(I)
}
J = setTimeout(function () {
N(R)
}, 300)
}, function () {
if (J) {
clearTimeout(J)
}
Q()
}).click(function (T) {
var R = A(this).index(), S = P.eq(R).find("a");
if (document.uniqueID || window.opera) {
S[0].click();
T.stopPropagation();
T.preventDefault()
}
});
Q()
})
}
})(jQuery);
$(function () {
$(".film_focus").th_video_focus({
navContainerClass: ".film_focus_nav",
focusContainerClass: ".film_focus_imgs",
delayTime: 3000
});
});
via:http://www.w2bc.com/Article/18416
基于jquery左侧带选项卡切换的焦点图的更多相关文章
- 基于jQuery右侧带缩略图导航的焦点图
今天我们要来分享一款右侧带缩略图导航的jQuery焦点图插件,这款jQuery焦点图插件的特点是右侧有一列缩略图导航列表,并且可以定义任意数量的图片,你可以拖动列表来查看所有的图片,点击缩略图后,即可 ...
- 基于jQuery标题有打字效果的焦点图
给大家分享一款基于jQuery标题有打字效果的焦点图.之前为大家分享了好多jquery的焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗 ...
- 一款基于jQuery的全屏广告图片焦点图
之前为大家分享了很多jQuery焦点图插件.今天我们要介绍的这款jQuery全屏广告图片焦点图插件也非常不错,图片切换时有淡出淡出的动画效果,并且也相当流畅.效果图如下: 在线预览 源码下载 实现 ...
- 基于jQuery左侧大图右侧小图切换代码
基于jQuery左侧大图右侧小图切换代码是一款带右侧缩略图选项卡的jQuery图片切换特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- 基于jQuery打造的选项卡向上弹出jquery焦点图切换特效
基于jQuery打造的选项卡向上弹出jquery焦点图切换特效 鼠标经过标题栏,会出现层特效向上滑动,并且在同时进行幻灯片切换,效果十分不错. 有兴趣的童鞋可以下载看看,在IE6方面兼容性也不错,只有 ...
- 基于jQuery仿Flash横向切换焦点图
给各网友分享一款基于jQuery仿Flash横向切换焦点图.利用Flash可以制作很多漂亮的图片相册应用,今天我们要用jQuery来实现这样的效果.它是一款仿Flash的横向图片切换焦点图插件,可以自 ...
- jQuery实现TAB选项卡切换特效简单演示
本文实例为大家分享jQuery实现TAB选项卡切换特效,供大家参考,具体内容如下 1.tab切换 on ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 1 ...
- 基于jQuery左侧小图滚动右侧大图显示代码
今天给大家分享一款 jQuery左侧小图滚动右侧大图显示代码是一款基于jQuery实现的左侧滚动图片点击大图查看效果代码.该实例适用浏览器:IE8.360.FireFox.Chrome.Safari. ...
- 一款基于jQuery的图片分组切换焦点图插件
这是一款基于jQuery的图片切换焦点图插件,这款jQuery焦点图插件的特点是图片可以分组切换,也就是说一次可以切换多张图片,相比其他焦点图插件,它能节省更多的空间,可以向用户展示更多的图片,非常实 ...
随机推荐
- QCon2013上海站总结 -- 整体印象和感悟
基本情况: QCon 2013(http://www.qconshanghai.com/)上海站的活动一共为期3天(周五.六和日).活动在上海的光大会展中心举行的. QCon(全球软件开发者大会)是由 ...
- hadoop-1.2.0 eclipse插件编译
linux.windows下通用,亲测. 下面以window为例,假设:hadoop工程目录位于D:\work\eclipse64\hadoop-1.2.0.1.3.0.0,eclipse安装目录为E ...
- SharePoint咨询师之路:备份和恢复系列二 - 备份服务器场
本系列包括: 备份服务器场和配置 备份web和服务应用程序 备份内容数据库 备份网站集 备份自定义项 根据“SharePoint咨询师之路:备份和恢复系列--制定备份计划”我们制定了一下备份计划如下: ...
- 理解Python元类(转)
add by zhj:先收藏了,有时间看,图倒是不少,可以配合stackover flow上那篇文章一起看 原文:http://blog.ionelmc.ro/2015/02/09/understan ...
- poj 2594 Treasure Exploration(最小路径覆盖+闭包传递)
http://poj.org/problem?id=2594 Treasure Exploration Time Limit: 6000MS Memory Limit: 65536K Total ...
- printf输出字符串的一些格式
1. 原样输出字符串: printf("%s", str); 2. 输出指定长度的字符串, 超长时不截断, 不足时右对齐: printf("%Ns" ...
- ajax 本地测试,使用Chrome 浏览器
出现问题: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is ...
- leetcode:Path Sum (路径之和) 【面试算法题】
题目: Given a binary tree and a sum, determine if the tree has a root-to-leaf path such that adding up ...
- JS阻塞的问题
常见问题 http://www.zhihu.com/question/23101413 阻塞特性: JS 有个很无语的阻塞特性,就是当浏览器在执行JS 代码时,不能同时做其他任 ...
- MFC非模态对话框中屏蔽ESC键
个人的编程经验认为:对于非模态对话框,按下ESC键和点击红叉都会响应OnCancel()函数,而不会去响应OnClose()函数. 我们都知道,如果想屏蔽Enter键,只须重写OnOK()函数即可(重 ...
