MVC学习系列——Model验证扩展
MVC中,实现了前端后端的验证。
前端验证。步骤:
web.config这两个得开启:
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
JS设置
第一步:引入页面js
@Scripts.Render("~/bundles/jqueryval")
第二步:BundleConfig类,得有
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
也就是这三个js
前端验证,在MVC中的实现:
在Model上面加一些特性,都在System.ComponentModel.DataAnnotations中,比如Required range等。
MVC中的HtmlHelp会分析这些特性,加载一下data-XX.
比如:
[Required]
public string Gender { get; set; }
@Html.EditorFor(x => x.Gender)
生成的html
<input class="text-box single-line" data-val="true" data-val-required="Gender 字段是必需的。" id="Gender" name="Gender" type="text" value="">
然后根据相关JS自动实现前端验证。
服务器端验证:
在mvc中的实现:在Model上面加一些特性,都在System.ComponentModel.DataAnnotations中,比如Required range等。
[HttpPost]
public ActionResult CreateStudent(StudentViewModel model)
{ ModelState.AddModelError("A", "AAAAA");
ModelState.AddModelError("B", "BBBBB");
ModelState.AddModelError("C", "CCCCC");
ModelState.AddModelError("D", "DDDDD"); return View();
}
在ModelBinder过程中,开启了服务器端的验证。同时把验证不通过信息以键值对的方式,传值给ModelState中
错误信息的呈现:
@Html.ValidationSummary(false)
是否隐藏错误信息:false即不隐藏错误信息,true即隐藏错误信息
@Html.ValidationMessageFor(x => x.Name)
@Html.ValidationMessage("Name")
第一个是lamda表达式,第二个是一般形式,作用是一样的。
都是呈现对应错误的(根据key,呈现对应的value)
自定义ValidationAttribut(仅针对服务器端的验证)
1:针对一个属性
新建类MyValidationAttribute,继承ValidationAttribute
public class MyValidationAttribute : ValidationAttribute
{
public MyValidationAttribute()
{
ErrorMessage = "The Name Must be Zhangsan";
}
public override bool IsValid(object value)
{
if (value==null)
{
return false;
}
string result = value.ToString();
//判断是否有值
if (string.IsNullOrEmpty(result))
{
return false;
} if (result=="Zhangsan")
{
return true;
} return false;
}
}
应用:
public class StudentViewModel
{
public string ID { get; set; }
[MyValidationAttribute]
public string Name { get; set; }
[Required]
public string Gender { get; set; }
}
View:
<div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(false)
<fieldset>
<legend>UserInfo</legend>
<div class="editor-label">
@Html.LabelFor(x => x.Name)
</div>
<div class="editor-field">
@Html.EditorFor(x => x.Name)
@Html.ValidationMessageFor(x => x.Name)
@Html.ValidationMessage("Name")
</div> <div class="editor-label">
@Html.LabelFor(x => x.Gender)
</div>
<div class="editor-field">
@Html.EditorFor(x => x.Gender)
@Html.ValidationMessageFor(x => x.Gender)
</div>
</fieldset>
<input type="submit" value="提交" />
}
</div>
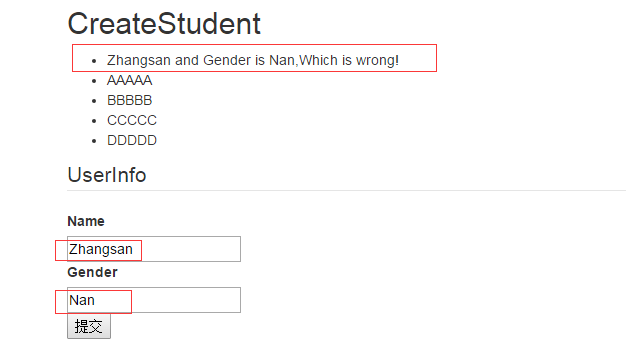
效果:
2:复杂的业务逻辑
类StudentViewModel继承接口 IValidatableObject
public class StudentViewModel: IValidatableObject
{
public string ID { get; set; }
[MyValidationAttribute]
public string Name { get; set; }
[Required]
public string Gender { get; set; } public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
if (!string.IsNullOrEmpty(Name))
{
if (Name=="Zhangsan" && Gender=="Nan")
{
yield return new ValidationResult("Zhangsan and Gender is Nan,Which is wrong!");
}
}
}
}
效果图:
源码: http://pan.baidu.com/s/1pKDMgDd
MVC学习系列——Model验证扩展的更多相关文章
- MVC学习系列——ModelBinder扩展
在MVC系统中,我们接受数据,运用的是ModelBinder 的技术. MVC学习系列——ActionResult扩展在这个系列中,我们自定义了XmlResult的返回结果. 那么是不是意味着能POS ...
- MVC学习系列4--@helper辅助方法和用户自定义HTML方法
在HTML Helper,帮助类的帮助下,我们可以动态的创建HTML控件.HTML帮助类是在视图中,用来呈现HTML内容的.HTML帮助类是一个方法,它返回的是string类型的值. HTML帮助类, ...
- 前端MVC学习总结——AngularJS验证、过滤器
前端MVC学习总结--AngularJS验证.过滤器 目录 一.验证 二.过滤器 2.1.内置过滤器 2.1.1.在模板中使用过滤器 2.1.2.在脚本中调用过滤函数 2.2.自定义过滤器 三.指令( ...
- ASP.NET MVC学习系列(二)-WebAPI请求
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- ASP.NET MVC学习系列(二)-WebAPI请求(转)
转自:http://www.cnblogs.com/babycool/p/3922738.html 继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的g ...
- MVC学习系列——记一次失败面试后,感想。
在此写博客之际,热烈庆祝母校苏州科技学院,正式改名为苏州科技大学. 一晃眼,从自己投身IT行业已经两年有余,期间经历了结婚.买房等人生大事,非常感谢我的老婆,谢谢她这么爱我,嫁给我这个码农,呵呵... ...
- LINQ学习系列-----1.3 扩展方法
这篇内容继续接着昨天的Lambda表达式的源码继续下去.昨天讲了Lambda表达式,此篇讲扩展方法,这两点都是Linq带来的新特性. 一.扩展方法介绍 废话不多说,先上源码截图: 上图中Ge ...
- [转]ASP.NET MVC学习系列(二)-WebAPI请求 传参
[转]ASP.NET MVC学习系列(二)-WebAPI请求 传参 本文转自:http://www.cnblogs.com/babycool/p/3922738.html ASP.NET MVC学习系 ...
- ASP.NET MVC学习之模型验证详解
ASP.NET MVC学习之模型验证篇 2014-05-28 11:36 by y-z-f, 6722 阅读, 13 评论, 收藏, 编辑 一.学习前的一句话 在这里要先感谢那些能够点开我随笔的博友们 ...
随机推荐
- hdu-5695 Gym Class(贪心+拓扑排序)
题目链接: Gym Class Time Limit: 6000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- poj 1191 矩形块的划分
思路:黑书的例题 #include<iostream> #include<cstring> #include<algorithm> #include<cmat ...
- Python15-day1课后作业
功能:编写一个用户登录接口 要求:1)根据提示输入用户名.密码信息 2)输入的用户.密码正确则显示欢迎信息 3)连续三次输入错误则锁定账号 #coding=utf-8import sys,os,get ...
- a标签中使用img后的高度多了4px
前两天,在做一个网站的时候,发现a标签中使用img后的高度多了4px,各种纠结. 最后,仔细分析,终于找到原因了,因为img是行内元素,默认display: inline; 它与文本的默认行为类似,下 ...
- ASP.NET 窗体间传值实现方法详解
假设ParentForm.aspx 页面上有TextBox1文本框和Open按钮点击Open按钮弹出SubForm.aspx,SubForm.aspx页面上有TextBox1文本框和Close按钮点击 ...
- 实例:使用纹理对象创建Sprite对象
精灵类是Sprite,它的类图如下图所示: Sprite类直接继承了Node类,具有Node基本特征.此外,我们还可以看到Sprite类的派生类有:PhysicsSprite和Skin.Physics ...
- 常用的HTML 标签二
<marquee></marquee> 滚动的文字,也称"走马灯" 语法格式 <marquee 属性="属性值">内容< ...
- springMvc(三)session、HandlerInterceptorAdapter
仅供参考 设置session值,根据自己的需求设置值 /** * 登入验证 * * @return */ @RequestMapping(value = "/loginCheck.htm&q ...
- 方法:一个简单的读取配置文件.properties的工具类 JAVA
import java.util.ResourceBundle; public class ConfigHelper { private static ConfigHelper instance; p ...
- PSP编程初探 Hello World
自己有一台PSP2000,玩了这么长时间的游戏,所以打算去探究一下PSP这个平台的程序的构建方式. 在网上搜了很多资料,感觉能用上的不多,毕竟这太小众了,通过自己的探索,总结了一下. 先搭建MinGW ...
